Определение интерфейса
Позвоните по вышеуказанному номеру и испытайте невероятное разочарование от нашей системы голосовой почты.
Надпись под рекламным объявлением одной из марок обуви
В этой книге выражения интерфейс «человек-машина» или интерфейс «человек-компьютер» я обычно буду сокращать до пользовательского интерфейса или просто интерфейса. Многие считают, что термин пользовательский интерфейс относится только к современным графическим пользовательским интерфейсам (graphical user interface, GUI), основанным на окнах и меню, управляемых с помощью мыши. Например, в одной из статей в журнале «Mobile Office» было сказано: «Уже недалеко то время, когда вам совсем не нужно будет задумываться об интерфейсе, вы будете просто разговаривать со своим компьютером». В ответ на это я мог бы заметить, что системы, управляемые голосом, действительно могут обходиться без окон, но телефонные автоответчики их также не имеют, и, тем не менее, их интерфейсы зачастую оказываются чрезвычайно плохими. Итак, способ, которым вы выполняете какую-либо задачу с помощью какого-либо продукта, а именно совершаемые вами действия и то, что вы получаете в ответ, и является интерфейсом. (См. также Raskin, 1993.)
Определение режимов
Если бы определение режима основывалось исключительно на конструкции интерфейса (как мы это до сих пор допускали в нашем изложении), тогда все пользователи делали бы одинаковые ошибки, хотя и с разной частотой. Однако это не так. Данный элемент интерфейса может для одного пользователя быть модальным, а для другого— нет. Более полное определение режима должно включать в себя то, как пользователь рассматривает интерфейс: интерфейс «человек-машина» является модальным по отношению к данному жесту, если, во-первых, текущее состояние интерфейса не находится в локусе внимания пользователя и, во-вторых, если в ответ на некоторый жест интерфейс может выполнить одно из нескольких возможных действий в зависимости от текущего состояния системы.
Интерфейс может быть модальным по отношению к одному жесту и не быть таковым по отношению к другому. Чтобы можно было классифицировать тот или иной интерфейс как истинно немодальный, он не должен быть модальным для любого жеста.
Степень модальности Q того или иного интерфейса может быть определена через классификацию каждого жеста, допустимого в интерфейсе, как модального или немодального. Затем, с учетом вероятности применения данного немодального жеста N_l выраженной как р(N_i) и вычисленной для данного пользователя или в среднем для группы пользователей, получаем Q=\sum_i p(N_i). Диапазон значений Q варьируется от 0 (полностью модальный) до 1 (полностью немодальный).
Обе части определения модального жеста необходимы для решения о том, является ли, например, жест нажатия клавиши <Backspace>
модальным или нет. В большинстве компьютерных интерфейсов, если вы набираете какой-то текст, с помощью команды Backspace вы можете удалить символ, который был введен в самую последнюю очередь. Если это был символ е, то нажатие клавиши удалит символ е. Если же это был символ х, то нажатие клавиши удалит символ х. Другими словами, в одном случае клавиша <Backspace> служит для удаления символов е, а в другом случае — для удаления символов х.
Если рассматривать только вторую часть определения, использование клавиши <Backspace> является модальным, так как то, какой именно символ она удаляет, зависит от того, какой символ был введен последним, т.е. содержание характеризует состояние системы. Однако в том случае, когда вы осознаете, что удаляемый вами объект находится в локусе вашего внимания, в соответствии с первой частью определения данная операция не является модальной, и поэтому вы не делаете модальных ошибок, используя клавишу <Backspace> для удаления из текста каких-либо символов или любых других объектов, которые можно выделить и удалить.12
С другой стороны, команда, которая устанавливает для клавиши <Backspace>
направление удаления (вперед или назад), делает интерфейс модальным. Ранее установленное направление удаления обычно уже не находится в локусе вашего внимания, когда впоследствии вы используете клавишу <Backspace>, поэтому иногда удаление будет происходить в неожиданном направлении.
Предотвращение авиакатастроф через устранение режимов
Время от времени из-за простых ошибок в интерфейсах происходят крушения как дистанционно управляемых летательных аппаратов (RPV, remote-piloted vehilces), используемых для военных нужд, так и гражданских радиоуправляемых моделей самолетов. Чтобы понять ошибку и определить метод ее исправления, следует, прежде всего, знать кое-что о том, как эти устройства работают.
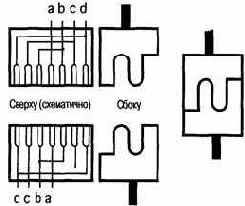
При дистанционном управлении летательным аппаратом оператор, находящийся на земле, манипулирует небольшим джойстиком, встроенным в пульт управления (рис. 3.2). Как правило, для того чтобы временно поднять нос аппарата, требуется потянуть джойстик на себя, а для того чтобы опустить нос, требуется толкнуть джойстик от себя. Для наклона вправо и влево джойстик, соответственно, перемещается вправо или влево. Перемещение джойстика вызывает пропорциональное движение устройства, называемого сервомотором. Сервомотор механически соединен с управляющей плоскостью, например с рулем высоты в хвостовом оперении самолета, позволяющим управлять его продольным наклоном.

Рис. 3.2. Пульт дистанционного управления гражданского летательного аппарата. Обратите внимание на множество элементов управления, расположенных по всей лицевой панели пульта и в его верхней части Сервомотор не имеет стандартного направления движения относительно движения джойстика управления, поэтому принято на пульте устанавливать переключатель, который позволяет выбрать, какое направление движения джойстика будет соответствовать тому или иному направлению движения сервомотора. Это явно модальное действие вступает в противоречие с привычными реакциями пользователя, как это обычно и происходит при наличии режимов. Следует сказать, что для управления несколькими разными летательными аппаратами зачастую используется один пульт. В каждом аппарате может быть установлено свое направление движения сервомоторов, от которого зависит поведение самолета в воздухе. При переключении управления между аппаратами оператор должен проверять положение переключателей, регулирующих направление движения сервомоторов, чтобы на перемещение джойстика летательный аппарат отвечал соответствующими действиями. Почти невозможно научить пилота управлять прибором, когда направление движения сервомоторов заранее не известно. Например, представьте себе, что пилот, который готовится выполнить взлет дистанционно управляемого летательного аппарата, не знает о том, что переключатель направления наклона установлен в неверную позицию. Взлет является очень сложным маневром, требующим большого внимания. Обычно при взлете самолет спонтанно слегка заваливается влево или вправо в момент отрыва от земли, и опытный пилот автоматически подает небольшой сигнал на компенсацию этого заваливания. У хорошего пилота эта реакция настолько быстрая, что, наблюдая со стороны, можно вообще ничего не заметить. Если переключатель направления работы сервомоторов установлен в обратное положение, то заваливание, естественно, станет еще больше. В этом случае хорошо тренированный пилот сделает еще большее компенсирующее отклонение джойстика, тем самым только усугубляя заваливание.
В конце концов, полет обычно заканчивается разрушением самолета, как только его крыло касается земли или когда самолет полностью переворачивается на спину. (Все эти события могут произойти за доли секунды.) Я еще не видел ни одного пилота, который смог бы быстро догадаться о возникшей проблеме и вовремя изменить свои реакции на обратные, чтобы безопасно закончить взлет. Такого рода крушения происходили при мне два раза, несмотря на обязательную проверку правильности положения переключателя, регулирующего движение управляющих плоскостей. Проверка положения переключателя, когда она выполняется десятки раз, тоже становится привычкой вплоть до того, что вы можете не заметить, действительно ли управляющие плоскости движутся в правильном направлении. (Если они не будут двигаться вообще, то, естественно, это сразу привлечет ваше внимание к наличию проблемы.) Тем не менее, во время таких проверок я сам довольно часто обнаруживал, что аппарат, который я собирался поднять в воздух, имел обратное направление движения сервомоторов. Однако, испытывая недостаток времени или отвлекаясь на другие дела, я, как и сотни других пилотов, не замечал эту неправильность. Интересно отметить, что такая ошибка, как правило, не происходит при первом полете на новом аппарате, когда вы особенно внимательны к возможным проблемам. Только после того, как полеты на каком-то аппарате становятся «второй натурой» или просто привычным делом, она обычно и случается. Этот пример демонстрирует случай, когда режим невозможно устранить. Режимы изначально присущи сервомоторам и джойстикам управления. Тем не менее, из данной ситуации есть выход. В качестве решения можно предложить следующее: поместить переключатель направления работы сервомоторов внутрь самого летательного аппарата, возможно, сделать его частью самих сервомоторов, и убрать этот переключатель с пульта управления. Обычно внутренняя часть корпуса самолета недоступна, поэтому переключатели могут устанавливаться в нужное положение при сборке аппарата.
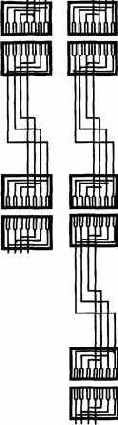
Правильность настройки будет проверяться сборщиками самолета, затем инспекторами и затем еще раз (как обычно) пилотом перед первым полетом. Хотя этот метод не устраняет полностью возможности крушения, но если первый полет выполнен успешно, то в дальнейшем проблема переключения сервомоторов уже не должна возникать на этом аппарате независимо от того, используется ли данный пульт для управления и другими летательными аппаратами. С точки зрения оператора, режим устранен. Почти все пульты дистанционного управления моделями летательных аппаратов снабжены переключателями направления работы сервомоторов. Аварии из-за того, что пульт управления находится в неверном режиме, случаются нередко. Еще большие проблемы создает возможность устанавливать на пультах управления и другие режимы с помощью переключателей с длинными ручками, которые можно переставить в неверное положение случайно. В пульте управления, разработанном мною, все эти тумблеры сделаны таким образом, что перед тем как переставить их в другое положение, их ручки требуется сначала вытянуть из пульта (рис. 3.3). Поэтому у меня ни разу не было аварий из-за того, что какой-то тумблер был случайно сдвинут в неверное положение. Таким образом, иногда проблемы с режимами могут быть решены механическим путем.

Рис. 3.3. Такие тумблеры нельзя переключить в другое положение случайно. Перед тем как изменить положение тумблера, его ручку сначала требуется немного вытянуть из пульта Режимы также ограничивают диапазон действий пользователя. Если жест g вызывает действие a в режиме A, а в режиме B он вызывает действие b, то для того чтобы выполнить действие a, необходимо сначала выйти из режима B (если вы в нем находились) и переустановить интерфейс в режим A. И только после этого вы сможете использовать жест g для выполнения действия a. Разделение интерфейса на ограниченные области является неизбежным следствием наличия режимов. Набор состояний, в которых жест g имеет конкретную интерпретацию, можно назвать диапазоном (range) жеста g.
Программное обеспечение, которое продается в виде прикладных программ, например электронные таблицы, обычно включает один или несколько пересекающихся диапазонов. Некоторые диапазоны относительно велики. Например, следующая последовательность выполняет действие вырезания почти во всех приложениях как на платформе Macintosh, так и в Windows: Command↓ x↑ Бывают и небольшие диапазоны. Например, нижеприведенная последовательность позволяет в некоторых компьютерных играх открывать сундук с сокровищами, если только он находится в пределах видимости: Command↓ h↑ Группирование команд по разным диапазонам, или, как мы это еще называем, по приложениям, позволяет понять и научиться использовать сложные интерфейсы. Тем не менее, существует возможность организовывать интерфейсы, которые могли бы создавать меньше ограничений, чем режимы. Полностью человекоориентированный интерфейс должен состоять только из одного диапазона. В случаях когда интерфейс управляется с помощью другого компьютера, можно было бы подумать, что проблема наличия режимов снимается, поскольку машина может легко запомнить необходимое состояние интерфейса, просто-напросто внутренне синхронизируя его с собственным состоянием. Тем не менее, если интерфейс является модальным, и программа, управляющая этим интерфейсом, изначально не получает сведений о текущем состоянии интерфейса, — а это может произойти, если программа подключается после того, как система была запущена, — то для управления в каком-то из режимов системы программа должна быть оснащена средствами тестирования ее текущего состояния. В этом отношении особые трудности создают такие интерфейсные переключатели, для возвращения которых в исходную позицию требуется сделать подряд несколько переключений, изменив состояние системы (затем цикл повторяется сначала). Случай, когда интерфейс управляется внешней программой, относится к вопросу разработки человеко-машинных интерфейсов, поскольку набор сохраняемых команд (называемый макросом), который может быть выполнен одним жестом, является рудиментарной формой компьютерной программы.
Макрос не может установить такой переключатель в какое-либо из его допустимых состояний, если сам макрос сначала не задаст системе вопрос о ее текущем состоянии. Об этой проблеме мы уже говорили на примере фонарика в сумке. Одно из возможных решений состоит в том, чтобы обеспечить установку переключателя, имеющего несколько положений, в некое начальное состояние сразу после каждого случая его использования. В результате этого подсчет числа переключений позволит всегда определить текущее состояние переключателя. Если предполагается, что переключатель будет использоваться человеком, то целесообразно предусматривать не более 5 состояний переключателя. Другим решением может быть применение набора переключателей (radio buttons). Тем не менее, на этом список проблем, к которым могут приводить режимы, не исчерпывается. Ко всему прочему, режимы могут еще лишать пользователя возможности взаимодействия с системой. Это особенно заметно в том случае, когда вы вынуждены прервать свою работу, чтобы ответить на возникшее окно сообщения. Некоторые разработчики считают, что принуждение пользователя остановиться или работать в жестких рамках установленной последовательности действий оказывается полезным, так как позволяет системе самой «направлять» действия пользователя. При некоторых обстоятельствах важно, чтобы пользователь принял то или иное конкретное решение к какому-то моменту времени или перед выполнением следующего шага из последовательности. Если же пользователь не имеет возможности принять свое решение, то и необходимости диалога с ним нет. В первом случае достаточно только поместить на экране часы с обратным отсчетом, но не следует ограничивать пользователя в том, чтобы в это время он мог совершать в системе и другие действия. Во втором случае пусть на экране появляется сообщение, в котором говорилось бы, что перед выполнением очередного шага необходимо принять следующее решение, но система не должна препятствовать пользователю в выполнении других операций, не относящихся к текущей программной последовательности.Необходимо учитывать, например, что для принятия решения пользователю требуется просмотреть какой-то файл или выполнить какие-то вычисления. Другими словами, запросы и подсказки должны даваться не модально, а так, чтобы пользователь мог в максимальной степени сохранять контроль над системой.
Ориентация на человека и на пользователя
Мы слишком усложнили программное обеспечение и забыли главную цель.
Джим и Сандра Сандфорс
Не только разработчики интерфейсов, но и руководители предприятий электронной и компьютерной промышленности понимают необходимость ориентации разработок на нужды пользователей и покупателей. И первым шагом в этом направлении является стремление узнать своего пользователя, что на практике обычно означает обращение за помощью к специалистам в той или иной области. Специалисты действительно могут хорошо разбираться в особенностях и деталях решаемой проблемы, но их экспертные знания, как правило, не касаются вопросов человеческой психологии. Хотя у пользователей могут быть разные потребности в зависимости от конкретной задачи, тем не менее, в целом они проявляют много общих ментальных характеристик. Прежде чем приступать к разработке самой программы или пытаться учесть различия между отдельными пользователями, разработчики интерфейса могут облегчить свой труд, сосредоточив внимание на том, что является общим для всех людей с точки зрения требований к интерфейсу. По завершении этой стадии разработчики интерфейса уже могут приступить к согласованию различий между отдельными пользователями и группами пользователей и, в конечном итоге, к поиску оптимального варианта, удовлетворяющего широкому диапазону требований пользовательских задач. Однако этот первый важный шаг, во время которого проект интерфейса приводится в соответствие с общими законами психологии, в процессе разработки обычно пропускается. Разработчики интерфейсов предпочитают не задумываться об этом и больше полагаются на так называемые «промышленные стандарты». В результате все широко используемые сегодня модели интерфейсов построены без учета закономерностей мышления и поведения человека. Например, почти во всех компьютерных системах файлы должны иметь собственные имена. Между тем часто возникают ситуации, когда нам трудно вспомнить, под каким именем мы сохранили — файл полгода назад. (Одно из возможных решений этой проблемы обсуждается в разделе 5.3.) Таким образом, мы хотим, чтобы программное обеспечение было простым и понятным, своим безупречным поведением показывая нам, что его создатели больше работали над удобством использования, нежели над привлекательным внешним видом своего продукта.
Пиктограммы
Пиктограммы (icons), эти знакомые всем маленькие картинки, служащие для обозначения кнопок и других объектов, являются неотъемлемым признаком современных интерфейсов. Компания Apple Computer, известный лидер в области разработки интерфейсов, сообщает нам, что «пиктограммы могут существенным образом увеличить ясность и усилить привлекательность приложения. Кроме того, использование пиктограмм позволяет намного упростить процесс перевода программ на другие языки. Всякий раз, когда требуется добавить объяснение или надпись, попытайтесь вместо текста использовать пиктограмму» (Apple Computer 1985, с. 1-32). В более поздних версиях этого руководства подход к применению пиктограмм уже не был столь догматичным, однако создаваемый им вред уже нельзя было исправить.
Пиктограммы делают интерфейс более привлекательным в визуальном отношении и, при определенных условиях, могут способствовать большей понятности. Однако со временем стали понятны и недостатки пиктограмм. Например, как в операционной системе Macintosh, так и в Windows сейчас уже используются средства для объяснения значения пиктограмм. Если вы наводите курсор на какую-то пиктограмму, появляется небольшое окно с текстом, в котором дается ее описание. Возникает очевидный вопрос, который я неоднократно слышал от пользователей, впервые встретивших такие текстовые окна: «Почему вместо пиктограмм сразу не использовать текст?» В самом деле почему бы и нет? Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений. Использование пиктограмм вместо слов вполне подходит для того, чтобы скрыть или зашифровать какую-то информацию от посторонних глаз. Проблему пиктограмм можно рассматривать как проблему ограниченной видимости. В интерфейсе показана пиктограмма, но ее смысл невидим, или же ее изображение может дать неверное сообщение для тех, для кого это изображение незнакомо или кем это изображение может быть истолковано по-другому. Например, пиктограмма, изображающая ладонь поднятой руки, в Соединенных Штатах означает «стоп», а в Греции — «вот вам экскременты на ваше лицо» (Horton, 1994, с. 245).
Пиктограммы могут вызвать раздражение не только у специалистов по разработке интерфейсов.
По поводу автомобилей часто можно услышать следующий комментарий: «Чтобы понять назначение ручек настройки [автомагнитолы], нужно доставать инструкцию по использованию, так как никаких надписей (вроде надписи «громкость») на кнопках не имеется» (Hotchkiss, 1997, с. 14А).
Иногда использование пиктограмм обосновывается их независимостью от языка, что является ценным свойством для программного обеспечения с точки зрения расширяющегося международного рынка. Однако следует учитывать, что, как было указано, смысл пиктограмм зависит от культуры, в которой они используются. Но даже если пиктограмма и не требует перевода, средства помощи, основанные на использовании языка, и пояснительные окна, объясняющие значение пиктограммы, должны быть переведены, что сводит на нет упомянутое преимущество. Как бы то ни было, используется ли текст или пиктограмма, необходимо, чтобы перевод выполнялся человеком, который является носителем языка, используемого целевой аудиторией, и который знаком с соответствующей культурой, а редактура должна осуществляться людьми, которые выросли и жили в этой культуре. Слова могут быть полностью поняты, по крайней мере, в одном языке. Что же касается пиктограмм, то они могут быть с равной возможностью как поняты, так и нет, причем недостаточное понимание может быть получено сразу в целых языковых семействах.
Приведу пример, когда смысл пиктограммы был понятен только небольшой группе людей. На задней стороне компьютера Apple Не каждый разъем был обозначен специальной пиктограммой. Одна особенно таинственная пиктограмма представляла собой горизонтальную линию, под которой находилась прерывистая линия той же длины, состоящая из трех отрезков (рис. 6.10). Из приблизительно тысячи человек, которых я опрашивал в основном во время различных конференций, только около 10 человек смогли объяснить значение этой пиктограммы, и еще меньшее число людей смогли рассказать о ее происхождении.
На самом деле эта пиктограмма означает след на экране осциллографа.
Осциллограф (рис. 3.5) — это прибор, используемый электротехниками для перевода электрических параметров (например, напряжения) в их видимое отображение. Прерывистая линия, изображенная на рис. 6.10, означает нулевое напряжение, а сплошная линия показывает то, что будет видно на экране осциллографа, если подать на его вход переменное напряжение от источника питания.

Рис. 6.10. Чрезвычайно загадочная пиктограмма В предисловии к «Книге о пиктограммах» (The Icon Book) ее автор Уильям Хортон (William Horton) говорит: «Около десяти лет я пользуюсь системами с графическими пользовательскими интерфейсами и предпочел бы щелкать мышью по понятным картинкам, чем вводить техническую тарабарщину в виде команд, — даже если бы я мог запомнить, как правильно эти команды пишутся» (Horton, 1994). Из упомянутых Хортоном двух, далеко не самых удачных, вариантов пиктограммы являются, наверное, более предпочтительными, особенно для начинающих или нерегулярных пользователей. Однако Хортон не говорит о другом варианте, а именно: щелкать мышью можно и по кнопке, обозначенной одним или двумя хорошо подобранными словами. Однако необходимо сказать, что Хортон также утверждает, что в некоторых случаях следует использовать как текст, так и пиктограмму, и далее он верно отмечает важность проведения в связи с этим тестирования, независимо от того, используется ли в интерфейсе текст или пиктограмма, или и то и другое вместе. Боб Хорн (Bob Horn) (Jacobson, 1999) создал стиль, в котором текстовые и пиктографические атрибуты образуют комбинированные символы, подтверждающие высказывание, что текст часто является самой лучшей визуальной подсказкой. Мы хорошо умеем визуально отличать одно слово от другого, и, в то же время, слова могут передавать сложный смысл. Также имеют значение такие эргономические факторы, как регистр, кегль, цвет и другие атрибуты шрифта. Мэйхью (Mayhew, 1992) упоминает ряд исследований, посвященных использованию пиктограмм.
К сожалению, в большинстве исследований не проводилось сравнений между пиктограммами и надписями. Однако из этих и других исследований мы можем сделать вывод, что пиктограммы являются наиболее эффективными, если количество пиктограмм, которые видно одновременно, не превышает 12. Кроме того, необходимо, чтобы пиктограммы: визуально отличались друг от друга; хорошо отражали соответствующее понятие; имели разумно большой размер (обычно больший, чем могла бы быть текстовая надпись). Во всех исследованиях, в которых рассматривался данный вопрос, было показано, что смысл пиктограмм труднее понять, чем смысл надписей, особенно при первом восприятии, что противоречит одной из наиболее часто упоминаемых причин использования пиктограмм, а именно их понятность для начинающих пользователей. В графических пользовательских интерфейсах мы часто можем встретить окна с множеством одинаковых пиктограмм, имеющих надписи. Пиктограммы имеют небольшой размер, и их может использоваться множество. Существуют десятки разных видов пиктограмм. В современных компьютерных системах нельзя достичь тех ограниченных условий, при которых пиктограммы могут быть эффективными. Действительно, пиктограмма небольшого размера занимает меньше экранного пространства, чем надпись. Тем не менее, возникает вопрос: какой ценой? Чем меньше экранная кнопка, тем больше времени требуется на то, чтобы ею воспользоваться, и тем труднее обнаружить ее на экране. Кроме того, пиктограмму небольшого размера трудно сделать различимой. Другой важный момент заключается в том, что пиктограммы требуют больше времени на создание, чем надписи. Основной проблемой, связанной с пиктограммами, является то, что их зачастую трудно обозначить, — например, в разговоре с другими людьми или в ситуации, когда вы пишете о них или просто хотите дать им словесное определение. Каким образом пиктограммы можно сортировать или классифицировать? Куда их можно поместить в индексированном списке? Например, одна из пиктограмм, которая используется на клавиатуре компьютера Macintosh, выглядит как транспортная развязка типа «клеверный лист».
В литературе эту пиктограмму называли и клеверным листом, и пропеллером, и даже кренделем, хотя в руководствах компании Apple эта клавиша называется управляющей клавишей (Command key). Это обстоятельство приводит к естественному вопросу: почему на клавиатуре, на которой имеются клавиши, обозначенные Shift, Option, Return, компания Apple не поместила на эту клавишу слово Command? Какое преимущество имеет здесь пиктограмма? Как пользователь может, глядя на нее, определить, что это именно управляющая клавиша? В эту же категорию торжества рыночных свойств над юзабилити может быть отнесена и клавиша с небольшим изображением окна, которая помещена на современную Windows-клавиатуру. Если быть последовательным, то нажатие на клавишу с подобной веселой картинкой должно приводить к появлению этого символа в активном документе, тогда как клавиши, обозначенные словами, имеют другие функции (клавиши со стрелками в данном случае являются, вероятно, полезным исключением). Мне кажется, что такая «лапша» вряд ли может давать прирост в продажах, однако трудности, порождаемые ею, бесконечны (вплоть даже до того, что для обозначения такого знака в руководствах по продуктам, в которых он используется, в шрифтах должен быть предусмотрен еще один символ). Попытки описания пиктограмм при помощи слов могут приводить к невообразимым ухищрениям. Возьмем сложный словарь, при помощи которого описываются геральдические символы английской знати. Вот пример геральдического описания щита: «В зеленом поле серебряный на задних лапах лев от золотого поля отгорожен»45. Неужели такой язык понадобится для описания пиктограммы, когда вы позвоните кому-нибудь, чтобы вам помогли заставить компьютер работать, как положено? Конечно, слова не всегда оказываются подходящим средством. Например, это касается цветовых палитр. В одной из программ на моем компьютере палитра передается с помощью слов, представленных в (главным образом!) алфавитном порядке. Вот часть этого списка:
| Cyan (голубой) | Bittersweet (паслёновый) |
| Blue (синий) | Blue Green (сине-зеленый) |
| Magenda [именно так — Д.P.] | Blue Gray (сине-серый) |
| Apricot (абрикосовый) | Blue Violet (сине-фиолетовый) |
| Aquamarine (аквамарин) | Brick Red (кирпично-красный) |
| Burnt Orange (жженый оранжевый) | Gray (серый) |
| Burnt Sienna (жженая охра) | Green Blue (зелено-синий) |
| Cadet Blue (синий кадет) | Green Yellow (зелено-желтый) |
| Carnation Pink (телесный) | Indian Red (индийский красный) |
| Corn Flower (васильковый) | Lemon Yellow (лимонный) |
| Forest Green (травянистый) | Maize (бледно-желтый) |
| Gold (золотой) | Maroon (коричнево-малиновый) |
| Goldenrod (золотарниковый) |
Изображение некоторого количества цветков не передает ту же информацию, что и слово «цветы». Это изображение может обозначать «лето», «список торговцев цветами» или «чат-комнату для тех, кто болен сенной лихорадкой». На рабочем столе моего персонального компьютера типа Macintosh одна из часто используемых пиктограмм обрамлена красной рамкой. В системе имеется опция изменения цвета рамки. Такое цветовое выделение позволяет быстрее находить какую-то из более дюжины пиктограмм, которыми завален мой рабочий стол. Однако я бы хотел, чтобы имелась возможность выделить красным только слово. Хортон (Horton, 1994) отмечает, что «выделение цветом может быть бесполезным, если используется слишком много цветов или если имеется слишком много пиктограмм одного цвета». Хортон также уточняет, что если пиктограммы расположены близко друг к другу, не следует использовать более семи цветов; если же пиктограммы разбросаны по всему экрану, то число цветов не должно превышать четырех. На мой взгляд, это правильное уточнение, и предложенные им ограничения относятся также и к цветовому выделению слов. Тем не менее, создается ощущение, что очень многие разработчики графических пользовательских интерфейсов совсем не читали Хортона. В ранних руководствах, используемых в компании Apple, утверждается, что «для наиболее эффективного использования экранного пространства в приложениях Macintosh графика используется весьма широко даже в тех местах, где в других приложениях применяется только текст. Насколько это возможно, все команды, элементы и параметры приложения, а также все данные пользователя существуют на экране как графические объекты» (Apple Computer, Inc. 1985, с. 1-31). Однако с точки зрения пользователя самыми важными качествами являются ясность и простота использования. Тенденция к чрезмерному использованию графики стала препятствием для разработки хороших интерфейсов. Разработчики интерфейса для одной из телекоммуникационных программ должны были предусмотреть в нем отображение следующих состояний: набор номера, звонок, занятость линии, отсутствие сигнала в линии, чрезмерный шум на линии, попытка соединения, успешное соединение.
После нескольких месяцев подбора для этой цели пиктограмм и их тестирования разработчики пришли к выводу, что невозможно создать такой набор пиктограмм, который мог бы однозначно передать пользователю требуемую информацию. Когда ко мне обратились за помощью по поводу этой проблемы, я задал вопрос: «Как можно графически отобразить звук сигнала «занято»?», после чего предложил использовать список соответствующих слов вместо пиктограмм. Выполнив мои рекомендации, они провели тестирование, которое подтвердило эффективность этого решения. То, что эти разработчики не смогли сами прийти к такому решению, вероятно, является результатом того «промывания мозгов», которое делается советами по разработке интерфейсов, наподобие вышеприведенного. Применение пиктограмм иногда не дает разработчикам увидеть возможность прямого манипулирования. Чтобы выбросить документ, в большинстве интерфейсов вам необходимо переместить пиктограмму этого документа к электронной мусорной корзине или урне. Если же в этот момент вы можете видеть документ, то почему же нельзя переместить сам этот документ? В данном случае пиктограмма документа служит ненужным заместителем и представляет собой лишний уровень абстракции, который пользователю требуется понять и запомнить. Можно поступить даже проще и совсем не использовать пиктограмму мусорной корзины. Документ, подлежащий удалению, просто выделяется, после чего нажимается кнопка Delete. Такой метод позволит сделать процесс удаления документов монотонным и может привычно использоваться вместе с другими формами удаления. Пиктограммы вызывают у разработчиков соблазн к поиску образного отображения, модели или аналога некоторой задачи и затем к оперированию с этим образным представлением, а не с самим объектом, который им отображается. В некоторых случаях (см. выше) это приводит к ошибкам проектирования. Иногда пиктограммы вызывают у разработчиков соблазн создать еще больше пиктограмм. Однажды разработчик, который занимался созданием библиографической базы данных, попросил меня высказать свое мнение по поводу пиктограмм, которые были отобраны специалистами его группы.
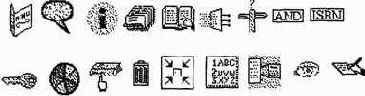
Я ответил, что большинство тех людей, которые пользуются библиографиями, могут читать, и поэтому лучше использовать слова. На рис. 6.11 показаны некоторые из тех нескольких десятков пиктограмм, которые были созданы этими разработчиками. Читателю предлагается самостоятельно расшифровать их значения.47

Рис. 6.11. Библиографические пиктограммы (взяты из http://www.scran.ac.uk/iconstd/). Вы можете сами убедиться, что многие из них трудно понять, если попытаться определить, какую библиографическую категорию или операцию представляет каждая из них Самыми понятными из них, наверное, являются те, на которых есть надписи Menu и AND, а также, особенно если вы профессионально занимаетесь книгами, ISBN. Прочитав толкования всех этих символов всего только за два дня до того, как написать этот абзац, я все же не могу вспомнить, что все они означают, и в особенности тот, который выглядит, как пляжный мяч. Таким образом, как это ни удивительно, пиктограммы нарушают принцип видимости, поскольку именно смысл пиктограмм остается невидимым. Используйте пиктограммы только в тех случаях, когда исследования показывают, что их применение может быть более эффективным. В других случаях слова лучше.
Письмо от одного пользователя
Когда я работал над проектом для большой компании, один опытный пользователь программного обеспечения, производимого этой компанией, написал письмо, которое иллюстрирует некоторые идеи этой книги. Приводимые ниже высказывания в кавычках взяты из этого письма.
«Этот программный пакет показался мне более развитым продуктом». В разговоре с программистами выяснилось, что приоритет был отдан больше плану выполнения работ, чем качеству. Поэтому покупателям была предложена скорее мечта руководителей изначального проекта. Скорее всего, в условиях жесткого плана работы был создан «минимальный полезный краткий вариант». Многие важные детали были пропущены, т.к. инструменты для разработки интерфейса были выбраны заранее и поэтому не дали возможности реализовать задуманные формы взаимодействия с пользователем.
«Пользователь должен нажимать клавишу <Enter> или щелкать кнопкой мыши намного чаще, чем это требуется для ввода полезной информации». При вводе данных в поле нет необходимости в том, чтобы пользователь нажимал клавишу <Enter> или <Return> или вообще что-либо делал еще. Когда пользователь переходит к следующему полю или окну или использует меню или кнопку, система должна автоматически принять введенные данные.
Использование клавиши <Tab> вместо клавиш со стрелками для перемещения по полям также создавало проблемы. Два поля на экране допускали свободное форматирование текста. В этих полях пользователь мог применять клавишу <Tab> для создания отступов или списков, и поэтому клавиша <Tab> не давала возможности перейти на следующее поле. Тяжело было смотреть на пользователя, который много раз и безуспешно нажимал на клавишу <Tab>, чтобы попытаться перейти на следующее поле51.
Эти примеры иллюстрируют две распространенные проблемы в интерфейсах. Первая связана с использованием клавиши <Return>
для разделения полей. Эта привычка уходит далеко в то время, когда несколько десятков лет назад в прикладных системах, работающих в режиме разделения времени, а также в приложениях для микрокомпьютеров использовались ограничения, принятые для телетайпных машин.
Вторая проблема связана с функциональной перегрузкой клавиш <Return> и <Tab>, в результате которой в полях, допускающих свободный ввод текста, они означают одно, а в более коротких полях — другое.
«Когда выбирается опция поиска, курсор должен появляться в соответствующем текстовом окне так, чтобы пользователь мог начать вводить информацию без необходимости щелкать мышью внутри поля или нажимать на кнопку Tab». Это частный случай следующего общего принципа: если пользователь в следующий момент может выполнить только одно действие, пусть это действие выполнит компьютер.
«Ненужные диалоговые окна, наверное, являются главной причиной бесполезной траты времени и вызывают раздражение у пользователя». Речь идет о тех диалоговых окнах, которые предназначены для сообщения пользователю о том, что произошло, и для своего закрытия требующие нажатия кнопки мыши или клавиши <Enter>. Другого выбора не остается — продолжить можно, только лишь кликнув по окну. Это другой частный случай приведенного выше принципа (если пользователь далее может выполнить только одно-единственное действие, пусть его выполнит компьютер). Как пишет автор в другом месте своего письма: «Важно, чтобы всякий раз, когда пользователь должен взаимодействовать с каким-то диалоговым окном, это взаимодействие давало полезный результат». Это можно обобщить до следующего утверждения: каждый раз, когда пользователь должен вступить во взаимодействие с компьютером, это взаимодействие должно предполагать получение полезного результата. Перемещение к следующему шагу в работе само по себе не является полезным результатом.
Далее автор письма продолжает сетовать, что одно из диалоговых окон просто «сообщает пользователю, что элемент уже введен в список» в том случае, когда название или номер существующего предмета вводится в окно для новых элементов. Чтобы продолжить, вам требуется убрать это диалоговое окно. Вместо этого автор предложил, чтобы появлялись три кнопки: оставить элемент, удалить элемент из списка или перейти к его редактированию.
Хотя вариант автора является лучшим, чем изначальный, мы все же можем предложить еще более лучшую схему. Описанная проблема отчасти связана с идеей, что ввод нового элемента отличается от редактирования или удаления элементов. Предложим более простой метод: пользователь вызывает форму и вводит дескриптор элемента. Если он является новым, элемент вводится, и пользователь продолжает работу, как предполагалось. Если элемент уже имеется в списке, данные о нем сразу же вызываются, чтобы пользователь мог увидеть, что элемент уже существует. После этого пользователь может редактировать их. Естественно, удаление — это один из способов редактирования.
Автор отмечает, что экран очень быстро заполняется одинаковыми пиктограммами, которые можно различить только по именам, указанным внизу каждой из них. Он предложил, чтобы пиктограммы различались между собой в большей степени, поскольку «среда, по сути, является визуальной». Автор письма прав в том, что если экран заполнен множеством одинаковых пиктограмм, то от пиктограмм мало толку — они только занимают место. Он предложил, чтобы использовались четыре пиктограммы. Однако следует заметить, что если будут использоваться только четыре пиктограммы, на экране все равно будет слишком много одинаковых пиктограмм. Решение заключается в том, чтобы понять, что пиктограммы на самом деле можно не использовать. При создании графических интерфейсов мы должны помнить, что текст тоже может быть визуальной подсказкой. Текст — это очень сильная подсказка с довольно подробным содержанием, которое мы все можем легко понять (см. раздел 6.3).
«Если вы открыли окно с формой для заказа на покупку и хотите внести в него какой-то элемент, перед вами открывается диалоговое окно со следующим содержанием: «Данное приложение не может работать одновременно с окном «Создать/обновить бланк заказа». Естественной реакцией пользователя может быть вопрос: «Почему не может?» Здесь разработчики просто не имели полного представления о том, как в действительности может проходить работа пользователя.
Общий принцип состоит в том, что почти любой чрезмерно структурированный подход к процессу взаимодействия с пользователем рискует стать препятствием при выполнении им той или иной задачи, которая требует совсем другого подхода.
В данном случае интерфейс превращается из помощника для пользователя в диктатора. Компьютер должен быть слугой для пользователя. Он не должен быть равным человеку или быть его начальником.
«В электронной промышленности существует тенденция к согласованию, независимо от того, насколько это может быть продуктивным... Согласование и использование стандартов очень важно, т.к. позволяет пользователю быстрее работать. Но если согласование и стандартизация создают бесполезные вещи, то такой проект можно считать неудачным». Именно это несколько лет назад и было сказано в известной статье Грудина (Grudin) «Дело против согласования пользовательских интерфейсов» («The Case Against User Interface Consistency», Grudin, 1989). Очевидно, что анализ, проведенный Грудиным, не был воспринят электронной индустрией. Следует отказаться от стандарта, если он явным образом снижает продуктивность или является неудобным для пользователя.
«При разработке этого программного обеспечения использовался стандартный метод построения меню, принятый в операционной системе Windows». Автор приводит пример: «Все меню изначально содержат в себе какую-то долю бесполезности. В одном из меню содержится команда Выход, которая вставлена в меню Файл». Другими словами, автор говорит, что команда Выход была единственной командой в том меню. «Команду Выход необходимо поместить в строку главного меню, а меню Файл следует убрать». Как автор пишет в своем письме, «список не может состоять из одного элемента». Бессмысленна ситуация, когда необходимо открывать меню, в котором нельзя сделать выбор.
Автор письма делает много конкретных предложений по улучшению некоторых деталей, тогда как в этих случаях требуется более серьезная переделка. Например, при формировании заказа на покупку определенного товара пользователь сначала получает окно под названием «Ввод заказа на покупку (Добавить)». В этом окне пользователь должен указать количество.
Значение количества, принятое по умолчанию, равно 0, и, как указывает автор письма, «значение по умолчанию должно быть равно 1, поскольку вряд ли кто может сделать заказ на нулевое количество». Автор, конечно, прав, но, по моему мнению, все это окно является ошибочным. Пользователю должен быть представлен список элементов, который он может прокручивать и выполнять в нем поиск. В этом списке пользователь может просто изменять значения количества, и тогда нулевое значение по умолчанию становится необходимым. В некоторых приложениях в списке должны сохраняться значения, выбранные пользователем (например, в последний раз), в качестве начальных значений для последующих случаев использования. В зависимости от необходимости может быть предусмотрена кнопка для обнуления всех значений. Такая кнопка должна быть ясно и отчетливо выделена.
В этой системе также имеется окно под названием «Ввод заказа на покупку (Убрать)». Это окно является ненужным: установка нулевого значения напротив элемента списка автоматически удаляет этот элемент из заказа на покупку.
Кроме того, эти окна содержат и другую бесполезную условность. В них имеются кнопки с указанными внизу обозначениями Сохранить и Выход. Большинство пользователей не могут точно сказать, что эти кнопки делают. Кнопка Сохранить выполняет сохранение и выход (в этом случае она так и должна быть названа: Сохранить и выйти) или пользователь должен нажимать их по очереди для того, чтобы выйти, предварительно сохранив введенные данные? Если выйти без сохранения, будет ли выдано предупреждающее сообщение наподобие «Хотите ли вы сохранить изменения перед выходом?» или данные будут потеряны? В любом случае наличие двух кнопок является бесполезным. Если вы перемещаете курсор за пределы этого окна и приступаете к какому-то другому делу, система не должна мешать вам и автоматически сохранить содержание предыдущего диалогового окна.
Если покупатель тратит свое время на тщательный анализ вашего продукта и делает конструктивные предложения для его улучшения, обязательно отнеситесь к этому с вниманием! Это нельзя рассматривать как попытку сделать вам выговор или нанести оскорбление.
Такой человек не является вашим врагом. Этим он демонстрирует свою лояльность и интерес к вашему продукту.
40
В книге Джозефа Хеллера «Уловка-22» одной из основных линий сюжета является пункт Устава под номером 22, который невозможно обойти, поскольку он замыкается сам на себе. — Примеч. науч. ред.
41
Адаптивные меню имеют это неприятное свойство.
42
Это решение эффективно до тех пор, пока этих ссылок не станет столько, что вы не сможете запомнить, что означает каждая из них, после чего придется определять «избранные из избранных» или другую схему, чтобы систематизировать все ссылки.
43
Интересный вариант масштабируемого пользовательского интерфейса (МПИ) (zooming user interface, ZUI) под названием PAD++ (сейчас он называется Jazz) был впервые разработан в университете штата Нью-Мексико. Cм. http://www.cs.umd.edu/hcil/pad++/. Я благодарен доктору Дональду Норману (в то время работавшему в компании Apple) за то, что он указал мне на эту работу.
44
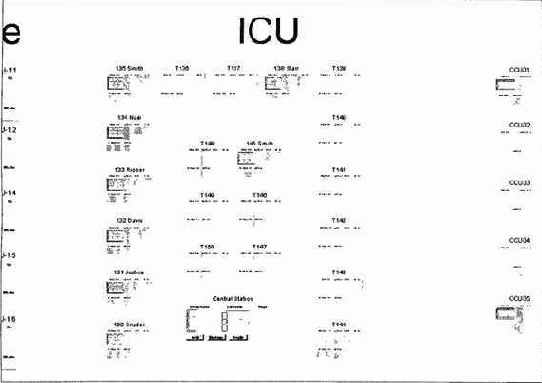
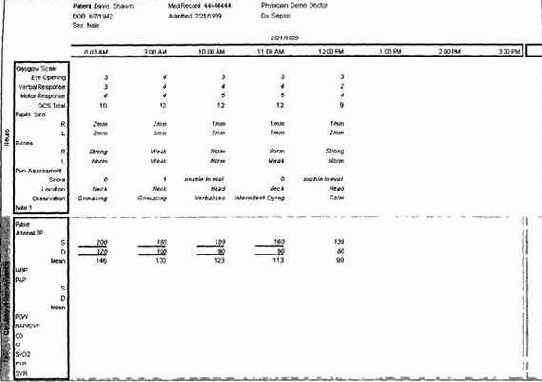
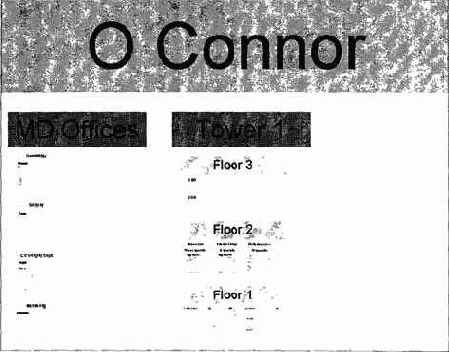
Большая благодарность за разрешение описывать их версию метода ZoomWorld, а также использовать некоторые изображения в качестве иллюстраций. Многие подробности разработки были сообщены доктором Дэвидом Мошалом, доктором Имэньюэлом Нойком и группой их сотрудников. Благодарю также Бетти Ньюберн, дипломированную медсестру, за то, что она помогла мне разобраться в больничной среде.
45
Понимать это надо так: щит разделен на две половины — левую (золотую) и правую (зеленую). В центре зеленого поля расположен серебряный геральдический лев, стоящий на задних лапах примерно под 45° к горизонтали; голова льва повернута вправо и вверх.
46
В названиях цветов использованы названия растений — «василек», «паслён», «золотарник». — Примеч. науч. ред.
47
Ответы: показать основное меню, изменить язык, показать информацию об этом элементе, просмотр, тезаурус, уменьшить количество полученных результатов, показать информацию о местонахождении текущего объекта (например, URL веб-страницы или область хранения в библиотеке), найти элементы, для которых действительны оба булева выражения, стандартный международный номер книги, ключевое слово, тема, заголовок, убрать текущую информацию, уменьшить обзор текущей информации, отобразить краткий список результатов по текущему поиску, показать все поля, показать результаты текущего поиска, автор.
48
undefined
49
В идеале для сохранения данных вообще не должны использоваться специальные команды.Весь материал, включая все его промежуточные состояния, должен автоматически сохраняться, если только пользователь не удалил какую-то его часть намеренно. В то время возможности нашего аппаратного обеспечения еще не позволяли достичь этого.
50
Если вы используете Option↓ e↓↑↑ t↓ t↑
для того, чтобы напечатать t с ударением, вы опять будете неправы.
51
Возможно, клавиша <Следующее поле> (Next Field) была бы полезным дополнением к современным клавиатурам.
| <= Previous | Index | Next => |
Подсветка, указание и выделение
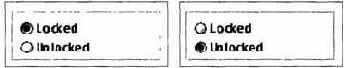
Подсветка (highlighting) означает, что с помощью каких-либо средств отображенному на экране объекту придается заметное отличие. Функция подсветки заключается в том, чтобы пользователь мог, пассивно наблюдая изображение на экране, определить, что некоторый объект получил от системы особый статус. Семантика этого статуса зависит от типа объекта и от команд, которые пользователь может применить к данному объекту. Для зрячих пользователей выделение обычно визуально. В качестве визуальных методов выделения может использоваться обращение яркости, изменение цвета или контраста, подчеркивание, мигание или любое другое периодическое изменение, добавление к объекту статичной или анимированной рамки. В качестве не визуальных методов выделения может использоваться набор разных голосов или изменение интонации.
Когда пользователь наводит курсор на какие-то объекты, они должны быть подсвечены. Типичным объектом в текстах является символ. Подсветка единичного объекта при перемещении курсора без каких-то других действий со стороны пользователя (как, например, нажатие на кнопку мыши) является указанием (indication). С помощью указания пользователь может в любой момент знать, на какие объекты он указывает с точки зрения системы. В очень многих современных системах пользователь должен догадываться о том, что будет выделено или активировано при нажатии на кнопку ГУВ. Если догадка неверна, пользователю придется сделать другую попытку, что приводит к потере времени и сил. Указание может быть особенно полезным, когда объекты, которые пользователь хочет выделить, имеют небольшие размеры или расположены близко друг к другу, или перекрывают друг друга, или их границы неясны. Указание необходимо в тех случаях, когда интерфейс разработан в соответствии с принципом видимости.
Подсвечивание, используемое для указания, не должно быть слишком контрастным или ярким, чтобы движение курсора не вызывало раздражение. В некоторых случаях полезно, чтобы указание объектов не происходило, если скорость перемещения курсора превышает определенное пороговое значение.
Следует обратить внимание на то, что чем меньше объект (т.е. чем меньше визуальный угол указанного объекта), тем больший контраст должен использоваться для его указания— однако это вопрос эргономический.
Указание недостаточно используется в современных системах. Активное использование указания в разработке интерфейса позволяет существенно сократить количество щелчков мышью в сравнении с современными интерфейсами. По сути дела, указание часто может заменить клик мышью, и вместо двойного щелчка можно делать только один, как при выборе ссылки в броузере. Допустим, что пользователь хочет убрать неактивное окно с экрана. В каждом окне имеется кнопка Закрыть. Для этого как в операционной системе Windows, так в Macintosh пользователь должен сначала щелкнуть по окну, чтобы сделать его активным, и только потом нажать на кнопку Закрыть. Этот лишний щелчок, который делается для активизации того окна, которое пользователь, на самом деле, хочет закрыть, вызывает особое раздражение. Но если бы окно можно было активизировать всего лишь перемещением к нему курсора, то для закрытия окна одного нажатия на кнопку мыши было бы достаточно. Конечно, если вы разработаете систему, в которой активизация происходит только в определенных местах или при определенных условиях, то тем самым вы создадите модальное противоречие, которое будет только сбивать пользователей с толку. Активизация должна происходить системно. Поскольку такой подход становится более известным, спрос на него со стороны пользователей увеличит его распространение.
Выделение (selecting) — это процесс, с помощью которого пользователь указывает, что один или несколько объектов имеют особый статус, который может быть воспринят системой. Как результат процесса получается выборка
(selection). Обычно пользователь делает выборку с целью применения к ней в ближайшем времени команды. В отличие от менее постоянного указания, выделение, обозначающее выборку, является более устойчивым и сохраняется, даже если пользователь отведет курсор в сторону.
Пользователь может выделить объект, щелкнув по кнопке ГУВ, указывающего на него. Кроме того, пользователь может сделать выделение расположенных рядом объектов с помощью вырисовывания прямоугольника или другой фигуры, при этом все объекты, которые окажутся в области фигуры, будут выбраны. Другим удобным способом отбора является создание многоугольника или произвольной фигуры. В этом случае все объекты, оказавшиеся внутри фигуры, будут выбраны после того, как пользователь замкнет ее границу. После того как выбор сделан, предыдущая выборка должна стать старой выборкой (old selection). (В большинстве современных систем старая выборка просто-напросто отменяется (deselect).) Этот процесс может быть многократно повторен, поэтому пользователь может создать дополнительно к первой старой выборке вторую старую выборку, третью и т.д. — вплоть до n-й старой выборки. У математика здесь, скорее всего, возникнет желание назвать текущую выборку нулевой старой выборкой. Выделение, с помощью которого обозначается выборка, должно быть более заметным и отличаться от того, которое используется для указания. Выделенные старые выборки также должны хорошо отличаться друг от друга — возможно, с уменьшением визуального контраста для более старых выборок. Для легкого распознавания старых выборок они могут иметь буквенно-цифровые обозначения.
Выборка может включать как отдельный объект на экране, так и геометрическую область, или же быть составной из различных выборок. В большинстве современных интерфейсов пользователь делает составные выборки — в том числе и разрывные — из набора отдельных выборок, для чего необходимо сделать начальную выборку. Затем, как правило, пользователь может нажать клавишу <Shift> и, удерживая ее и находясь, таким образом, в квазирежиме, щелкнуть по другим объектам, чтобы присоединить их к общей выборке или отсоединить их от нее.
Однако этот способ имеет три недостатка. Во-первых, команда для создания составных выборок является невидимой.
Во-вторых, при создании большой составной выборки легко допустить ошибку (например, если пользователь случайно отпустит клавишу <Shift> и щелкнет по следующему объекту, вся сложная выборка, которая была создана к этому моменту, будет потеряна). В-третьих, механизм используется как «переключатель»: один и тот же жест служит как для отмены выделения (если объект был уже выделен), так и для установки выделения (если объект был не выделен).
Первая проблема заключается в отсутствии видимости и может быть легко решена с помощью, например, экранной подсказки. Вторая проблема заключается в том, что при составлении выборки имеется большой риск совершения ошибки. Более удобный способ создания сложных выборок состоит в наличии специальной команды, с помощью которой текущая выборка определяется как объединение старого и текущего выделения. Такая команда позволила бы пользователю сосредоточиться на создании выборки, не заботясь о том, что было выбрано до этого. Только после подтверждения текущего выделения она может быть добавлена к составной выборке. Возможность обращения к старым выборкам и обозначения каждой из них особой подсветкой позволяет применять команды с множеством аргументов, как, например, использование двух аргументов для команды взаимозамены двух выборок. Сравните метод перестановки двух участков текста, который вы используете сейчас, с другим методом: создание двух выборок и затем применение команды перестановки.
В большинстве существующих сегодня систем команды Отменить (Undo) и Повторить (Redo) нельзя применить к процессу создания выборок. Это не совсем оправданно, поскольку ошибки при создании выборок случаются довольно часто. Необходимым элементом любого человекоориентированного интерфейса являются универсально применимые команды Отменить и Повторить. Число или уровни допустимой отмены выполненных команд должны ограничиваться только лишь объемом доступной памяти. Команды Отменить и Повторить должны быть всепроникающими и применяться к любой операции, которая логически может быть повторена или отменена.
Также эти команды должны быть обратными друг другу (инверсивными) — опять же в той мере, насколько это логически возможно. Это означает, что выполнение команды Повторить после команды Отменить или выполнение команды Отменить после команды Повторить не должно приводить к изменениям в содержании. Очевидно, что эти команды не должны применяться к самим себе. Операторы Отменить и Повторить являются основополагающими, и их функция настолько важна, что в будущих системах для них должна быть предусмотрена специальная клавиша. Команда Повторить должна назначаться следующим образом: Shift↓Undo↓↑↑. На клавише должны быть ясно обозначены два слова: Отменить (Undo) и Повторить (Redo) (рис. 5.1). Такая клавиша могла бы с большей пользой заменить собой вызывающую много проблем клавишу <Caps Lock>.

Рис. 5.1. Клавиша Отменить/Повторить (Undo/Redo) Что касается третьей проблемы, то в разделе 3.2, посвященном переключателям, я уже говорил, что в челокекоориентированном интерфейсе переключатели вообще не должны использоваться. В данном случае простым решением проблемы могло бы быть использование одной команды или квазирежима для добавления объекта к выборке, а другой команды или квазирежима — для удаления объекта из выборки. При попытке добавить к выборке объект, который там уже имеется, или удалить из выборки объект, которого в ней нет, сама выборка останется неизменной. Интерфейс обычно имеет одну точку, в которой, как предусматривают разработчики, должен проходить процесс взаимодействия между пользователем и системой — точку фокуса. Например, если вы печатаете слепым методом и набираемый вами текст появляется на экране, то место, где появляется текст, является фокусом и часто совпадает с локусом вашего внимания. Если вы не владеете методом слепого набора, то ваш локус внимания будет перемещаться между клавиатурой и дисплеем. В интерфейсах в каждый момент обычно имеется только один курсор. Его позиция определяется с помощью ГУВ, клавиш управления курсором или команд (например, Найти (Find)). Локус внимания всегда находится на каком-то физическом, ментальном или отображаемом объекте.То же самое можно сказать и о системном фокусе. Например, в существующих текстовых процессорах при перемещении курсора внутрь документа (действие, которое само по себе не должно быть необходимым) он может быть расположен между двумя буквами, и, таким образом, может показаться, что никакой объект не является фокусом системы. На самом деле в фокусе находятся две буквы — та, которая слева и может быть удалена командой Delete28, и та, которая справа и где появится следующая введенная буква. Когда процессом взаимодействия управляет человек, в фокусе обычно находится текущая выборка. Если же система отвечает на действие пользователя или внешней системы, в фокусе обычно находится результат действия.
Поиск строк и механизмы поиска
Маленький шаг большого человечества.
Нейл Армстронг (1969)
Прежде чем продолжить рассмотрение функции LEAP, имеет смысл рассмотреть несколько более подробно вопрос использования интерфейсов для поиска. Строкой (string) называется последовательность33 символов. Обычные английские слова и предложения являются примерами строк. При поиске по строке (string search) происходит просмотр (обычно длинной) последовательности, называемой текстом, с целью обнаружения (обычно короткой) последовательности, указанной пользователем и называемой шаблоном (pattern). Каждый случай совпадения между подстрокой текста и заданной комбинацией называется объектом поиска (target). Например, при попытке найти в большом письме место, где вы писали о кошке по кличке «маленькая Татсу», наиболее подходящим объектом поиска будет маленькая Татсу, а еще более короткая строка Татсу будет хорошим шаблоном. Совпадение может быть полным, может зависеть от регистра символов или от других параметров (например, соответствие может быть по рифме). Наиболее распространенный критерий поиска, по которому легко искать, заключается в том, что строчные буквы в задаваемой комбинации соответствуют как строчным, так и прописным буквам в тексте, тогда как прописные буквы в задаваемой комбинации соответствуют только прописным буквам в тексте. Обычно поиск начинается от текущей позиции курсора и осуществляется вперед. В большинстве систем с помощью модальных пользовательских установок можно произвести поиск в обратном направлении (рис.5.3).

Рис. 5.3. Модальное диалоговое окно с модальными настройками типа и направления поиска
Интерфейсы к средствам поиска обычно строятся на основе двух подходов. Наиболее распространенным является поиск с разделителями (delimited search), который встречается в большинстве текстовых процессоров. В типичном поиске с разделителями пользователь включает режим, в котором любой введенный текст рассматривается как шаблон для поиска. Обычно для этого используется диалоговое окно, снабженное полем для ввода символов.
После вызова диалогового окна пользователь вводит комбинацию символов и разделитель, в качестве которого обычно используется некий символ, запрещенный к отображению в шаблоне (например, Return). В большинстве диалоговых окон пользователь также может ограничить шаблон нажатием на кнопку OK, Search, Find или Find Next с помощью ГУВ. Когда объект поиска обнаружен, он выбирается, а курсор располагается сразу в конце выборки.
Этот традиционный метод является довольно злосчастным для пользователя, хотя большинство компьютерщиков настолько привыкли к этому, что уже не замечают никакого неудобства. Например, пользователь может ввести последовательность для поиска с опечаткой, но заметить ее слишком поздно, т.к. он уже нажал по привычке клавишу <Return>. Поэтому ему придется сидеть и ждать, пока закончится поиск, который, как уже заранее известно, не даст результата. Большинство систем поиска являются непрерываемыми, и это является серьезной ошибкой разработчиков. Из-за того, что компьютер ждет, пока пользователь закончит ввод шаблона, по которому начнется поиск, поиск с разделителями часто вынуждает пользователя ждать без необходимости.
Менее распространенным методом является пошаговый поиск (incremental search), известный пример которого можно увидеть в текстовом редакторе EMACS, работающем под операционной системой UNIX (Stallman, 1993). В большинстве случаев использования пошагового поиска, так же как и при поиске с разделителями, пользователь должен сначала вызвать диалоговое окно, в котором имеется поле для ввода шаблона поиска. Когда пользователь вводит первый символ шаблона, система использует этот символ как полный шаблон и сразу же начинает поиск первого экземпляра этого символа в выбранном направлении. Если экземпляр этого первого символа обнаруживается до того, как введен следующий символ шаблона, то он выбирается, а курсор помещается сразу в конце выборки. Если же следующий символ шаблона вводится до того, как экземпляр обнаруживается, то этот символ добавляется к шаблону и поиск продолжается теперь уже в отношении экземпляра расширенного шаблона.
Процесс повторяется по мере добавления символов к шаблону поиска.
При использовании клавиши <Backspace> или <Delete> для удаления символов из шаблона пошагового поиска поиск возвращается к предыдущему экземпляру, найденному по тому шаблону, который был до добавления к нему следующего символа. Пользователь может затем добавить символы к шаблону, чтобы продолжить поиск без сброса результатов уже выполненного поиска по неполному шаблону. Многие системы поиска не имеют этой полезной характеристики.
Пошаговый поиск имеет ряд других преимуществ в сравнении с поиском с разделителями. Пошаговый поиск требует меньше времени. Поиск начинается, как только первый символ шаблона введен. Система не ожидает того момента, когда шаблон будет введен полностью. При использовании поиска с разделителями компьютер ждет, пока пользователь полностью введет шаблон и обозначит его разделителем, после чего уже пользователь ждет, пока компьютер производит поиск. При использовании поиска с разделителями пользователь должен сначала предположить, по какому шаблону компьютер сможет отличить нужный объект от других подобных объектов, тогда как при использовании пошагового поиска пользователь сразу же может определить, что шаблон оказался достаточным, чтобы выявить нужный объект, потому что он уже появился на экране. Таким образом, как только пользователь видит, что нужная точка найдена, он может прекратить введение шаблона. Если же он введет слишком много символов, т.е. скорость ввода будет больше, чем скорость поиска, шаблон все равно будет введен, и курсор установится приблизительно в том месте, которое предполагается. Если пользователь ошибается при вводе шаблона в систему поиска с разделителями, для исправления ошибки он должен ждать до тех пор, пока поиск по неверному шаблону не завершится, — в лучшем случае пользователь может воспользоваться механизмом для остановки поиска, если такой предусмотрен. В большом тексте поиск может занимать значительный период времени. В хорошо разработанном пошаговом поиске пользователь может удалить неверно введенный символ в любое время и возвратиться к последнему найденному экземпляру.
Поскольку использование клавиши Backspace для исправления ошибки может быть привычным, процесс исправления проходит довольно быстро, и поиск останавливается сразу же. Чтобы возобновить поиск, пользователь может ввести правильный символ.
Еще одним преимуществом пошагового поиска является то, что в нем имеется постоянная обратная связь во время введения символов шаблона, т.е. результаты поиска видны сразу. При использовании поиска с разделителями пользователь не знает, насколько введенный им шаблон является подходящим или даже насколько правильно он был набран, до тех пор пока ввод не закончен и попытка поиска не начата. С точки зрения построения интерфейса, пошаговый поиск имеет так много преимуществ, а поиск с разделителями — так мало, что, на мой взгляд, использование поиска с разделителями редко когда может быть предпочтительным.34 Несмотря на то что почти все разработчики и пользователи признают, что пошаговый поиск более предпочтителен, почти все инструменты по разработке интерфейсов позволяют создавать средства поиска с разделителями и затрудняют или даже делают невозможным создание средства пошагового поиска. Примерами таких инструментов являются JavaScript и Visual Basic.
Пошаговый ввод шаблона поиска делает возможным изменять шаблон интерактивно прямо во время процесса поиска, а значит, позволяет пользователю оптимизировать поиск по получаемой обратной связи. Даже построение булевой модели поиска делается более эффективным, если результаты поиска отображаются по мере того, как пользователь уточняет шаблон. Найденный экземпляр должен появляться посередине экрана, а не наверху или внизу, так, чтобы материал до и после экземпляра был виден, таким образом, найденный экземпляр всегда отображается в своем контексте. Найденный экземпляр также должен всегда отображаться в одном и том же месте относительно экрана или окна, чтобы пользователь быстро выучил, где искать результаты. В компьютере Canon Cat найденный экземпляр всегда появлялся по вертикальному центру экрана.
Он не должен отображаться на каком-то из краев экрана; таким образом, материал вокруг экземпляра всегда был виден.
Если в тексте не содержится экземпляра шаблона, поиск оказывается неудачным. Во многих системах в этом случае поиск прекращается и не может использоваться до тех пор, пока не нажата специальная клавиша (обычно <Enter> или <Return>) или кнопка на экране. На экране появляется модальное сообщение, в котором говорится, что вы должны сделать необходимый поклон, прежде чем вам будет позволено продолжить пользование компьютером. В многоэкранных системах или в случаях, когда экран визуально перегружен, такое сообщение может совсем не попасть в локус вашего внимания, и вы можете совсем его не заметить. В результате вам может показаться, что компьютер не отвечает на нажатие клавиш, как будто бы он завис. При использовании же пошагового поиска вы без всякой специальной подсказки сможете заметить, что поиск не удался, потому что курсор в этом случае сразу же возвращается в начальную позицию, и дополнительные нажатия не дают никакого результата. Здесь же может быть полезным короткий звуковой сигнал или мигание на экране, особенно если поиск длился дольше периода действия кратковременной памяти (скажем, дольше 10 секунд), и поэтому пользователь забыл, как выглядел дисплей до начала поиска. Звуковой сигнал еще полезен для пользователей с ухудшенной зрительной способностью.
Предпосылки
Нет ничего более невозможного, чем написать книгу, которая бы получила одобрение каждого читателя.
Мигель де Сервантес
В этой главе говорится о распространенном непонимании сущности таких систем, как интерфейсы, а также методов их разработки. Интерфейс— это нечто большее, чем окна, пиктограммы, выпадающие меню и мышь. Необходимость проектирования интерфейса уже на ранних стадиях разработки продукта иногда упускается из виду. Другой фактор, который часто недооценивается, состоит в том, что все мы наделены познавательными аппаратами, имеющими между собой много общего. При разработке интерфейсов следует сперва учесть общие факторы, а потом уже рассматривать индивидуальные различия. Но, к сожалению, существующие на сегодня средства конструирования интерфейсов не позволяют подойти к задаче именно таким образом.
Я не согласен с мнением, что пользоваться компьютерами сложно потому, что с их помощью мы пытаемся делать безнадежно сложные вещи. В действительности независимо от того, насколько сложной является задача, выполняемая тем или иным продуктом, составные части этой задачи все равно должны оставаться простыми. Эта глава заканчивается определением человекоориентированного интерфейса.
Примеры расчетов по модели GOMS
Разработка интерфейса обычно начинается с определения задачи или набора задач, для которых продукт предназначен. Суть задачи, а также средства, имеющиеся для реализации ее решения, часто формулируют в виде требования или спецификации. В нижеприведенном примере в качестве пользователя выступает лаборант Хол.
Требования
Хол работает на компьютере— печатает отчеты. Иногда его отвлекают экспериментаторы, находящиеся в этой же комнате, чтобы попросить перевести температурные показания из шкалы Фаренгейта в шкалу Цельсия или наоборот. Например, Холу могут сказать: «Переведи, пожалуйста, 302.25 градуса по шкале Фаренгейта в градусы по шкале Цельсия». Значение температуры Хол может ввести только с помощью клавиатуры или ГУВ. Голосовые или другие средства ввода отсутствуют. Просьбы о переводе из одной шкалы в другую поступают приблизительно с равной вероятностью. Приблизительно 25% значений — отрицательные. 10% значений являются целочисленными (например, 37°). Результат перевода из одной шкалы в другую должен отражаться на экране монитора. Другие средства вывода результатов не используются. Хол читает вслух экспериментатору полученное значение. Вводимые и выводимые числовые значения температур могут иметь до десяти цифр с каждой стороны от десятичного разделителя.
При разработке интерфейса для системы, с помощью которой Хол сможет выполнять такие просьбы, следует минимизировать время, необходимое для перевода из одной шкалы в другую. Скорость и точность операций должны быть максимальными. Рабочая площадь экрана не ограничена. Окно или область экрана, предназначенная для перевода температурных значений, является постоянно активным и готово к вводу данных с помощью клавиатуры или ГУВ. То, каким образом Хол сможет вернуться к выполнению его основной работы, не учитывается. Задача считается выполненной с получением результата перевода.
Для оценки требуемого Холу времени исходите из среднего временного значения на введение четырех символов, включая десятичную запятую. Также, из соображений простоты, будем считать, что Хол вводит все символы без ошибок, и поэтому средства выявления ошибок и сообщения о них не требуются.
Сейчас я предлагаю читателям прервать чтение и попытаться разработать интерфейс по этим простым условиям. Для записи решения включая зарисовки изображений, которые будет наблюдать Хол на экране монитора, не потребуется много времени; поэтому постарайтесь не просто подумать об этой задаче, но и записать ее решение. (Возможно, вы захотите продолжить чтение, проигнорировав мою просьбу, однако я все же прошу вас подумать. Чтение последующих разделов будет намного более интересным, если вы сделаете попытку решить предложенную задачу самостоятельно.) После того как вы закончите разработку интерфейса, ознакомьтесь с анализами, проведенными по методу GOMS, которые будут представлены далее. После этого вы сможете проанализировать свой собственный вариант.
Проблемы за пределами пользовательского интерфейса
Утверждение, что следует развивать привычку думать о том, что мы делаем, часто повторяется в учебниках и в речах известных людей и является абсолютно ошибочной избитой фразой. Верно совершенно обратное. Развитие цивилизации связано с увеличением числа важных операций, которые мы можем выполнять не задумываясь.
Альфред Норф Уайтхед
В этой главе будет представлено попурри из случаев применения нестандартного мышления (или не-мышления), которые могут быть полезными для разработчиков в разных областях технологии. В разделе 7.1 будет затронута проблема, связанная с тем, что среды программирования имеют, наверное, самые худшие интерфейсы в компьютерной индустрии. Мы рассмотрим два аспекта, в которых могут быть сделаны улучшения. Один из них заключается в том, что сложность системного окружения и сред программирования достигла таких высоких уровней, что это отбивает у начинающего программиста стремление к экспериментированию и изучению среды в процессе работы. Второй аспект связан с тем, что хотя всем известно, что документирование является полезным, оно по большей части не выполняется. Небольшое изменение в языках программирования могло бы позволить упростить весь процесс.
В разделе 7.2 рассматривается проблема изобилия кабелей (или шнуров), которые растут из наших компьютеров подобно змеям из головы медузы Горгоны. Зачастую оказывается трудно подобрать кабель требуемого типа, с необходимым переходником, вилкой или разъемом. Эту проблему можно было бы решить, если бы кабели не имели разные концевые соединения типа «папа» и «мама», а каждый кабель, предназначенный для определенной функции, соединялся бы с любым другим кабелем или разъемом в компьютере, что вполне осуществимо.
В разделе 7.3 рассматриваются вопросы этики. При создании интерфейсов разработчик находится в близком и продолжительном контакте с разумом и телом пользователя. Это влечет за собой определенную ответственность. В учебных программах и тренингах для специалистов в области разработки интерфейсов уже много было сказано о том, что должно быть предусмотрено для защиты интересов пользователей. Но мало кто говорит о том, какие охранные меры и какая социальная защита требуются для того, чтобы дать возможность компетентному разработчику делать свою работу хорошо.
Производительность интерфейса для Хола
Аккуратный подсчет есть путь к знаниям всех существующих вещей и тайных секретов.
Папирусы Рхинда, 1650г. до н. э.
Полезно подробно рассмотреть пример вычисления среднего количества информации, требуемого для некоего интерфейса. Для этого я снова использую пример интерфейса для перевода температур из одной шкалы в другую. В соответствии с условиями требуется, чтобы количество символов, вводимых в температурный преобразователь, равнялось в среднем 4. Кроме того, по условиям задачи десятичная точка используется однократно в 90% вводимых данных, а в 10% — вообще не встречается; знак минус появляется один раз в 25% данных и совсем не встречается в остальных 75% данных. Из соображений простоты, а также потому, что не требуется ответ с точностью до 1%, я буду исходить из того, что все остальные цифры встречаются с одинаковой частотой, и не буду учитывать те 10% данных, которые не содержат десятичной точки.
Требуется определить множество возможных вариантов ввода и их вероятности. Возможны 5 вариантов (d означает цифру): -.dd -d.d .ddd d.dd dd.d
Первые два варианта встречаются в 12.5% случаев, и количество каждого из них составляет 100. Каждый из последних трех вариантов встречается в 25% случаев, и количество каждого из них составляет почти 1000.24 Вероятность каждого из первых двух вариантов ввода составляет (0.125/100)=0.00125. Вероятность любого из последних трех вариантов ввода составляет (0.75/3000)=0.00025. Сумма вероятностей, как это и должно быть, составляет 1.
Количество информации (в битах), передаваемое каждым вариантом, определяется выражением (2)25:
p(i) \log_2(1/p(i))
Значение этого выражения составляет приблизительно 0.012 для отрицательных значений ввода и 0.003 — для положительных. 200*0.00674+3000*0.003 дает в сумме 11.4 бита для каждого варианта ввода.
Важно учесть вероятности вариантов. Если использовать простой подход, в котором все 12 символов (минус, десятичная точка и 10 цифр) принять как равновероятные, то вероятность каждого символа составит 1/12, а количество информации, содержащейся в 4-значном варианте ввода, составит приблизительно
4 \log_2(12) ≈ 14 бит
В теории информации есть теорема, в которой утверждается, что максимум информации передается при условии, что все символы равновероятны.
Поэтому если принять все варианты как равновероятные, то общее значение будет равно количеству информации в каждом отдельном варианте или превышать его. Очевидно, что такое допущение позволяет упростить вычисление информационного содержания. Если же результирующее значение приближенного вычисления меньше количества информации, которое пользователь должен ввести в интерфейс, то проводить еще более точные вычисления уже нет необходимости.
Мы только что выяснили, что каждый раз, когда Холу требуется провести преобразование температурных значений, он должен ввести в среднем около 11 бит информации. Мы можем разделить это количество на то количество информации, которое требуется ввести в интерфейс, что мы сейчас и сделаем. В результате мы получим производительность (эффективность) данного интерфейса.
Другим упрощением, позволяющим провести быстрый анализ интерфейса, является вычисление различных жестов на основе количества информации, передаваемого одним нажатием клавиши или одной операцией ГУВ. При передаче информации нажатием клавиши ее количество зависит от общего количества клавиш и относительной частоты использования каждой из них. Таким образом, нажатия клавиши могут использоваться как приблизительная мера информации. Если на клавиатуре имеется 128 клавиш, и каждая из них используется с одинаковой частотой, то нажатие любой из них будет передавать 7 бит информации. В действительности частота использования клавиш субщественно различается. Например, пробел или буква е используются чаще, чем й
или \, поэтому в большинстве приложений на каждое нажатие клавиши приходится в среднем около 5 битов. По условиям нашей задачи среднее число символов вводимых температурных значений не должно превышать 4.
Для данного анализа удобнее использовать более простую меру, чем теоретическая информационная производительность. Символьная эффективность часто имеет такую же практическую ценность, что и информационная производительность. Она определяется как минимальное количество символов, необходимое для выполнения задачи, отнесенное к количеству символов, которое в данном интерфейсе требуется ввести пользователем.
Если в нашем интерфейсе потребуется вводить в среднем 4 символа, то символьная эффективность такого интерфейса составит 100%.
При добавлении еще одной клавиши, обозначающей шкалу перевода температурного значения, а также еще одной для разделения, средняя длина ввода возрастет до 6 символов, а символьная эффективность снизится до 67%. Если в качестве устройства ввода Хол будет использовать числовую клавиатуру, состоящую из 16 клавиш, то каждой отдельной клавишей будет передаваться 4 бита информации, и поэтому производительность интерфейса возрастет. (Однако по условиям задачи такой возможности не предусмотрено.)
Поскольку любая задача в соответствии с анализом GOMS требует как минимум одного ментального оператора, наиболее производительный интерфейс с использованием клавиатуры для перевода температурных значений из одной шкалы в другую будет теоретически иметь следующее среднее время использования:
M + K + K + K + K = 2.15 с
Таким образом, он будет значительно быстрее, чем любой из двух уже рассмотренных вариантов. Однако введение 4 символов с помощью стандартной клавиатуры дает, по крайней мере, 20 бит информации, тогда как требуется только 10. Следовательно, теоретическая информационная производительность составляет 55%, а значит, существует возможность улучшения. Как мы уже видели, использование стандартной числовой клавиатуры вместо полной клавиатуры снижает объем информации, вводимой на каждые 4 символа, до 16 бит, что повышает производительность до 60%. Желаемая числовая клавиатура, содержащая только цифры, знак минус и десятичную точку, позволит немного повысить производительность — до 70%. Дальнейшее повышение производительности возможно через использование особых кодировок обозначений температуры и изобретение новых устройств ввода, но здесь возникают трудности, связанные с обучением и лишними расходами, поэтому остановимся на варианте с 70% теоретической информационной производительности. Независимо от того, могут ли теоретические границы быть достигнуты на практике или нет, они дают нам направление в разработке интерфейса.
Простое должно оставаться простым
Технология— странная вещь. Одной рукой она дает вам великие дары, а другой — наносит удар в спину.
С. П. Сноу (цитата из Jarman, 1992)
Несмотря на рост количества специалистов по разработке интерфейсов, мало кто из потребителей заявляет, что новые продукты, например электронные четырехкнопочные наручные часы, стали проще в использовании, чем несколько десятилетий назад. Если вы скажете, что наручные часы, так же как и компьютеры, сегодня имеют намного большую функциональность (с чем можно согласиться) и что, следовательно, интерфейсы этих устройств должны стать более сложными (что сомнительно), то я позволю себе заметить, что эта сложность неоправданно возникает в отношении даже тех задач, которые раньше удавалось выполнять без усилий. Сложные задачи могут требовать сложных интерфейсов, но это не оправдывает усложнения простых задач. Сравните, например, насколько труднее установить время на электронных наручных часах с четырьмя кнопками, чем выполнить то же самое действие на механической модели часов. Простые задачи должны оставаться простыми независимо от уровня сложности всей системы.
Из всех нелепостей, создаваемых абсурдными конструкциями интерфейсов, именно усложнение простого чаще всего оказывается поводом для высмеивания в комиксах или комедийных сценах. Например, в фильме «Городские жулики» (City Slickers) три товарища гонят стадо коров. Один из героев, его играет Билли Кристал (Billy Crystal), безуспешно пытается, видимо, уже не один час, объяснить друзьям, как с помощью видеомагнитофона записать какую-нибудь программу на одном канале во время просмотра другого. Когда, в конце концов, друзья выходят из себя от длинного и непонятного объяснения, персонаж Кристала с радостью соглашается сменить тему и предлагает вместо этого рассказать, как устанавливать время на часах в том же видеомагнитофоне. Это предложение приводит друзей в ярость, что вызывает смех у зрителя. Комический эффект порождается несоответствием между очевидной простотой задачи и сложностью интерфейса. Если бы лицевая панель видеомагнитофона была снабжена специальными кнопками, расположенными над и под цифрами часов, как это показано на рис. 1.1, тогда мало у кого возникали бы трудности при установке времени.

Рис. 1.1. Легко настраиваемые электронные часы для видеомагнитофона. Еще лучшим вариантом были бы часы, в которых время автоматически устанавливается по сигналам точного времени, передаваемым по радио
Расчеты по модели GOMS
Вычисления времени, необходимого на выполнение того или иного действия (например, «переместить руку с графического устройства ввода на клавиатуру и набрать букву»), с помощью модели GOMS начинаются с перечисления операций из списка жестов модели GOMS (см. раздел 4.2.1.), которые составляют это действие (в приведенном примере это H K). Перечисление движений (K, P и H) — это довольно простая часть модели GOMS. Более сложным, например, в модели скорости печати GOMS, является определение точек, в которых пользователь остановится, чтобы выполнить бессознательную ментальную операцию, — интервалы ментальной подготовки, которые обозначаются символом M. Основные правила (по Card, Moran и Newell, 1983, с. 265), позволяющие определить, в какие моменты будут проходить ментальные операции, представлены в табл. 4.1. В разделе 4.2.3 мы рассмотрим, как эти правила применяются на практике.
| Правило 0 Начальная расстановка операторов M |
Операторы M следует устанавливать перед всеми операторами K (нажатие клавиши), а также перед всеми операторами P (указание с помощью ГУВ), предназначенными для выбора команд; но перед операторами P, предназначенными для указания на аргументы этих команд, ставить оператор M не следует. |
| Правило 1 Удаление ожидаемых операторов M |
Если оператор, следующий за оператором M, является полностью ожидаемым с точки зрения оператора, предшествующего M, то этот оператор M может быть удален. Например, если вы перемещаете ГУВ с намерением нажать его кнопку по достижении цели движения, то в соответствии с этим правилом следует удалить оператор M, устанавливаемый по правилу 0. В этом случае последовательность P M K превращается в P K. |
| Правило 2 Удаление операторов M внутри когнитивных единиц |
Если строка вида M K M K M K... принадлежит когнитивной единице, то следует удалить все операторы M, кроме первого. Когнитивной единицей является непрерывная последовательность вводимых символов, которые могут образовывать название команды или аргумент. Например Y, перемещать, Елена Троянская или 4564.23 являются примерами когнитивных единиц. |
| Правило 3 Удаление операторов M перед последовательными разделителями |
Если оператор K означает лишний разделитель, стоящий в конце когнитивной единицы (например, разделитель команды, следующий сразу за разделителем аргумента этой команды), то следует удалить оператор M, стоящий перед ним. |
| Правило 4 Удаление операторов M, которые являются прерывателями команд |
Если оператор K является разделителем, стоящим после постоянной строки (например, название команды или любая последовательность символов, которая каждый раз вводится в неизменном виде), то следует удалить оператор M, стоящий перед ним. (Добавление разделителя станет привычным действием, и поэтому разделитель станет частью строки и не будет требовать специального оператора M.) Но если оператор K является разделителем для строки аргументов или любой другой изменяемой строки, то оператор M следует сохранить перед ним. |
| Правило 5 Удаление перекрывающих операторов M |
Любую часть оператора M, которая перекрывает оператор R, означающий задержку, связанную с ожиданием ответа компьютера, учитывать не следует. |
Кроме того, отметим, что в этих правилах под строкой будет пониматься некоторая последовательность символов. Разделителем будет считаться символ, которым обозначено начало или конец значимого фрагмента текста, такого как, например, слово естественного языка или телефонный номер. Например, пробелы являются разделителями для большинства слов. Точка является наиболее распространенным разделителем, который используется в конце предложений. Скобки используются для ограничения пояснений и замечаний и т.д. Операторами являются K, P и H. Если для выполнения команды требуется дополнительная информация (как, например, в случае когда для установки будильника пользователю требуется указать время его включения), эта информация называется аргументом данной команды.
Разделители в шаблоне поиска
Другим большим недостатком поиска с разделителями является то, что разделитель, используемый для обозначения конца шаблона, не может быть отображен. Во многих случаях и другие разделители тоже не могут отображаться. Я просмотрел четыре популярных текстовых процессора. В одном из них использование Return вообще не допускалось. Во втором текстовом процессоре для того, чтобы вставить Return в шаблон поиска, пользователь должен набрать ↑r. В третьем текстовом процессоре в этих целях использовалась последовательность \\. В четвертом — Return можно было вставить в шаблон поиска с помощью специального диалогового окна с выпадающим меню, содержащим разные разделители (рис. 5.4). Однако было бы легче просто использовать клавишу <Return>. В конце концов, именно таким образом вы вставляете этот разделитель в текст. Почему же при создании шаблона поиска должен использоваться другой метод? Основной принцип состоит в следующем: одна и та же последовательность символов должна набираться одинаковым образом. Пользователь не должен в одном случае применять один метод, а в другом — другой. Иными словами, в отношении специальных символов не должно применяться ничего специального35.

Рис. 5.4. Открытое окно поиска в Word. Показан список символов, которые могут быть использованы. В улучшенном варианте пользователь мог бы помещать, например, символ табуляции с помощью нажатия клавиши <Tab>. Обратите внимание на два обозначения символа табуляции, которые вставлены в поле поиска (Find what)
Хотя пошаговый поиск лучше, чем поиск с разделителями, вариант пошагового поиска, который используется в EMACS, может быть все же улучшен. Например, курсор должен возникать не на последнем символе объекта поиска, а на первом. В общем, вы вряд ли можете управлять тем, каким будет последний символ в шаблоне поиска, поскольку вы вводите только те символы, которых достаточно для поиска нужного объекта. Поэтому вы не знаете точно, где окажется курсор после того, как поиск будет произведен.
Если же курсор всегда будет устанавливаться на первом символе шаблона, вы можете знать, как отобразится объект поиска. Кроме того, это может быть полезным для быстрого перемещения курсора внутри текста, поскольку в локусе вашего внимания находится символ, на который вы хотите переместить курсор. Придумать шаблон, в котором этот символ является последним, намного труднее, чем просто ввести требуемый символ и последующие за ним другие символы.
В обычных пользовательских графических интерфейсах как пошаговый поиск, так и поиск с разделителями запускается модально, с помощью диалогового окна, тогда как использование клавиши <LEAP> является безмодальным. Идею использования для поиска квазирежима можно дополнить применением специальной кнопки на микрофоне (или ГУВ), удерживаемой для включения квазирежима, в котором вводимые слова, рисунки или рукописный текст могут включаться в шаблон поиска. Другие методы ввода имеют аналогичные средства для создания квазирежима поиска (Raskin и Winter, 1991).
Скорость пошагового поиска может быть увеличена с помощью некоторых приемов. Например, при вводе первого символа искомой строки компьютер сразу приступает к поиску первого экземпляра этого символа в тексте, после чего найденный экземпляр подсвечивается и переносится вместе со своим контекстом в окно экрана. Обычно этот процесс проходит быстро, поскольку в тексте имеется много потенциальных экземпляров и какой-то из них, с большой вероятностью, оказывается поблизости. Пока пользователь вводит следующий символ, поиск может продолжиться в отношении второго экземпляра первого символа и последующего возможного символа в порядке уменьшения частоты использования. Программа может сохранять ссылки на каждый из обнаруженных экземпляров. Как результат, при вводе второго символа компьютер может быть готов отобразить обнаруженный объект, создавая эффект мгновенного поиска.
Поиск строк также может быть ускорен и такими методами, как алгоритм Бойера-Муура (Moore и Boyer, 1977), в котором время поиска уменьшается по мере увеличения длины последовательности.Если пользователь возвращается в шаблоне поиска на одну позицию назад, сохранение ссылки на последнее обнаруженное место (причем для каждого символа последовательности) сделает возвращение чрезвычайно быстрым. Индексирование всех запоминающих устройств может сократить время поиска в локальных системах и сетях до миллисекунд. Скорость взаимодействия через глобальные сети или Интернет также зависит от применяемых методов индексирования. Пошаговый поиск в различных вариантах использовался в таких коммерческих продуктах, как IDE компании Borland, факсовая программа компании Global Village, компьютеры Canon Cat и SwyftWare.
Разработка интерфейса как часть общего цикла разработки
Применяемые сегодня методы разработки проектов зачастую не считаются с необходимостью разработки интерфейса. Это упущение может быть следствием того, что специалисты по разработке интерфейсов привлекаются к проекту слишком поздно, когда возможности улучшения качества взаимодействия между пользователем и продуктом большей частью уже потеряны. Интерфейсом удобнее всего заниматься именно на начальных стадиях разработки. И если специалисты по интерфейсам привлекаются уже после того, как программное обеспечение спроектировано и определены его инструменты или когда разработка программы уже почти завершена, то их рекомендации могут потребовать переделки всей выполненной работы, что, естественно, является неприемлемым. Когда бюджет проекта уже исчерпан и рабочий план почти завершен, перспектива отказа от большей части или даже всего дизайна и готового кода, конечно, не может вызвать энтузиазма у менеджеров проекта. Так что даже в такой современной книге по управлению проектами, как «UML Toolkit» (Eriksson and Magnus, 1998), не говорится о необходимости рассматривать интерфейс уже на стадии анализа требований к проекту, которую авторы обозначают как первую фазу его разработки. Однако в действительности разработка интерфейса не должна откладываться до стадии технической реализации, которая в плане Эриксона и Магнуса является третьей фазой. Определив задачу, для которой продукт предназначен, сначала спроектируйте интерфейс, после чего приступайте к его реализации. Это повторяющийся процесс. Определение задачи будет меняться во время разработки интерфейса. Поэтому весь процесс разработки продукта будет проходить в соответствии с изменениями в задаче продукта и его интерфейсе. Здесь необходимо стремиться к максимальной гибкости. На первом этапе разработки следует определить, что именно должен сделать пользователь для получения того или иного результата и как система должна отвечать на каждое его действие.
Пользователи не задумываются над тем, как устроена машина, пока она справляется со своими задачами. При этом не имеет значения, какой именно процессор используется и является ли язык программирования объектно-ориентированным, многопоточным или, быть может, называется какими-то другими умными словами.
Для пользователей важнее всего удобство и результаты. Но все, что они видят, — это интерфейс. Другими словами, с точки зрения потребителя именно интерфейс является конечным продуктом.
Ваше время бесценно, ваша работа священна
Я приучился часто сохранять проделанную работу, чтобы даже в случае системного сбоя не потерять большую часть своего труда. В конце каждого абзаца или даже после нескольких предложений я при помощи сочетания клавиш вызываю команду сохранения. Эта команда создает копию текста на диске, где он может оставаться относительно защищенным от потери в случае сбоя. Приблизительно каждый час я создаю резервную копию своей работы с помощью энергонезависимого запоминающего устройства, которое может быть физически извлечено из компьютера и таким образом защищено от любых неожиданностей в его работе. Кроме того, каждую неделю я сохраняю резервную копию всей системы на внешнем диске. Это не значит, что я параноик, — я всего лишь считаю, что такой подход практичен. Однако необходимости во всех этих сложных процедурах не должно возникать. Система должна рассматривать все данные, вводимые пользователем, как бесценные. И если перефразировать Первый закон робототехники Азимова: «Робот не может причинить вред человеку или своим бездействием допустить, чтобы человеку был причинен вред», то первый закон проектирования интерфейсов должен звучать примерно так: «Компьютер не может причинить вред данным пользователя или своим бездействием допустить, чтобы данным был причинен вред».
Работая над этой книгой, я по совету своих редакторов стал использовать опцию, позволяющую либо принять, либо отклонить изменения, внесенные в документ. Каждый раз, сделав несколько изменений, я запускал команду сохранения. Когда произошел сбой системы, я не стал беспокоиться, полагаясь на сделанные мной периодические сохранения. Однако когда я попытался найти файлы с самыми последними изменениями, это не удалось, и мне пришлось делать ту же работу заново.Немного поэкспериментировав, я выяснил, что при включенной опции «принять или отклонить» команда сохранения, подаваемая с клавиатуры, перестает действовать. Однако пользователю никакого предупреждения об этом не дается. В результате пропало больше трех часов моего труда, и мне пришлось тратить время на эксперименты и выяснять, что же произошло и как это предотвратить в будущем. Если не считать излишней сложности сегодняшних компьютерных систем, именно такие досадные мелочи говорят о необходимости усовершенствования подходов к разработке интерфейсов.
Наилучшей формулировкой второго закона интерфейса может быть следующее утверждение: «Компьютер не должен тратить впустую ваше время или вынуждать вас выполнять действия сверх необходимых». В разделе 4.3 будет рассматриваться измерение объема работы, необходимого для выполнения той или иной задачи.
Режимы
Поскольку люди более уступчивы, чем компьютеры, бывает легче заставить человека приспособиться к ограничениям компьютера, чем создать компьютер, приспособленный к потребностям человека. И когда это происходит, человек попадает в подчинение к компьютеру, а вовсе не освобождается им.
Карла Дженнингз
Режимы (modes) являются важным источником ошибок, путаницы, ненужных ограничений и сложности в интерфейсе. Многие проблемы, создаваемые режимами, хорошо известны. Тем не менее, практика создания систем без режимов почему-то не находит широкого применения в разработке интерфейсов. Прежде чем приступить к обсуждению методов устранения режимов, следует рассмотреть их подробно, тем более что даже среди специалистов по интерфейсам нет общего мнения относительно того, что представляет собой режим (Johnson and Engle-beck, 1989).
Чтобы понимать режимы, нам следует сначала определить понятие жеста. Жест (gesture) — это последовательность действий человека, которая выполняется автоматически (после старта). Например, для опытного пользователя набор такого простого слова, как это, представляет всего один жест, в то время как для начинающего пользователя, который еще не вполне овладел клавиатурой, набор этого слова по буквам будет состоять из отдельных жестов. Объединение последовательности действий в жест, связанный с определенным психологическим процессом, определяется как формирование модуля (chunking), т.е. соединение отдельных элементов когнитивного процесса в единый ментальный модуль, что позволяет воспринимать множество элементов как целое (Buxton ,1986, с. 475-480; Miller, 1956).
В большинстве интерфейсов допускается несколько интерпретаций конкретного жеста. Например, в одном случае с помощью клавиши <Return> можно вставить в текст символ возврата каретки, тогда как в другом случае нажатие этой клавиши приводит к исполнению предшествующей строки в качестве команды.
Режимы проявляются в том, как реагирует интерфейс на тот или иной жест. Состояние интерфейса, при котором интерпретация данного конкретного жеста остается неизменной, называется режимом. Если жест получает другую интерпретацию, это значит, что интерфейс находится в другом режиме.
Такое определение дает ценное первоначальное представление о том, что составляет режим. Позже мы уточним это определение.
Фонарик, управляемый с помощью кнопочного выключателя, может быть либо включен, либо выключен при условии, что он находится в хорошем рабочем состоянии. При нажатии кнопки свет зажигается, если фонарик находился перед этим в выключенном состоянии, и наоборот, если текущее состояние «включено», то после нажатия кнопки фонарик выключается. Два состояния фонарика соответствуют двум режимам интерфейса. В одном режиме нажатие кнопки включает свет. В другом режиме нажатие кнопки выключает свет. Если вы не знаете текущее состояние фонарика, вы не можете предсказать, к чему приведет нажатие кнопки. Если ваш фонарик лежит глубоко в сумке, и вы его не видите, то не можете узнать, включен свет или нет, при условии, что это нельзя почувствовать по температуре. Чтобы убедиться, что фонарик выключен, вам требуется вынуть его из сумки. Невозможность определить текущее состояние фонарика — это пример классической проблемы, возникающей в интерфейсе, в котором есть режимы. По состоянию управляющего механизма невозможно сказать, какое действие следует выполнить, чтобы достичь поставленной цели. Оперируя с управляющим механизмом без одновременной проверки состояния системы, вы не сможете предсказать, какой результат будет иметь данная операция.
К переключателям трудно подобрать надписи. Например, однажды мне показали интерфейс, в котором кнопка на экране была подписана Lock (Блокировать). Когда пользователи в первый раз видели эту кнопку, они считали, что должны нажать на нее для блокировки данных в этом окне. Когда они делали так, подпись кнопки изменялась на Unlock (Разблокировать), показывая, что при нажатии на эту кнопку данные разблокировались бы. После этого многие пользователи удивлялись, что данные оказывались разблокированными, поскольку кнопка показывала Unlock, что они считали индикатором текущего состояния, как это часто бывает при использовании переключателей на кнопках и в меню.
Естественно, это приводило к путанице: на самом деле кнопка показывала Lock, когда данные были разблокированы, и Unlock — когда они были заблокированы. Очевидно, что проблему нельзя решить, просто поменяв надписи таким образом, чтобы разблокированные данные обозначались как Unlock, а заблокированные как Lock.
В данном случае следует, во-первых, использовать флажок, а не кнопку, а во-вторых, применить более точные формулировки — Locked
(Заблокировано) вместо Lock (Блокировка), что будет восприниматься более правильно: если флажок установлен, значит, данные заблокированы, если же флажок сброшен — данные не заблокированы. Изменения подписей в этом случае не требуется. Можно использовать более развернутую формулировку, например: «Щелкните по этой кнопке, чтобы разблокировать данные» или даже: «Данные в настоящее время заблокированы. Щелкните по этой кнопке, чтобы разблокировать их». Однако на кнопке или около флажка, или в меню трудно разместить полное объяснение, если интерфейс не снабжен функцией увеличения изображения (см. раздел 6.2).
Флажки, тем не менее, оставляют неясным, какие еще есть альтернативы. Например, если флажок отмечен «Сохранить в архиве при закрытии», то при закрытии активного окна данные будут сохранены в архиве. Однако из подписи не понятно, что произойдет, если этот флажок сброшен. Данные будут сохранены где-то в другом месте? Или не сохранены вообще? Или при закрытии окна появится еще какая-то опция? Самым лучшим решением в этой ситуации зачастую оказывается использование набора переключателей (рис. 3.1). Такие переключатели не являются модальными, и пользователь может сразу определить не только текущее состояние, но и альтернативы. Независимо от того, применяются ли флажки или переключатели, важно, чтобы в названиях употреблялись прилагательные, описывающие состояние объекта, а не глаголы, описывающие действие с этим объектом, потому что иначе пользователю не ясно, действие уже произошло или только должно произойти.

Рис. 3.1. Пара. переключателей, обозначенных прилагательными. Выбранная опция отмечена точкой в кружке. Изображение слева отражает заблокированное состояние данных, а справа — разблокированное состояние. Путаница маловероятна, поскольку пользователь видит все возможные варианты Переключатели стали стандартным средством для выбора одной из нескольких возможностей, и вряд ли следует их заменять какими-то другими механизмами. Используйте переключатели вместо выключателей. На выключатели стоит полагаться только в том случае, когда можно видеть значение контролируемого состояния и оно находится в локусе внимания пользователя или в кратковременной памяти. За исключением случаев, когда текущее состояние находится в локусе внимания, — а обычно это не так, — выключатели могут приводить к ошибкам. Такие ошибки обычно имеют кратковременный характер и легко исправляются. Тем не менее, их нельзя не учитывать при разработке интерфейсов. Заниматься разработкой интерфейсов и при этом не обращать внимания на такие детали — все равно, что пытаться исполнить скрипичный концерт, иногда забывая диезы и бемоли, обозначенные в нотной записи. Такие ошибки раздражают слушателя тем, что отвлекают его внимание от музыки. Точно так же мелкие ошибки в интерфейсе затрудняют ход работы пользователя. Другую связанную с режимами трудность, которая особенно изматывает пользователей компьютеров, можно проиллюстрировать на примере того, как работает клавиша <Caps Lock>, присутствующая на большинстве типов клавиатур. Часто первым признаком случайного нажатия этой клавиши оказывается то, что вы замечаете, что набранное вами предложение напечатано заглавными буквами, и только после этого вы замечаете также, что включен индикатор <Caps Lock> (если он есть на клавиатуре). «Не случайно ругательства обозначаются в виде цепочки символов, наподобие #&%!#$&. Именно такая картина возникает, когда кто-то набирает цифры при ошибочно нажатой клавише <Caps Lock>», — утверждает мой коллега доктор Джеймс Уинтер (личное сообщение, 1998). Несколько десятилетий назад Ларри Кларк заметил, что режимы создают проблемы по той причине, что привычные действия приводят к неожиданным результатам (dark, 1979).10 Наиболее часто предлагаемое средство против ошибок, порождаемых режимами, состоит в том, чтобы ясным образом показывать пользователю текущее состояние системы.
Доктор Дональд Норман охарактеризовал ошибки, связанные с режимами, как результаты недостаточной обратной связи, осуществляемой индикатором состояния системы (Norman, 1983). Однако, на мой взгляд, истинной причиной является не недостаточная обратная связь, а то, что этот индикатор не находится в локусе внимания пользователя. Особенно показательный пример неудачного применения индикатора, отражающего текущее состояние системы, можно встретить в интерфейсе системы автоматизированного проектирования (САПР) (computer-aided design, CAD) Vellum (Ashlar, 1995), во всех остальных отношениях превосходном. Всем, кто занимается разработкой графических пакетов, я настоятельно рекомендую изучить программу Drafting Assistant, разработанную Ashlar. Эта программа оснащена чрезвычайно удобным интерфейсом, намного более эффективным и приятным в использовании, чем тот, который применяется в более известном пакете AutoCAD.11 Одной из функций, предусмотренных для экономии времени в пакете Vellum, является указатель, который может следовать по внутренней или наружной стороне геометрической фигуры, выделяя (трассируя) описываемую границу. Чтобы перейти в режим трассировки, необходимо щелкнуть по соответствующей кнопке палитры инструментов, при этом стандартный курсор


В локусе моего внимания находится объект выделения, но не форма курсора. Изменяющийся курсор, используемый в Vellum, — это один из множества примеров, подтверждающих, что средства обратной связи и индикаторы текущего положения недостаточны, чтобы обеспечить устранение ошибок, вызываемых режимами, даже в том случае, когда индикатор расположен в непосредственной близости от локуса вашего внимания. Он может попадать в область высокой зрительной способности, например, когда индикатором служит курсор, и тем не менее, вы не сможете заметить сообщение, передаваемое этим индикатором, поскольку он не находится в локусе вашего внимания. Необходимой темой для будущих исследований должно стать определение частоты ошибок, связанных с режимами, и выяснение условий, влияющих на частоту их возникновения. Опыт не избавляет от ошибок, порождаемых режимами, поскольку у опытного пользователя уже имеются устойчивые привычки. Отсутствие опыта также не защищает от этих ошибок. В примере с курсорами в программе Vellum начинающий пользователь еще не сформировал привычку переключения в режим обычного курсора после использования указателя трассировки. По мере приобретения опыта в использовании этой функции начинающий пользователь научится делать такое переключение не задумываясь, а значит, теперь возникает проблема привычек. Если текущее состояние интерфейса не находится в локусе внимания пользователя и если интерфейс может работать в разных режимах, то пользователь будет иногда совершать ошибки, поскольку текущий режим не находится в локусе его внимания. Приведем другой пример. В некоторых популярных моделях компьютеров для создания нового документа применяется следующее сочетание клавиш: Command↓ n↓↑ ↑ Здесь n обозначает новый (new). Но если взять пакет электронной почты America Online, то в нем для получения нового бланка сообщения требуется использовать другую комбинацию клавиш: Command↓ m↓↑ ↑ Я предполагаю, что m здесь обозначает почта (mail).
Ошибка, которую совершают пользователи при создании нового сообщения, заключается в нажатии неверной комбинации клавиш: Command↓ n↓↑ ↑ Здесь состояние интерфейса, в котором возникает режим, зависит от активного приложения. Проблема возникает в тот момент, когда пользователь применяет по привычке команду Command↓ n↓↑ ↑. Начинающий сделает ту же самую ошибку, но, вероятно, по другим причинам. Он может подумать, что команда Command↓ n↓↑ ↑ работает одинаковым образом во всех приложениях, и поэтому совершит ту же ошибку по незнанию. Норман (1983) указывает три метода предотвращения модальных (т. е. связанных с режимами) ошибок: Не использовать режимы. Обеспечить четкое различие между режимами. Не использовать одинаковые команды в разных режимах, чтобы команда, примененная не в том режиме, не могла привести к неприятностям. Из приведенных трех методов только первый позволяет полностью избежать модальных ошибок. Что касается второго метода, то, как мы могли уже убедиться, он не всегда работает. Третий метод не сокращает количество ошибок, но позволяет уменьшить их негативные последствия. В самом крайнем случае можно привлекать внимание пользователя к индикатору текущего режима, но это так же нежелательно, как и сама модальная ошибка, для предотвращения которой индикатор предназначен, поскольку локус внимания пользователя будет переключаться с задачи на текущее состояние системы. Норман определяет модальные ошибки как ошибки, возникающие в результате того, что пользователь неверно классифицирует или анализирует ситуацию (Norman, 1981). Термины неверно классифицировать и анализировать в данном случае указывают на активное, сознательное участие со стороны пользователя и, таким образом, могут применяться до тех пор, пока он еще не в полной мере знаком с той или иной командой, но не тогда, когда применение этой команды стало для него автоматичным.
Режимы и кабели
Программное обеспечение работает на основе аппаратного обеспечения. Если вы не можете определить, как соединить между собой блоки аппаратного обеспечения, программное обеспечение превращается в бесполезные биты информации. Кабель— несколько проводов или волоконно-оптических линий, соединенных вместе и имеющих на каждом конце по разъему, — является одним из простейших элементов аппаратного обеспечения. Кабели должны присоединяться и отсоединяться от компьютера независимо от того, включен он или нет (кабели, которые нельзя заменять без выключения питания («not hot-swappable»), являются модальными!). У пользователя не должна возникать необходимость изменять конфигурацию устройств, как это требуется при использовании SCSI-соединений. В стандартах USB и FireWire эти проблемы учитываются. Однако есть другие проблемы интерфейсов, которые не учитываются даже в новых стандартах. Например, ситуация, когда кабель имеет неподходящий «пол» разъема, вызывает раздражение. Поскольку кабели могут иметь разные разъемы («папа» и «мама»), и так как некоторые части оборудования могут иметь соединители или для одного типа разъема («папа»), или для другого («мама»), это приводит к тому, что каждый тип кабеля может иметь огромное число модификаций. Многие владельцы компьютеров покупают адаптеры для инверсии «пола», поскольку они дешевле и меньше по размеру, чем кабели. Допустим, что у вас есть только кабель с двумя типами разъемов («папа-мама»), а вам требуется соединить два устройства, в которых есть разъемы только одного типа («мама»). В этом случае вы можете либо приобрести кабель с двумя разъемами соответствующего типа («папа-папа»), либо купить адаптер типа «папа-мама» и присоединить его к одному из концов («мама») кабеля, который у вас уже есть. В результате вы получите кабель («папа-папа»), который будет подходить для соединения двух устройств с симметричными разъемами («мама-мама»).
Эту проблему можно избежать, но методы, которые обычно предлагаются, не работают.
Одно из решений, о котором я слышал, заключается в том, чтобы на оборудовании устанавливать разъемы одного типа (скажем, «мама»), а на кабелях все разъемы сделать другого типа (соответственно, «папа»). Но даже в этом случае будут нужны адаптеры типа «мама-мама» для соединения двух коротких кабелей в один длинный, или же производители должны будут подумать о выпуске кабельных шнуров типа «папа-мама», чтобы их можно было использовать для удлинения. Следуя этой логике, можно прийти к ситуации, в которой потребуется использовать все возможные комбинации между соединениями «папа» и «мама» на кабелях и адаптерах, даже если по стандарту все соединения на оборудовании будут иметь разъемы типа «мама».
Обычная соединительная пара состоит из штекерного разъема («папа») и гнездового разъема («мама»). В результате появляется набор из следующих восьми типов деталей, которые могут использоваться как соединители для оборудования и кабельных шнуров:
соединитель «папа» для оборудования;
соединитель «мама» для оборудования;
соединитель «папа» для кабельных шнуров;
соединитель «мама» для кабельных шнуров;
адаптеры «папа-мама»;
адаптеры «мама-папа»;
адаптеры «папа-папа»;
адаптеры «мама-мама».
При использовании гермафродитных соединителей любые два кабеля можно соединить вместе и любой кабель может быть присоединен к любому разъему в оборудовании. Таким образом, весь набор типов соединителей сводится к следующим двум типам:
соединитель для оборудования;
соединитель для кабельных шнуров.
С точки зрения электротехники для каждого вида сигнала требуется использовать свой тип кабеля, но в каждом классе кабелей ни с точки зрения электротехники, ни с точки зрения производства ничто не мешает использовать гибридные (так называемые гермафродитные) соединители, не разделяющиеся на тип «папа» или «мама».
Любые два соединителя- гермафродита данного класса могут быть соединены вместе. Более того, любой вид соединения для проведения электронного сигнала или питания может быть выполнен с помощью гермафродитных соединителей. Они могут использоваться в качестве многоштекерных соединителей, разъемов питания, а также для коаксиальных кабелей52.
Если имеются два гермафродитных соединителя данного класса, вы можете их использовать как два разных кабеля или соединить их в один длинный кабель. В некоторых случаях соединитель-гермафродит мог бы быть не сложнее и не дороже соединителя с определенным «полом». Однако это не всегда будет так. Во многих случаях гермафродитный соединитель будет несколько сложнее и дороже в производстве, но это будет оправдываться следующими факторами:
большее удобство для пользователя;
более простые инструкции;
меньший объем производственной наладки;
меньшее количество деталей, которые нужно складировать продавцам и распространителям.
На рис. 7.1 показана схема четырехпроводного линейного гермафродитного соединителя. При линейном расположении n проводов требуется минимум 2n-1 контактов. По схеме проводов на рис. 7.2 можно понять, каким образом работают такие соединители. На рис. 7.3 показаны выходы из гермафродитного коаксиального соединителя. Эту идею можно использовать и для многожильных редакторакоаксиальных проводов. Для того чтобы получить более удобные интерфейсы человек-машина, мы готовы платить за более сложные компьютеры. Этот же принцип должен быть применен к сумасшедшему клубку проводов и кабелей, которым вечно опутан компьютер и пользователь. Может показаться, что нужна какая-то линейная схема с меньшим, чем 2n-1, числом контактов, но здесь следует учесть возможность использования кабелей для удлинения.

Рис. 7.1. Гермафродитный четырехпроводный соединитель. Четыре провода обозначены как а, b, с и d

Рис. 7.2. Гермафродитные кабели могут использоваться для соединения компонентов оборудования (см. нижнюю и верхнюю части каждой колонки), а также для удлинения кабелей (см.правую колонку)

Рис. 7.3. Выходы в гермафродитном коаксиальном соединителе. Внешняя изолирующая оболочка с четырьмя зубцами, аналогичными изображенным, но с увеличенными концами и соединительным расширением снизу (не показаны), служит для сцепления
Режимы и квазирежимы
Использование клавиши <Caps Lock> для для набора заглавных букв существенно отличается от удерживания клавиши <Shift> для той же цели. Первый случай устанавливает режим, второй— нет. Ряд экспериментов, проведенных в университете г. Торонто, подтвердил, что удерживание кнопки в нажатом состоянии, нажатие на ножную педаль или любая другая форма физического удерживания интерфейса в определенном состоянии не приводит к возникновению модальных ошибок (Sellen, Kurtenbach и Buxton, 1992). Другие исследования показали, что в основе этого феномена лежат нейрофизиологические причины. Большая часть нашей нервной системы функционирует таким образом, что постоянный стимул порождает сигналы, которые со временем снижают свою способность привлекать наше внимание. Это снижение продолжается до тех пор, пока наша когнитивная система совсем не перестает получать никакие сигналы. Однако сигналы, которые сообщают нам о том, производят ли в данный момент наши мышцы усилие, не снижают уровня своего воздействия.
Включение и физическое удерживание того или иного элемента управления во время выполнения другого действия было названо пружинным режимом (spring-loaded mode) или режимом с запертой пружиной (spring-locked mode) (Johnson и Englebeck, 1989). Но такая терминология здесь не подходит, поскольку никакая физическая пружина может вообще не использоваться, клавиша или кнопка не запирается, и их удерживание не вызывает модальных ошибок. Выражение режим, удерживаемый пользователем (user-maintained mode), является более точным, но от него трудно образовать прилагательное. Для обозначения режимов, которые удерживаются пользователем кинестетически, я стал использовать термин квазирежим и его прилагательное квазимодальный (рис. 3.8).

Рис. 3.8. Нотр-Дамский горбун
Квазирежимы являются весьма эффективными с точки зрения устранения режимов (Raskin, 1989). Однако излишнее использование квазирежимов может привести к абсурдным условностям, требующим запоминания десятков команд, например Control↓ Alt↓ Shift↓ Esc↓ q↑↑↑.
Для сохранения эффективности число квазирежимов, скорее всего, должно быть от 4 до 7. Тем не менее, необходимо сказать, что один квазирежим может решить сразу множество различных проблем (см. раздел 5.4).
Типичная проблема, которая легко решается при помощи квазирежимов, возникает в тех случаях, когда интерфейс предлагает пользователю некий набор вариантов, например выпадающее меню в Macintosh. При таком применении квазирежимов вы нажимаете кнопку графического устройства ввода, и, пока вы удерживаете кнопку в нажатом положении, под названием меню появляется список вариантов. Вы перемещаете курсор на требуемый вариант и отпускаете кнопку, чтобы выбрать соответствующий пункт меню.
Другим случаем применения квазирежимов является циклический переход по некоторому списку опций. Если цикл начинается с одного и того же элемента списка и переход происходит в одном и том же направлении и если в списке содержится небольшое число элементов, то для выбора конкретной опции потребуется только определенное число нажатий. Например, в компьютере Canon Cat при форматировании выделенного текста пользователь может изменить стиль абзаца в пределах четырех вариантов: по левому краю, по центру, по правому краю или по ширине. Стиль абзаца определялся с помощью повторного нажатия на клавишу с надписью на фронтальной поверхности
¶STYLE
Для того чтобы задействовать функцию клавиши, обозначенную на ее фронтальной поверхности, в компьютере Canon Cat была предусмотрена специальная клавиша <Use Front> (рис. 3.9).
В общем смысле клавиша <Use Front> позволяет вам активизировать функции, обозначенные не сверху, а на фронтальной поверхности клавиш. Стиль абзаца назначался в квазирежиме (вы нажали и удерживали клавишу <Use Front>, пока нажимали кнопку ¶Style), и поэтому компьютеру было ясно, сколько раз клавиша была нажата. В результате вы выучили, что одно нажатие выравнивало выделенный текст по левой стороне, два нажатия — по правой стороне, и т.д. Если бы цикл всегда начинался с той опции, которая использовалась последний раз, как это часто делается в интерфейсах, применение команды назначения стиля абзаца не могло бы стать привычным, и вам всегда приходилось бы смотреть на монитор, чтобы увидеть результат команды.
Заметьте, что если бы нажатие на кнопку назначения стиля абзаца не требовало также и удерживания кнопки <Use Front>, это бы не работало правильно, потому что именно удерживание кнопки <Use Front>
устанавливало квазирежим и позволяло системе определить начало отсчета.
Элементы интерфейса часто можно называть привычными в том случае, что они могут легко использоваться «слепым» пользователем. Интерфейсы, построенные на основе принципов, изложенных в этой книге, часто могут использоваться даже слепыми пользователями, — а по отношению к тому, что находится вне нашего локуса внимания, мы все являемся в самом прямом смысле слепыми.

Рис. 3.9. Клавиша <Use Front> и некоторые другие командные клавиши, используемые в компьютере Canon Cat. Надпись USE FRONT имеет светло-голубой цвет, так же как и надписи на фронтальной поверхности тех клавиш, которые могут быть задействованы с помощью клавиши <Use Front> В некоторых меню или палитрах самый используемый элемент или тот, который был использован последний раз, помещается наверх, что является простым примером адаптивного меню или адаптивной палитры. Меню или палитра делаются адаптивными исходя из того предположения, что если оставлять часто используемый элемент на виду, без необходимости поиска его в меню, то это может ускорить работу пользователя. Здесь полезно сравнить два метода. В первом методе выбранный элемент убирается из общего списка и помещается в основную палитру или меню. Во втором методе выбранный элемент копируется в основную палитру или меню (рис. 3.10).

Рис. 3.10. Выдвигающаяся палитра Ашлара. Обратите внимание на то, что первый элемент из выдвигающейся группы дублируется в основном меню, поэтому все элементы, группы остаются в одном и том же порядке, что позволяет сделать их использование автоматичным Поначалу первый метод кажется лучше, потому что в списке остается на один элемент меньше, следовательно, пользователю придется сделать на один выбор меньше, а места на экране становится больше.
Однако в этом случае пользователю придется останавливаться, чтобы проверить, где именно находится нужный ему элемент: в основном меню или в выдвигающемся, особенно если с момента последнего его использования прошло больше нескольких секунд. Но второй метод, при котором пользователь всегда знает, каким по счету является тот или иной элемент в списке, обычно оказывается эффективнее, поскольку с когнитивной точки зрения, если вы помните, что и где находится в основном меню, вы сэкономите время и не станете просматривать весь список элементов. Но если вы не помните, вы сможете воспользоваться списком как обычно. Пакет Vellum (Ashlar, 1995) является примером продукта, в интерфейсе которого грамотно используются адаптивные палитры (рис. 3.10). В этом пакете палитры действительно являются адаптивными, и каждый инструмент можно найти в ожидаемом месте. Таким образом, опытный пользователь может решить не пользоваться адаптивным меню и автоматично отправится к тому месту, где привычно располагается необходимый ему инструмент. В разделе 3.5 будет рассмотрен еще один аспект использования нескольких способов для выбора какого-либо инструмента. Существует идея, по которой интерфейс должен адаптироваться в соответствии с эмоциональным состоянием пользователя, и в некоторых продуктах (например, Bob от компании Microsoft) действительно делается попытка приспособить интерфейс под характеристики личности пользователя. Однако пока непонятно, каким образом интерфейс может подстраиваться под пользователя, не нарушая процесса привыкания. И даже если когда-нибудь мы и сможем уверенно определять текущее эмоциональное состояние пользователя и использовать эту информацию для улучшения характеристик интерфейса, не нарушая системы автоматичных реакций и навыков пользователя, интерфейсы все же должны будут обладать способностью удовлетворять те когнитивные потребности пользователя, которые являются неизменными. Поэтому принципы, о которых идет речь в этой книге, могут быть применены и, вероятно, должны быть применены еще до настройки интерфейса в соответствии с эмоциональными потребностями пользователя. В основном существует только два типа сигналов, которые вы вводите в компьютер или другое устройство для обработки информации: те, которые служат для создания содержания, и те, которые используются для управления системой.В этом отношении предлагается следующий практический подход: квазирежимы должны использоваться для управленческих функций, тогда как для создания содержания должны применяться операции без задействования квазирежимов. Именно этот подход можно считать наиболее верным, поскольку управлять системой, удерживая кнопку для включения квазирежима, труднее. Однако важнее, чтобы пользователь мог больше времени уделить созданию содержания и работе с ним, а не применению различных команд для управления системой.
Режимы, пользовательские настройки и временные режимы
Возможности установки пользовательских настроек являются одним из примеров режимов и представляют собой большой источник расстройств для пользователя. Как ни странно, но такие возможности обычно подаются как некие преимущества для пользователя. Существующие сегодня интерфейсы зачастую оказываются настолько трудными в применении, что сам пользователь может чувствовать желание как-то перестроить их. Однако Microsoft (1995, с. 4) особенно рекомендует снабжать интерфейсы такими функциями. «Поскольку пользователи обладают довольно разными навыками и предпочтениями, они должны иметь возможность изменять параметры интерфейса (например, цвет, шрифт и др.) на свое усмотрение.» С другой стороны, одна из пользователей Microsoft Word сравнивала установку личных настроек с установкой часовой бомбы. Речь шла о том, что ей необходимо было сделать список в формате, отличающемся от того, который она обычно использовала. Для этого она прочитала справку о том, как делать такие изменения, и затем выбрала соответствующие настройки. В следующий раз, когда ей понадобилось сделать список, она воспользовалась знакомой ей командой List (Список) и, естественно, получила тот формат, на который она переустановила текстовый процессор, а не тот, который использовала обычно. Ей понадобилось больше часа, чтобы разобраться в том, что произошло, и исправить последствия. (В первый момент она подумала, что возникли неисправности в программе или что она неправильно применила команду, поэтому она повторила ее много раз, прежде чем вспомнить, что до этого изменила настройки.)
Боб Фауэлз (Bob Fowels) из компьютерного центра Пенсильванского государственного университета отмечает:
Пользователи, которые не осознают всей сложности программы Word, могут столкнуться с трудностями, если во время быстрой работы с клавиатурой случайно нажмут клавишу <Command>, <Option> или <Ctrl> в сочетании с какой-то другой клавишей. Вчера, например, моя жена столкнулась с проблемой, с которой мне пришлось повозиться не одну минуту.
Всякий раз, когда она нажимала клавишу <Return>, на экране возникал маркированный список. Взглянув на выпадающее меню Правка, я увидел надпись: «Отменить автоформат». После нескольких минут поиска и чтения Справки я-таки нашел место управления функцией автоформатирования и отключил ее. То есть каким-то образом она умудрилась использовать сочетание клавиш, которое включило эту функцию (личное сообщение, 1998).
Пользователь пострадал сразу и от пользовательской настройки, и от режима, и от сочетания клавиш, и от излишней сложности интерфейса.
Пользовательские настройки — это такие изменения в программном обеспечении, которые не отражаются в документации. Например, во время использования Word я попытался отключить функцию, которая была мне неизвестна. В Справке я узнал, что мне следовало всего лишь щелкнуть по соответствующей кнопке на стандартной панели инструментов. Однако человек, который пользовался программой до меня, изменил эту панель инструментов с помощью окна пользовательских установок, и поэтому необходимой кнопки на ней не было, и мне потребовалось много времени, чтобы разобраться, как наладить работу программы нужным мне образом. Этот инцидент указал на еще более важную проблему применения пользовательских настроек, а именно: как можно протестировать качество интерфейса или написать документацию для системы, если ее конфигурация разработчикам не известна заранее? В описанном мною случае изменение режима, произведенное предыдущим пользователем, сделало документацию неверной.
В результате возможность настройки параметров интерфейса зачастую приводит к изменениям, которые не являются оптимальными, поскольку пользователь не всегда может обладать компетентностью специалиста по разработке интерфейсов. Чаще всего пользователь будет выбирать тот метод, который наиболее близок к уже известному ему методу, или настройку, которая требуется ему только на время. Некоторые разработчики утверждают, что для достаточно опытных пользователей следует предусматривать как можно больше настроек, которые они могут использовать для изменения системы под свои нужды.
Однако нельзя сказать, что опытные пользователи вместе с тем являются и хорошими разработчиками интерфейсов, и, имея привычки в использовании данного программного продукта, они особенно заинтересованы в стабильной работе системы так, чтобы их привычки не потеряли основу после внесения в систему каких-либо изменений, пусть даже если они вносятся самими пользователями.
Снабжая программу настройками, мы обременяем пользователя задачей, которая не относится к его рабочим функциям. Пользователю, скажем, электронных таблиц приходится изучать не только эти электронные таблицы, но и опции по их настройке. Время, которое тратится на изучение и выполнение пользовательских настроек, большей частью является потерянным с точки зрения текущей задачи. Менеджеры часто жалуются на то, что работники тратят время на «игры с настройками». Большинство пользователей просто хотят выполнить свою работу, и их не волнует, какой шрифт по умолчанию принят в электронных таблицах для цифр: розовый Palatino, зеленый Garamond или полужирный разреженный наклонный Bodoni синего цвета.
Установка персональных настроек в совместно используемой среде чревато серьезными сбоями, так как это означает, что в интерфейс могут быть незаметно внесены изменения. В результате вчера правильным действием было нажатие на красную кнопку, а сегодня — на синюю, так как кому-то показалось, что синий цвет красивее. Ваши навыки и привычки становятся ненужными. К тому же, пользователю системы с личными настройками намного труднее помочь по телефону или по электронной почте.
Персональные настройки кажутся удобными, демократичными, допускающими расширения, полными свободы и радости для пользователя, но, тем не менее, я не знаком ни с одним исследованием, в котором говорилось бы о повышении продуктивности, а также объективном улучшении юзабилити и облегчении в изучении системы. Добавление функций пользовательских настроек, безусловно, усложняет систему и делает ее более трудной для изучения. Могу предположить, что если вы проведете опрос пользователей, то большинство из них будет в восторге от большого количества параметров, настраиваемых самим пользователем.
Однако здесь следует сказать, что когда только появились первые графические пользовательские интерфейсы, большинство пользователей утверждало, что никогда не захотят ими пользоваться. Также важно отметить, что пользователи настраивают интерфейсы в соответствии со своими субъективными представлениями. Наблюдения, сделанные во многих экспериментах, показывают, что интерфейс, который оптимизирует продуктивность, не обязательно является интерфейсом, который оптимизирует субъективные оценки (например, см. Tullis, 1984, с. 137).
Основная мысль этого утверждения заключается в том, что если мы являемся опытными разработчиками интерфейсов и можем в максимальной степени оптимизировать данный интерфейс, то пользовательские настройки могут только ухудшить работу этого интерфейса. Поэтому следует с осторожностью предоставлять пользователю возможности по установке личных настроек. Если пользователь может действительно улучшить работу интерфейса, внеся в него всего лишь несколько полезных изменений, — это значит, что, вероятно, мы плохо сделали свою работу.
С другой стороны, если интерфейс какой-то программы — как было однажды сказано — «такой же унылый, как и интерфейс в Microsoft Word 97/98», то ситуация становится обратной. Почти любое изменение, произведенное пользователем, становится почти без преувеличения улучшением. Тем не менее, интерфейс Word — это не тот пример, на который нам следует равняться.
Режимы, которые исчезают после однократного применения, создают меньше ошибок, чем те, которые работают постоянно, просто потому, что они имеют меньше времени на то, чтобы эти ошибки вызвать. В уже описанном примере о курсорах в пакете Vellum, если бы курсор автоматически возвращался в нормальную форму и к его нормальной функции после выполнения функции трассирования, это приводило бы к меньшим ошибкам. Если пользователь применяет временный режим сразу после его включения, факт включения этого режима еще не вышел из кратковременной памяти пользователя, поэтому, скорее всего, он не сделает какой-нибудь модальной ошибки.
Установку режима можно даже сделать частью жеста, который выполняет данную команду, и в этом случае ситуация станет полностью немодальной для вас. Однако если вы установите режим для некоторой команды и до ее выполнения отвлечетесь или по какой-то причине задержитесь, то, вероятнее всего, вы совершите модальную ошибку.
С целью избежать режимы, компьютер Canon Cat был спроектирован без кнопки включения питания.13 Если продукт реагирует на жесты в зависимости от того, включен он или нет, то, следовательно, кнопка включения питания вводит режим (модальность). Для экономии энергии Canon Cat автоматически переходит в режим пониженного энергопотребления, если в течение 5 минут компьютер не используется. Во избежание превращения этого состояния в режим, было предусмотрено, чтобы любое действие пользователя или любое входящее сообщение без заметной задержки возвращало компьютер в обычное состояние. Кроме этого, действие пользователя не только «оживляло» компьютер, но и выполнялось так же, как если бы машина не находилась в режиме ожидания.
Во многих системах при нажатия любой клавиши компьютер выходит из режима ожидания, но эти нажатия, а также все последующие, сделанные до того, как система полностью «проснется», не производят действия, для которого они были предназначены. Возможность не терять никакие нажатия клавиш было довольно элегантным решением. Например, если у вас случилось вдохновение или вам потребовалось написать записку во время телефонного разговора, вы могли просто начать печатать, не заботясь о том, в каком состоянии находится Саnon Cat, или даже не глядя на монитор. Отсутствие режимов (немодальность) характерно тем, что когда у вас появляются привычки в пользовании интерфейсом, вам не нужно задумываться или планировать выполнение того или иного действия, поэтому внимание целиком сосредоточено только на содержании вашей работы. (Если же случилось так, что записку вы стали набирать прямо в середине какого-нибудь другого текста, вы сможете просто выделить ее и переместить в другое место после того, как увековечите свое вдохновение или закончите телефонный разговор.)
Иногда разработчики говорят, что режимы нужны потому, что число необходимых программных функций превышает число жестов, которые пользователь может выполнить с помощью клавиатуры и графического устройства ввода, поэтому жесты должны использоваться многократно.
Однако число команд, исполняемых с помощью монитора (например, меню), и команд, вводимых с клавиатуры в командную строку и содержащих множество символов, может быть неограниченным и потому позволяет избежать упомянутой трудности. (О том, как сделать видимыми различные команды, доступные из командной строки, вместо того чтобы запоминать их, мы поговорим позже.)
Можно сделать следующий вывод относительно режимов: если вы разрабатываете модальный интерфейс, учитывайте, что пользователи будут всегда совершать модальные ошибки за исключением тех случаев, когда значение состояния, контролируемого данным режимом, находится в локусе внимания пользователя (и он может его видеть) либо в его кратковременной памяти. Задача разработчиков состоит в том, чтобы, показать, что данный режим используется правильно или что преимущества данного режима перевешивают его неизбежные недостатки. Тем не менее, безопаснее всегда избегать применения режимов в разработке интерфейсов.
Кнопки, которые меняются за одну ночь
На некоторых самолетах используются кнопки, на которых имеется небольшой точечный дисплей, отражающий текущее назначение кнопки. Изменение назначения кнопки контролируется бортовым компьютером в течение всего полета. Рекламный вариант одной из моделей таких кнопок показал их преимущества с точки зрения так называемого человеческого фактора. Во-первых, при использовании этих кнопок требуется их меньшее количество, что важно, так как площадь кабины самолета ограничена. Во-вторых, эти кнопки позволяют вносить изменения в бортовое электронное оборудование и другие системы самолета без необходимости переделывать электропроводку внутри кабины.
С точки зрения когнетики, чем понятнее надписи, тем лучше их видно. На первый взгляд кажется, что человек, который отбирает необходимые надписи, должен провести тестирование словесных формулировок, которые в них используются, и убедиться в том, что отобранные символы являются эффективными и понятными.
Однако при более тщательном размышлении выясняется, что эти кнопки могут представлять некоторые потенциальные проблемы.
Следует учитывать, что надпись на кнопке закрывается пальцем как раз в момент нажатия на нее, тем самым не давая в самую последнюю секунду проверить, что это кнопка — правильная. Но это еще не самая большая проблема, поскольку перед тем как нажать кнопку, вы обычно смотрите на надпись на ней, — если вообще куда-нибудь смотрите. (Конечно, я не смотрю на обозначения на кнопках, когда сейчас набираю текст на клавиатуре.)
Есть еще и другая, более глубокая проблема, касающаяся «исчезновения» кнопок. Например, вы хотите включить ручное управление кондиционированием в салоне. Вы вспоминаете, что есть кнопка с надписью MANUAL AIR (Ручное управление кондиционером), но нигде не можете ее найти. Дело в том, что на ней стоит другое обозначение — СОММ BACKUP (Резервная связь). Поэтому вам необходимо подумать, как вернуть то обозначение, которое было раньше на этой кнопке. Возможно, где-то установлен еще один тумблер или кнопка, с помощью которых обозначения на кнопках можно изменить. Или, вероятно, обозначения являются контекстными и поэтому не позволят вам включить кондиционирование прямо сейчас. Как бы то ни было, когда кнопки могут иметь изменяемые назначения, то нужная вам кнопка может исчезнуть, если система окажется в другом режиме.
Но самая серьезная проблема связана с привычками. Представьте, что опытный пилот протягивает руку, чтобы нажать какую-то кнопку. Радиосвязь не работает из-за каких-то неполадок. Необходимо включить резервную связь. Пилот сразу нажимает кнопку СОММ BACKUP. Щелк! Но ничего не выходит. Дело в том, что незадолго до этого второй пилот по просьбе пассажира регулировал температуру в салоне, и поэтому кнопки находятся в режиме регулирования климата. То есть нажатием этой кнопки командир корабля просто включил ручное управление системы кондиционирования корабля.
Кнопки с изменяемыми названиями могут быть полезны, например, когда консоль используется одновременно несколькими людьми таким образом, что кнопки сохраняют свои обозначения только для каждого отдельного пользователя.
Но такая ситуация встречается редко. Программируемые клавиши, которые могут иметь разные назначения, влияющие на экранные кнопки, или кнопки настройки дисплея имеют те же слабые места, что и кнопки с изменяемыми значениями. Сходная проблема возникает при использовании функциональных клавиш, которые на многих компьютерах обозначены символами от F1 до F12. Если бы их функции оставались неизменными, то такое название, конечно, являлось бы неудобным. Если же их функции изменяются, то вы не можете пользоваться этими клавишами автоматично. В любом случае их можно назвать неудачным решением.
Чем меньше кнопок, тем лучше?
Переносной осциллограф Флюка14, который я недавно тестировал (рис. 3.4), кажется невероятно мощным и надежным устройством. 35 кнопок, которыми он оснащен, контролируют несчетное количество режимов и функций. Мне было трудно научиться пользоваться этим прибором, и оказалось, что с ним невозможно работать быстро, если пытаться работать со многими его функциями.

Рис. 3.4. Измерительный прибор Флюка. Мощный прибор с простым дизайном, с бесчисленным множеством функции и малым количеством кнопок, которым трудно научиться пользоваться и в котором иногда бывает трудно добраться до не обходимой вам функции. С другой стороны, при бор снабжен щупами разных цветов, что исключает традиционный источник путаницы относительно того, какой щуп для чего предназначен Осциллограф Tektronix (рис. 3.5) с мириадами настроек, которые на первый взгляд выглядят отпугивающими, все же легче и изучить, и использовать. Количество переключателей и ручек почти такое же, как и у цифрового прибора, но многие из управляющих ручек имеют множество настроек, которые доступны сразу. Кроме того, настройки на передней панели обозначены таким образом, что сразу заметны, а не спрятаны в меню, которые требуется еще вызвать, чтобы увидеть. Прибор Флюка предлагает гораздо большую функциональность, но за счет усложнения некоторых задач, которые раньше были довольно простыми. Поворачивающиеся ручки, конечно, являются намного более простыми в использовании, чем любая из кнопок в приборе Флюка.
Следует еще добавить, что Флюк перестарался в создании слишком ветвящейся структуры подменю.

Рис. 3.5. Осциллограф Tektronix снабжен мириадами настроек, и хотя в первый момент и кажется очень сложным, с ним, тем не менее, можно легко и быстро работать. Все ручки, которые могут изменить настройку прибора, обозначены красным цветом По относительной легкости использования эти осциллографы очень напоминают мне два радиоприемника. В моей авторадиоле (рис. 3.6) имеются предварительные настройки для 18 радиостанций, сгруппированные в 3 группы по шесть станций каждая. С помощью специальной кнопки можно переходить от одной группы к другой, а ряд из 6 кнопок соответствует станциям в каждой группе. На жидкокристаллическом экране отображается номер группы (от 1 до 3). Таким образом, семи кнопок оказывается достаточно для выбора 24 станций.

Рис. 3.6. Радиоприемник в моей машине довольно трудно использовать по назначению. Кроме того, почти невозможно запомнить, как в нем устанавливаются часы Другой мой радиоприемник — это превосходный электронный прибор Sony 2010 (рис. 3.7), в котором можно иметь 32 предварительные настройки, закрепленные за 32 одинаковыми кнопками, выстроенными по 8 кнопок в 4 ряда. На первый взгляд этот радиоприемник кажется более сложным, но, как показали мои опросы владельцев таких радиоприемников и мой продолжительный личный опыт использования, такая конструкция позволяет с большей легкостью найти настройку на необходимую станцию, особенно в темноте. Для этого следует всего лишь отсчитать вниз ряд, в котором находится нужная кнопка, и затем, так же отсчитав ее номер в ряду, нажать на нее. В устройстве запоминаются все настройки, связанные с каждой станцией, в том числе и то, в каком диапазоне она находится (FM, AM, короткие волны, авиадиапазон (aircraft band)) и другие параметры, которые вы установили. При нажатии одной из 32 кнопок все настройки, требуемые для воспроизведения станции, устанавливаются сразу и автоматически.
Те станции, которые я слушаю чаще всего, я закрепил за кнопками, находящимися ближе к левому верхнему углу.

Рис. 3.7. В коротковолновом радиоприемнике Sony 2010 имеется много кнопок, но можно легко и быстро научиться пользоваться этим прибором В автомобильном радиоприемнике удобство использования жертвуется в пользу меньшего числа кнопок и небольшого размера лицевой панели. Худшим свойством конструкции этого приемника является то, что для того чтобы узнать, какой из рядов предварительных настроек сейчас активен, вы вынуждены отрывать взгляд от дороги, иначе вы не найдете нужной вам станции. (Чтобы переключиться с AM на FM или наоборот, требуется найти и нажать две кнопки, тогда как в приемнике Sony достаточно нажать только одну кнопку, чтобы перейти на заранее настроенную волну.) Не будет большим преувеличением сказать, что использование модальных интерфейсов в автомобилях должно быть запрещено. Очевидно, что мой автомобильный радиоприемник имеет неудовлетворительный интерфейс с точки зрения поиска и выбора радиостанций. Еще более неудовлетворительным является способ настройки часов, который предусмотрен в этом радиоприемнике. Чтобы настроить часы, мне требуется постоянно смотреть на них: сначала необходимо нажать и удерживать кнопку DISP в течение 2 секунд, чтобы переключиться в режим настройки. Для выбора часа требуется повернуть ручку настройки радиоприемника против часовой стрелки, а для выбора минут — по часовой стрелке. Чтобы закончить настройку часов, следует нажать кнопку DISP. (Эта же кнопка служит для регулировки громкости.) Плюсом здесь является то, что в моих радиоприемниках по крайней мере есть нормальные ручки для регулировки звука, а не те кнопки, которые предназначены для этого в некоторых более современных приборах, потому что с помощью этих кнопок можно довольно долго настраивать звучание на требуемую громкость, не говоря уже о том, что текущее значение громкости не видно на глаз и его нельзя определить на ощупь. В пользовательском тестировании, которое я недавно провел, каждый из 55 испытуемых предпочел для этой роли именно ручки. Меньшее число кнопок и более простой вид лицевой панели не всегда являются лучшим решением.Это справедливо не только для графических интерфейсов, но и для инструментов и приборов.
Сингулярность локуса внимания
Я не могу думать об X, если я думаю об Y.
Крис, персонаж из телевизионного шоу «Northern Exposure», 31 октября 1994г.
Важно отметить, что локус внимания может быть только один. Этот факт дает возможность решить многие проблемы разработки интерфейсов. Многие не верят, что у них или у других людей только один локус внимания, но эксперименты, описанные в упоминаемой мной литературе, подтверждают гипотезу о том, что мы не можем обрабатывать несколько раздражителей одновременно. Этот довольно неожиданный факт согласуется с нашими утверждениями об ограничениях когнитивного сознательного и заслуживает более подробного обсуждения.
Как отметил Роджер Пенроуз (1989), «характерной чертой сознательной мысли является ее «единственность» — в противоположность большому множеству разрозненных процессов, происходящих одновременно» (с. 398). Бернард Баарс (1988), общепризнанный лидер в исследованиях когнитивного сознательного, объясняет, что когда людей «просят отслеживать какой-то интенсивный поток информации, они, как правило, не осознают никаких других потоков, присутствующих одновременно с ним, даже если все восприятие производится одним и тем же сенсорным органом. Аналогичным образом в состояниях глубокого раздумья, когда человек поглощен какой-то одной информационной цепью, альтернативные стимулы исключаются из сознания» (с. 33). То есть альтернативные стимулы не становятся локусами внимания.
Это наблюдение подтверждается даже нашей повседневной речью. Например, у нас может быть как одна мысль, так и несколько мыслей, но о внимании мы всегда говорим только в единственном числе. Мы никогда не говорим о вниманиях (attentions), за исключением случаев, не имеющих отношения к основному значению этого слова, как, например, в выражении unwanted attentions — ненужные хлопоты (внимания)4. Хотя вы и не осознаете другие мыслительные линии, кроме одной — той единственной концептуальной нити, которой вы в данный момент следуете, — какое-то неожиданное событие может отвлечь ваше внимание от этой линии.
Я уже описывал случаи, как неожиданные события запускали механизмы сознательного внимания. Здесь необходимо только отметить, что после приобретения нового локуса внимания прежний локус теряется, т.е. второй локус внимания не возникает.
Прерывающее событие не обязательно может быть внешним. Внезапная боль или мысль о том, что пришло время назначенной встречи, может ворваться в ваше когнитивное сознательное и расстроить текущий ход мысли, направив его по новому пути.5
Но если внешние и внутренние события обычны и не являются экстренными, ваше бессознательное перехватывает этот процесс, и вы начинаете игнорировать эти события — даже не осознавая, что игнорируете их. Другими словами, при обычных, ординарных обстоятельствах ваше внимание не отвлекается. Вы можете научиться время от времени сознательно отслеживать происходящее в окружающем пространстве, чтобы замечать те события, на которые в противном случае вы не обратили бы своего внимания. Для примера можно упомянуть, что пилотов специально обучают регулярно просматривать приборную доску даже без особой внешней причины. Это действие позволяет пилотам заметить, например, небольшие аномальные отклонения в показаниях приборов (не все инструменты самолета снабжены аварийной сигнализацией). Тем не менее, пилоты часто забывают проводить такой просмотр приборов в тех случаях, когда события во время полета вынуждают их переключить свое внимание на какой-то конкретный локус.
Поглощенное внимание привело к гибели 101 человека
Крайним примером такого случая является катастрофа, происшедшая в декабре 1972 года, в результате которой погиб 101 человек. Обычно в кабине пилотов загорается зеленый индикатор, сигнализирующий о том, что шасси выпущено и готово к посадке. Во время того полета индикатор выпуска шасси не зажегся, поэтому командир самолета решил подняться на высоту 2000 футов, чтобы сделать круг, а второй пилот переключил на этой высоте управление самолетом в режим автопилота. После этого все три члена экипажа стали пытаться заменить лампочку индикатора, но она застряла, и ее никак нельзя было вытащить.
Наверное, из-за всех этих манипуляций с лампочкой кто- то случайно выключил автопилот. Во всяком случае каким-то образом он оказался выключенным. Вскоре, как впоследствии показала запись бортового самописца, зазвучала автоматическая сигнализация — полусекундный сигнал предупредил пилотов о том, что самолет снизился на 250 футов ниже установленной высоты. Также зажегся желтый индикатор предупреждения. Члены экипажа, поглощенные проблемой с зеленой лампочкой, не заметили все эти сигналы. Немного позже, все еще продолжая возиться с лампочкой, второй пилот заметил, что альтиметр показывает угрожающе малую высоту 150 футов. После этого он спросил командира: «Мы еще на высоте 2000, да?» В ответ командир воскликнул: «Эй, что происходит?»
В этот момент зазвучала сирена, предупреждающая о малой высоте. «Несмотря на почти нулевые показания альтиметра, желтый сигнал, предупреждающий об отклонении от назначенной высоты, почти нулевые показания радиоальтиметра и его звучащую сирену, каждый член экипажа был настолько уверен, что самолет находится на высоте 2000 футов, что никто из них не предпринял никаких действий, и уже спустя 8 секунд после того, как командир экипажа посмотрел на показания альтиметра, самолет упал в болота Флориды». (Цитата из Garrison, 1995.)
Вы можете быть в различной степени поглощены задачей, которая в данный момент находится в локусе вашего внимания. Чем больше вы сосредоточены на задаче, тем труднее вам перейти на другой локус внимания и тем более сильный стимул требуется для того, чтобы такой переход произошел. В самом крайнем случае, когда человек полностью поглощен какой-то задачей, он перестает следить за окружающим про странством. Вероятно, вы испытывали такое поглощенное состояние когда, например, читали книгу или глубоко размышляли о какой-то проблеме, или пребывали в кризисе, который, как говорится, поглотил все ваше внимание. Работа с компьютером часто бывает настолько сложной и требует такого напряжения, что пользователь оказывается целиком поглощенным компьютерной системой и поэтому отвлекает ся от выполнения стоящей перед ним задачи.
Наша цель состоит в том чтобы оставить саму задачу в качестве локуса внимания пользователя.
Поглощенность задачей или проблемой уменьшает возможность изменения локуса внимания. С другой стороны, такая поглощенность очен важна с точки зрения продуктивности, если она ограничена только те кущей задачей и если компьютерная система не отвлекает внимание пользователя на себя. Системы должны разрабатываться таким образом, чтобы пользователь имел возможность сосредоточиться на своей работе. Интерфейсы следует разрабатывать с расчетом на то, что пользователь, поглощенный своей задачей, не станет даже реагировать на ваши попытки пообщаться с ним. Интерфейс должен хорошо работать независимо от степени поглощенности пользователя. К примеру, разработчики интерфейсов иногда считают, что локус внимания пользователя связан с курсором и что посредством изменения формы курсора можно управлять вниманием пользователя. Местоположение курсора — это хорошее место для размещения указателей, но даже там они могут остаться незамеченными. Форма курсора не является локусом внимания пользователя — скорее им может быть место или объект, на который курсор указывает. (Пример приводится в разделе 3.2.)
Многие примеры поглощенности кажутся невероятными до тех пор, пока вы сами не окажетесь в подобной ситуации или пока не услышите так много свидетельств, что убедитесь в силе этого состояния. Аварии и катастрофы самолетов служат убедительными примерами, поскольку они, как правило, хорошо изучены и тщательно документированы. Поэтому приведем еще один случай. Известный пилот управлял самолетом незнакомой для него модели, в которой перед посадкой требовалось выпустить шасси. В этой модели используется специальная звуковая сигнализация, которая срабатывает, когда самолет находится на определенной высоте от земли при не выпущенном шасси. «Я посадил самолет при убранном шасси, посчитав, что звуковой сигнал, который постоянно звучал, пока я приближался к посадочной полосе, имел отношение к пневматическому тормозу. (Это был один из моих первых уроков, связанных со странной ментальной путаницей, приводящей к авариям.)» (Garrison, 1994).
Но в том случае не было никакой «странной ментальной путаницы». Гаррисон целиком сосредоточился на том, чтобы совершить хорошую посадку — это одна из самых трудных задач в пилотировании, требующая очень большой концентрации.6
Способность человека «отстраиваться» от того, что отвлекает, необязательно проявляется в виде реакций типа «все или ничего», как это было в предыдущих примерах. Реакция может быть пропорциональной уровню поглощенности или интенсивности помехи. По мере роста напряжения «люди все больше и больше концентрируются только на нескольких характеристиках окружающей обстановки, обращая все меньше и меньше внимания на другие» (Loftus, 1979, с. 35). Таким образом, если во время использования какого-либо интерфейса компьютер начинает работать неожиданным образом, то по мере того как ваше волнение, вызванное возникшей проблемой, возрастает, вы с меньшей вероятностью сможете замечать подсказки, сообщения и другие средства помощи пользователю.
Чем более критической является задача, тем меньше вероятность того, что пользователь заметит предупреждения относительно тех или иных потенциально опасных действий. Предупреждающее сообщение с наибольшей вероятностью может остаться незамеченным именно в тот момент, когда информация, содержащаяся в нем, имеет наибольшую ценность. Это напоминает курьезное следствие из третьего закона Мерфи7, но на самом деле не имеет к нему отношения. Единственное, чем мы можем здесь помочь, — это сделать так, чтобы пользователь не смог совершить ошибок, связанных с работой интерфейса, или, другими словами, чтобы пользователь имел возможность сразу отменить результаты любого действия, а не просто получал предупреждения о потенциальных его последствиях. Большинство ситуаций в интерфейсе могут быть спланированы таким образом, что сообщения об ошибках становятся ненужными. Сильная критика применения сообщений об ошибках имеется в книге Купера «About Face» (Cooper, 1995, с. 421-440).
Системное окружение и среда разработки
Исследования в области когнетики для сред программирования нашли еще меньшее применение, чем для пользовательских интерфейсов. Нечего и говорить, что современные системы становятся все более сложными и что инструменты программирования должны соответствовать этой сложности. Простые вещи стали излишне сложными, и мы не смогли пока создать достаточно хорошие инструментальные программные средства для облегчения этих сложностей работы в современных компьютерных средах.
Я начну с простого примера. В давно исчезнувшем компьютере Apple II для того, чтобы написать программу сложения двух чисел, требуется включить компьютер (время загрузки не заметно!) и нажать <Control>+<b>, после чего вы переходите в BASIC. Если вы теперь наберете PRINT 3+4 и нажмете <Return>, то сразу же и без трудностей получите 7. С момента запуска BASIC до получения результата прошло 5с. Как хорошо известно, в компьютерной промышленности простота использования достигается с помощью довольно больших ресурсов памяти и скорости. Поэтому мы понимаем, что компьютер Apple II способен выполнять вычисления с такой быстротой и простотой именно потому, что он обладает мощнейшими ресурсами: имея 2-мегагерцовый 8-битный процессор, 48 Кбайт памяти (и это все, что можно вместить!) и 400 килобайтовый диск, машина работает как зверь. В 1999 году на выполнение этой операции у компьютера с 400-мегагерцовым 32-битным процессором, 192 мегабайтовый RAM-памяти и несколькими гигабайтами памяти на жестком диске уходит более 3 минут. Судя по разрядности системной шины и тактовой частоте процессора, новая машина работает приблизительно в 1500 раз быстрее, чем старая. Если же оценивать по времени, которое требуется для написания программы, новая машина оказывается медленнее приблизительно в 36 раз.
Я попросил двух профессиональных программистов написать программу на Visual Basic (VB), которая бы выполняла сложение 3+4 и выдавала результат на экран. Первый программист начал жаловаться, что у машины всего только 8 Мбайт памяти и что у нее устаревший 75-мегагерцовый 32-битовый процессор.
Не считая времени загрузки (2 мин.), среда программирования была открыта через 54 с. После этого требовалось открыть модуль вставки (Insert Module), потом открыть окно опций (Option Box) и установить соответствующие настройки, создать кнопку и рабочую форму, после чего программист должен был набрать среднюю строку из следующего текста:
Private sub Command1_Click ()
MsgBox 3 + 4
End Sub
Для того чтобы воспользоваться этой программой, ее нужно было сначала запустить, а потом нажать кнопку для ее включения. В течение этого процесса, который занял 3 мин. 40 с (опять же, не считая времени начальной загрузки), было сделано всего только две или три ошибки.
Другой программист, работавший на 64-битовом процессоре с тактовой частотой 75 Мгерц и 40 Мбайт памяти, запустил VB и выполнил ту же задачу за 28 с (что приблизительно в 5 раз медленнее, чем на компьютере Apple II). Программа, созданная несколько иным способом, была следующей:
Private sub Form-Load ()
MsgBox Str (3 + 4)
End Sub
Я спросил у этого программиста, почему он не написал вторую строку так же, как ее написал первый программист:
MsgBox 3 + 4
Он ответил, что не был уверен, что это будет работать. Другими словами, он не знал точно, как VB будет работать в этом случае. Здесь нет ничего странного: как и другие современные компьютерные языки, VB имеет довольно сложное и непоследовательное построение. Оправданием его громоздкости может быть то, что он позволяет сделать большие проекты проще, однако это не может быть оправданием для того, чтобы делать простые вещи сложными. Большие вещи состоят из множества малых, поэтому чем проще сделаны составные задачи, тем проще становится вся задача в целом. Именно плохая организация системы и языка является причиной того, почему один опытный программист допустил ошибки, а другой — не был уверен в правильности синтаксиса простой программы. Те же самые результаты я получил и с тремя другими программистами, работающими со Smalltalk; это показывает, что данные проблемы относятся не только к VB.Очевидно, что каждый из этих языков обладает множеством преимуществ, но если бы они и особенно их среды были хорошо разработаны с точки зрения человеческих факторов, эти преимущества достигались бы с меньшими неудобствами и меньшим числом ошибок со стороны человека.
Таким образом, было утрачено нечто удивительно непосредственное, в частности, немедленная обратная связь, в которой человек нуждается для того, чтобы иметь возможность быстро создавать эффективные программы. Я не настолько наивен, чтобы думать, что мы можем вернуться к прежней простоте и достичь того уровня сложности, который требуется от современных программ. Но я уверен, что мы можем сделать в этом много улучшений.
Сообщения пользователю
Всегда поступайте правильно. У некоторых людей это будет вызывать одобрение, у остальных— удивление.
Марк Твен
Когда вы пытаетесь написать текст сообщения об ошибке, пожалуйста, остановитесь и переделайте интерфейс таким образом, чтобы условие, при котором это сообщение об ошибке вызывается, не возникало. Другими словами, сообщение об ошибке сигнализирует именно об ошибке, но о той, которая имеется обычно в структуре системы или интерфейса, а не совершается со стороны пользователя. В некоторых случаях работа по устранению сообщений об ошибках, которую мы выполняли с моими коллегами, приводила нас к осознанию, что основополагающие проектные решения были неверными и поэтому требуется внести в проект соответствующие поправки. В этом, и только лишь в этом отношении, сообщения об ошибках могут быть весьма полезными. Например, при разработке одного пакета для выполнения арифметических вычислений, на первый взгляд, казалось, что не существует способа избежать выдачи сообщения об ошибке в тех случаях, когда пользователь пытается выполнить деление на 0. Однако более удачным методом является выдача значения, названного «неопределимо»48. В арифметическом стандарте No.754 Института инженеров по электронике и электротехнике (IEEE (Institute for Electrical and Electronic Engineers)) для этой цели используется выражение NaN, что означает «не является числом» (not a number). Следует отметить, что арифметические операции, применяемые к неопределимым значениям, являются вполне определимыми (например, неопределимо + 3 = неопределимо), а полученные в таких вычислениях результаты являются более полезными и информативными, чем просто остановка вычислений. Использование значения неопределимо также позволяет решить проблему, возникающую в тех случаях, когда команда Calculate применяется к объекту, который синтаксически не является арифметическим выражением. В этом случае информация о том, что что-то произошло неправильно, становится локусом внимания пользователя, т.е.
искомым результатом. Еще более информативным методом была бы замена значения неопределимо на деление на 0 или другие сообщения в зависимости от конкретного случая. Арифметически они все будут вести себя так же, как значение неопределимо.
Другим примером, когда желание устранить сообщение об ошибке повлияло на выбор аппаратного обеспечения, является проект по созданию системы Macintosh. Этот же пример иллюстрирует решение типа «ставка на все состояние», которое часто избирается при создании нового продукта. В тот момент мы пытались подобрать для Macintosh запоминающее устройство. Жесткие диски были тогда слишком дорогими. Накопители на гибких дисках 5,25 дюйма были наиболее широко распространенными, однако ряд других технологий начинал уже вытеснять их. Группа разработчиков системы Macintosh решила использовать накопители 3,5 дюйма, что впоследствии оказалось правильным решением, т.к. остальной мир персональных компьютеров поступил так же. Если бы компания IBM, например, приняла другое решение, пользователям, возможно, было бы труднее достать дискеты для «Мака» (Мас — сокр. от Macintosh).
Тем не менее, наш выбор в пользу накопителя компании Sony был предопределен с точки зрения человекоориентированности интерфейса. В большинстве марок дисководов, которые мы рассмотрели, извлечение дискеты производилось с помощью нажатия на кнопку на корпусе дисковода. К сожалению, в этих дисководах ничего не было предусмотрено для предотвращения преждевременного извлечения дискеты до выполнения сохранения текущей работы. Поэтому требовалось использовать специальное сообщение, которое предупреждало бы пользователя о том, что он совершил ошибку: «Вы извлекли дискету, с которой был считан текущий документ. Для сохранения вашей работы на дискете, пожалуйста, вставьте ее снова в дисковод». Естественно, если пользователь уже отошел от компьютера, унеся дискету с собой, то это создаст трудности для следующего пользователя. Позже я узнал, что существует дисковод без кнопки «Извлечь».
Процесс извлечения в этом дисководе выполнялся только по команде компьютера. Теперь, если вы хотели извлечь дискету, то подавали об этом сигнал компьютеру, а компьютер проверял, можно ли выполнить эту команду. Если команда на извлечение диска может привести к потере данных или другим проблемам, система исправляла ситуацию, прежде чем выполнить команду. Итак, мы решили использовать дисководы с самоизвлечением, и в то время, когда царствовали накопители на гибких магнитных дисках, такое решение было одним из многих факторов, сделавших компьютер Macintosh более простым в использовании, чем его конкуренты.
Если выдается сообщение, которое не требует ответа от пользователя, оно может быть устранено. Если по каким-то причинам сообщение непременно должно быть выдано, оно может быть отображено как прозрачный слой, как об этом говорилось в разделе 5.2.3. Если сообщения будут выдаваться в виде прозрачных слоев, лежащее под ними изображение на экране останется видимым, и работа с ним может быть продолжена, как если бы сообщения и не было вовсе. Другими словами, для удаления сообщения с экрана не требуется выполнять никаких специальных действий. Вы можете просто продолжить свою работу, глядя на экран сквозь выданное сообщение. Само же сообщение исчезает при первом выполненном действии (перемещение курсора в данном случае не является действием). В отличие от стандартного диалогового окна, для удаления сообщения с экрана пользователю не требуется выполнять дополнительных действий. Сообщение никогда полностью не заслоняет информацию на экране, что является общей проблемой современных интерфейсов.
Иногда утверждается, что в отдельных случаях пользователь все же должен ответить на выданное сообщение (например, из юридических соображений). Однако, по моему мнению, в суде это может быть подвергнуто сомнению, ибо пользователи закрывают окна с такого рода сообщениями по привычке (автоматично), и поэтому закрытие окна сообщения не может означать, что пользователь прочитал или хотя бы заметил выданное сообщение (см.
раздел 2.3.2).
Сообщения: учебный пример
Одним из интересных решений, полученных в результате устранения набора сообщений об ошибках, является набор методов, разработанных доктором Джеймсом Уинтером (James Winter) для сохранения и загрузки информации из внешней памяти в компьютере Canon Cat. Пользователям графических интерфейсов знакомы сообщения, которые в большом количестве выдаются в процессе сохранения или загрузки информации. Например, пользователю может быть дано предупреждение о том, что он пытается закрыть не сохраненный файл. Изначально я предложил, чтобы имелось две команды для сохранения и открытия данных, каждая из которых подается с помощью специальной клавиши. Как я уже говорил, файловая структура в системе не предусмотрена49.
Доктор Уинтер показал, что требуется только одна команда и что такой интерфейс будет более безопасным. Моей первой мыслью было, что такая система не будет работать — это обычная реакция на все хорошие и радикальные идеи. «В конце концов, — думал я, — что может быть проще, чем предложенные мной две команды?» Однако метод доктора Уинтера работал именно так, как он говорил. Метод был использован в промышленно выпускаемой модели и оказался вполне успешным и популярным. В частности, были устранены многие ошибки, которые совершаются при сохранении и загрузке информации и зачастую приводят к потере данных.
Для реализации идеи доктора Уинтера должны быть определенные предпосылки. В частности, в компьютере Canon Cat уже не использовалось понятие файлов в привычном смысле этого слова. Вся информация сохранялась в пользовательской рабочей среде. Съемные запоминающие устройства (в то время это были устройства на гибких дисках) содержали то же количество информации, что и память, поэтому вся рабочая среда могла быть сохранена как в памяти, так и на гибком диске. В то время возникла ментальная модель, в соответствии с которой можно было попеременно использовать разные рабочие среды. Эта идея многим пользователям казалась очень удобной.
После переключения на другую рабочую среду компьютер фиксировал все внесенные в нее изменения, и каждый диск имел свой уникальный серийный номер, полученный из суммирования имеющихся на нем данных.
Идея Уинтера заключалась в следующем. Использовалась только одна команда под названием DISK. При ее выполнении производился анализ ситуации, и автоматически совершалось необходимое действие. Для того чтобы показать, как работает эта система, Уинтер составил простую таблицу, в которой отразил, какие действия будут выполнены системой при различный условиях применения команды DISK. Далее приводится центральная часть этой таблицы.
| нет действия | сохранение | нет действия |
| загрузка | выдача предупреждения | загрузка |
| сохранение (дублирование) | сохранение | нет действия |
После выполнения одного из этих двух действий нажатие на клавишу <DISK> позволит загрузить новую рабочую среду. Также был предусмотрен способ принудительной загрузки. Кроме того, система автоматически выполняла команду <DISK>, если рабочая среда была изменена, но не использовалась в течение нескольких минут, что увеличивало уровень безопасности в системе. Вначале Уинтер предложил даже более простой метод, основанный на использовании накопителя, способного определять, вставлен ли в него диск, и извлекать его по программной команде. К сожалению, эти устройства были произведены компанией Sony, и мы не смогли убедить компанию Canon, которая конкурировала с Sony, использовать их, что является одним из примеров того, как пользователей вынуждают страдать из-за корпоративной гордости. Если бы был использован накопитель компании Sony, нам тогда вообще не понадобились бы команды управления дисководом. Действия системы определялись бы только с помощью кнопки «Извлечь» на самом дисководе и по состоянию используемого диска в соответствии с вышеприведенной таблицей. В компании Apple, которая не производила дисководов для гибких дисков, мы смогли бы использовать дисковод компании Sony, но в тот момент, когда я составлял технические требования для проекта Macintosh, я еще не знал о ценной идее доктора Уинтера. При тестировании в учебных классах учителя часто давали хорошие отзывы о команде DISK. Кроме того, что она почти не требовала времени на изучение и что при ее использовании не тратилось время на форматирование дискет, эта команда также позволяла избежать одной из самых частых ситуаций, в которых происходила потеря данных: если один студент уходил, забыв сохранить свои данные, а другой студент вставлял свою дискету и нажимал на клавишу <DISK>, на экран выдавалось предупреждение. Второму студенту в этом случае приходилось либо бежать на поиски первого, либо сохранять данные на пустом диске, поскольку до тех пор, пока это сохранение не выполнено, второй студент не сможет загрузить данные со своей дискеты! Команда DISK, разработанная Уинтером, довольно проста в использовании.
Все инструкции сокращаются до следующей: если вы хотите выполнить какое-либо действие с участием дисковода, нажмите на клавишу <DISK>. Также эта команда позволяла автоматически сохранять информацию. Концепция, формулируемая как «один диск — одна рабочая среда», также позволила существенно упростить пользовательскую ментальную модель. Компьютер Canon Cat стал неким «окном», с помощью которого можно было как бы заглянуть в дискету и увидеть ее содержание. Было высказано предположение, что команда DISK создает модальность. Такая ситуация может возникнуть, только если воспринимать команду DISK как комбинацию команд Загрузить и Сохранить, представленную одной клавишей. Однако если вы не знаете ничего об этих командах, используемых в обычных системах, вы можете воспринимать клавишу <DISK> как команду типа «делай то, что нужно сделать с помощью дисковода». В этом случае, как показало тестирование, модальных ошибок не происходит. Если в вашем компьютере все еще используются дисководы для гибких дисков, то вы, наверное, знаете, что перед использованием дискет их необходимо сначала отформатировать либо приобрести предварительно отформатированные дискеты. В компьютере Canon Cat форматирование дискеты производилось перед сохранением на ней данных таким образом, что, казалось, это не занимает времени, и пользователь мог даже не думать об этом процессе. Так как пользователь не получает никакой пользы от возможности контролировать процесс форматирования, он может даже и не знать о его существовании. Это является еще одним примером, иллюстрирующим следующий принцип: не предоставляйте пользователю тех средств управления, которые должны работать всегда или никогда.
Способы и средства помощи в человекоориентированных интерфейсах
Будьте водителем, а не механиком.
Из рекламы автомобилей
Интерфейс с рабочим столом имеет довольно низкую эффективность, так как, находясь на его уровне, вы не можете выполнять свои задачи. В человекоориентированном интерфейсе, в котором нет ни рабочего стола, ни приложений, пользователь может в любой момент работать с необходимым ему содержимым.
Как уже говорилось, мы можем отказаться от использования файлов и файловых имен, оставив только одно пространство— пространство содержимого. В такой среде не требуется открывать или закрывать документы — вы просто уменьшаете масштаб системы до их размера и начинаете работать. Вам не требуется открывать приложения — вы просто копируете чистый документ (или что-то еще). Игру не требуется запускать, вы просто масштабируетесь до нее (причем, если игра многопользовательская, это можно сделать прямо по ее ходу). Для разделения текста на определенные пользователем области используются разделители из набора символов или выбранные пользователем слова и коды, или же разделение достигается с помощью особой формы расположения содержимого.
Как показало исследование, на основе которого были разработаны системы SwyftWare и Canon Cat, начинающие пользователи считают, что системы, в которых нет рабочего стола или файловых имен, очень просты в использовании. Тем не менее, опытным пользователям современных систем эти принципы построения интерфейсов могут показаться настолько необычными, что без некоторых объяснений они могут прийти в замешательство. Крайним примером этой ситуации может быть тот случай, когда компания IBM пыталась рассматривать компьютер Canon Cat на предмет возможного интереса к его интерфейсу. Для выполнения оценки интерфейса компания IBM выбрала двух своих бывших сотрудников (чтобы избежать заключения соглашения о неразглашении полученной информации), которые были довольно опытными пользователями персональных компьютеров. Образ действия (или modus operandi), которого придерживались эти эксперты, заключался в том, чтобы определить, смогут ли они быстро изучить интерфейс без помощи руководств, онлайновой системы подсказок или пособий.
В конце концов, у них ничего не получилось.
Они пытались запустить текстовый процессор с помощью целого набора команд, начиная от косых черт из языка управления задачами с использованием перфокарт IBM (этот безобразный стиль разделителей, как ни удивительно, сохранился до сих пор и встречается в веб-адресах) и заканчивая командами IBM DOS. Естественно, это приводило лишь к набору и удалению текста, хотя они и делали свои попытки, как им казалось, на «уровне системы».
Интерфейс должен быть по возможности самообучающимся. Это не означает, что интерфейс должен быть интуитивным, а означает, что пользователь может легко найти понятные объяснения или инструкции в тех случаях, когда он в них нуждается.
Для упрощения процесса изучения при первой активизации продукта на экране должен отобразиться экран с текстом инструктивного содержания. Учебник и полное руководство по использованию должны быть частью интерфейса, доступной в любой момент. Справочные экраны должны быть просто частью содержания, и для их использования не должны применяться какие-то особые методы или средства. Для поиска необходимой информации должно быть достаточно лишь использовать функцию LEAP по любому ключевому слову или же несколько раз нажать на клавишу <LEAP Again>. Также можно сначала просто увеличить масштаб справочной области, а затем той ее части, которая вам необходима. Справочные системы в пользовательских графических интерфейсах являются дополнением к основной части интерфейса, внедряются отдельно и работают по своим собственным правилам, что создает дополнительные трудности как для пользователей, так и для разработчиков. Однако куда вы можете обратиться, если вам требуется получить справку о том, как пользоваться справочной системой в обычных пользовательских графических интерфейсах, — в справочную систему справочной системы? Аналогично списку команд, которые были вынесены из области, доступной только для программирования, и стали обычным текстом (см. раздел 5.4), в человекоориентированном интерфейсе со справочными компонентами можно работать без помощи каких-то специальных методов.
Допустим, вы пытаетесь что-то ввести в заблокированный текст
С помощью клавиши <LEAP> или непосредственно мыши вы можете переместить курсор в заблокированный текст.
Если теперь вы попытаетесь ввести какой-то текст, как должна реагировать система?
Более или менее традиционным методом реагирования в данном случае является подача звукового сигнала и, возможно, мелькание экрана или панели меню для того, чтобы показать, что вы делаете что-то неправильно; после чего иногда может появиться диалоговое окно с сообщением, что совершается недопустимое действие. Однако такая реакция не подобает для человекоориентированного интерфейса, поскольку выдаваемое сообщение необходимо закрывать, и любые введенные символы теряются, что приводит к нарушению нашего аналога Первого закона робототехники Азимова, суть которого сводится к тому, что все содержание пользователя является священным.
Также неприемлемо, чтобы система изменяла выбранную вами точку ввода на какую-то другую внутри документа или за его пределами. Вы уже решили, что хотите видеть, и машина не должна изменять это решение. Ряд вариантов позволяет не нарушить когнитивные принципы разработки человекоориентированных интерфейсов. Например, экран может разделяться, и в одной его части может отображаться заблокированный текст с курсором, а в другой части может появляться вводимый вами текст, скажем, сразу после заблокированного текста. Другим решением может быть выдача поверх текста полупрозрачного слоя с сообщением о том, что вы пытаетесь изменить текст, который является заблокированным; причем вводимый вами текст может появляться в этом же слое в уже выделенном виде так, чтобы вы могли при желании сразу же перенести его в любое другое место. Как только вы перенесете этот текст, полупрозрачный слой автоматически исчезает.
В большинстве систем передача электронной почты осуществляется с помощью особого приложения. В обсуждаемой здесь системе процесс отправки электронного сообщения состоит из выбора текста, выбора адреса и выполнения команды Send
(Отправить). Так как выполнение почти всякой операции начинается с определения выборки и заканчивается назначением какой-то команды, стандартная последовательность действий становится привычной, и поэтому операция по отправке электронного сообщения кажется состоящей из одного шага, а не из трех разных шагов.
Каталог адресов электронной почты в данном случае содержит просто список электронных адресов или любой список, включающий имена и соответствующие адреса.
Такой каталог является обычным текстом, а не специальным механизмом. Допустим, что вы хотите отправить электронное сообщение своему дяде Герману. Вы вводите текст и выделяете его. Затем с помощью клавиши <LEAP> переходите к пункту Герман Джэксон или к другому имени, под которым ваш дядя фигурирует в списке, и выделяете его электронный адрес. И, наконец, вы вводите или выбираете из меню команду Send и выполняете ее, как было описано выше, с помощью клавиши <Command>. Вместо одного имени, конечно, вы можете выбрать целый список имен для осуществления рассылки.
Другой способ заключается в том, чтобы специальная команда отправки электронных сообщений использовала первую строку выделенного текста как адрес, вторую строку — как тему сообщения, а остальную часть выборки — как тело сообщения. Какая-нибудь другая команда может использоваться для прикрепления выборки к электронному сообщению. Безусловно, разные разработчики будут предлагать несколько разных методов отправки электронных сообщений, из которых разумный пользователь приобретет только один.
Что касается получения электронной почты, здесь можно предложить несколько необычный метод, который, однако, на практике работает лучше, чем это может показаться сначала. В тот момент, когда приходит электронное сообщение, перед текущей позицией курсора сразу же вставляются два символа документа, между которыми размещается поступающее содержание получаемого сообщения. Естественно, во время приема сообщения вы можете не прерывать свою работу. Никакое специальное окно или сообщение «Вам пришла почта» не требуется. Вы можете игнорировать полученное электронное сообщение или прочитать его в процессе получения. В любой момент, как во время получения электронного сообщения, так и после этого, вы можете выделить его и переместить куда-нибудь. Опытный пользователь, скорее всего, предусмотрит для этого специальное место, обозначив его надписью вроде «E-mail-хранилище» или «Здесь e-mail» или как-нибудь иначе, чтобы сюда можно было быстро перейти с помощью клавиши <LEAP>
и в свободное время прочитать полученные сообщения (которые могут сохраняться в этой области автоматически, так же как и оказываться в фокусе по их получении).
Ценность этого метода состоит в том, что электронная почта вместе с присоединенной к ней информацией поступает автоматически и видимым образом и становится частью вашего текста, — о том же, как переместить текст в любое место, вы уже знаете. Загрузка присоединенных файлов происходит в фоновом режиме, поэтому работа пользователя не прерывается, а сама информация, во избежание вирусного заражения, может быть помещена в неисполняемую карантинную область. Разработчики также могут предусмотреть команду для сбора всей недавно полученной почты и помещения ее в какую-то область в пользовательской среде.
Шифрование осуществляется через выделение какого-то текста и применение к этой выборке команды шифрования. Зашифрованный текст может быть оставлен на том же месте, переслан по электронной почте или использован другим образом. Расшифровка производится аналогичным способом.
Любые возможности, поставляемые современными приложениями, также соответствуют этой ментальной модели. Рассмотрим электронные таблицы. Если выборка синтаксически построена как алгебраическое выражение, то при использовании команды Calc это выражение сохраняется, и на его месте отображается результат вычисления. Другая команда позволяет выполнить обратный процесс и показать сохраненное выражение, которое при необходимости можно отредактировать и вычислить снова. Полностью функциональную электронную таблицу можно получить в случаях, если: в выражениях допускается использовать переменные, величинам можно давать имена, синтаксис допускает использование относительных ссылок, ряды данных можно подписывать и выражения можно организовывать в таблицы. Однако это несколько больше, чем просто электронные таблицы, поскольку ссылки на использованные в них значения могут быть вставлены в любом месте внутри текста, и любое значение в тексте можно под определенным именем включить в электронную таблицу. Таким образом, даже без помощи специальных механизмов результаты, помещенные в электронную таблицу из какого-то отчета, могут быть также использованы во введении к этому отчету, а значения, указанные в тексте отчета, могут быть использованы в электронной таблице.В результате между текстом, почтой, электронными таблицами или любым другим типом содержания в этом смысле нет резкого разделения.
Терминология и условные обозначения
Мир делится на людей, которые думают, что они правы.
Дидр Мак-Грат
Содержание (или контент)— это информация, которая находится в компьютере или другом устройстве, предназначенном для обработки информации, и которая является для вас осмысленной и полезной. Создание или изменение содержания — это та задача, которую вы предполагаете выполнить с помощью упомянутого устройства. Если вы писатель, содержание — это те ваши произведения, которые хранятся в системе. Если вы художник, ваши рисунки представляют собой содержание системы. Сама система — компьютер, а также меню, пиктограммы и другие его принадлежности — не является содержанием, если только вы не программист и не разработчик интерфейсов. Теперь мы можем перефразировать первый закон робототехники Азимова (см. главу 1) в терминах содержания: «Никакая система не может причинить вред содержанию или своим бездействием допустить, чтобы содержанию был причинен вред».
Графическое устройство ввода (ГУВ) — это механизм для передачи системе информации об определенном местоположении или выборе объекта на экране монитора. В качестве примера типичного ГУВ можно привести мышь, трэкбол, световое перо, планшетный карандаш (tablet pen), джойстик или тачпад. Под кнопкой ГУВ будет подразумеваться основная кнопка любого ГУВ, например левая кнопка двухкнопочной мыши. Как правило, графическое устройство ввода используется для управления местоположением курсора, который представлен на экране монитора в виде стрелки или другого значка, являющегося системной интерпретацией указываемого вами места. Поскольку в конкретный момент мы можем направить свое внимание только на один курсор, система не должна отображать более одного курсора для каждого имеющегося графического устройства ввода. В приложении А приведено обоснование тому, почему у мыши должна быть только одна кнопка.
Одно нажатие и отпускание клавиши или переключателя без каких-либо промежуточных действий мы будем называть нажатием (tap).
Этот термин относится только к клавишам на клавиатуре или другим контактным переключателям без фиксации, которые при отпускании автоматически возвращаются в исходное положение и электрическое состояние.
Щелкнуть (click) означает расположить курсор в определенном месте, а затем нажать и отпустить кнопку ГУВ. Таким образом, выражение «щелкните на слове аллигатор» означает, что вам требуется навести курсор на слово аллигатор
и затем, не меняя позицию курсора, нажать кнопку ГУВ и отпустить ее. Перетащить (drag) означает нажать кнопку ГУВ в одном местоположении курсора, переместить его в другое место и уже затем отпустить кнопку. Это действие еще иногда называется щелкнуть и перетащить (click and drag). Дважды щелкнуть (double click) означает расположить курсор в определенном месте, а затем два раза быстро нажать кнопку ГУВ без промежуточного движения или какого-либо другого действия. (На практике небольшое движение допустимо — обычно ГУВ слегка смещается в момент нажатия кнопки.) В некоторых интерфейсах применялись тройные щелчки, а также щелчки с еще большим количеством нажатий.
Существуют различные варианты обозначений для комбинаций клавиш, используемых при управлении большей частью программного обеспечения. Например, нажатие клавиши <Ctrl> и, при ее удерживании, нажатие и удерживание клавиши <Shift> и затем, при нажатом положении обеих этих клавиш, нажатие клавиши с буквой t часто обозначается в руководствах как <Ctrl>-<Shift>-<t> или <Ctrl>+<Shift>+<t>. Однако эти обозначения операций с клавишами нельзя отличить от условных обозначений последовательностей действий Control, дефис, Shift, дефис, t или Control, плюс, Shift, плюс, t соответственно.
Такая двусмысленность может приводить к ошибкам. Например, когда я работал над рукописью этой книги, мне понадобилось посмотреть, какая комбинация клавиш применяется для выполнения необходимой мне команды. В руководстве было указано (в конце предложения)
Control+.
Поэтому я нажал <Ctrl> и затем, удерживая эту клавишу, ввел знак «плюс».
Из-за двусмысленного обозначения в руководстве я сделал ошибку. На самом деле требовалось при нажатой клавише <Ctrl> нажать клавишу со знаком точки.
Кроме того, эти обозначения не дают возможности отразить такие действия, как, например, одновременное нажатие и удерживание клавиш <Ctrl> и <Shift>
с последующим вводом нескольких алфавитных символов, причем клавиша <Shift>
отпускается после ввода первых двух символов, а <Ctrl> остается нажатой. Альтернативный вариант, который я только что использовал, — выражение операций обычным языком, что хотя и понятно, но довольно громоздко.
Чтобы обозначать операции с клавишами точно и кратко, я использую символ стрелки, указывающей вниз, сразу после названия клавиши, на которую требуется нажать и удерживать в нажатом состоянии, — например, Shift↓
означает, что необходимо нажать и удерживать клавишу <Shift>. Символ стрелки, указывающей вверх, после названия клавиши показывает, что эту клавишу следует отпустить, — например Shift↑. Нажатие одной клавиши, скажем, клавиши <t>, может быть точно обозначено с помощью записи t↓t↑. Запись нажатия одной клавиши можно сократить до t↓↑ или просто до t, если это не вызывает двусмысленности и не может привести к путанице.
Между отдельными действиями, которые следуют друг за другом, ставится пробел. Нажатие клавиши пробела обозначается словом
Пробел
Это обозначение невозможно перепутать с набором слова пробел (space), потому что последовательность символов этого слова, вводимая с клавиатуры, будет записываться буквами, разделенными пробелами, а именно:
п р о б е л
Когда есть риск неверного истолкования или необходимо сделать акцент на каждом отдельном действии, я применяю полную запись:
п↓ п↑ р↓ р↑ о↓ о↑ б↓ б↑ е↓ е↑ л↓ л↑
Любые комбинации клавиш могут быть линейно представлены в этой системе записи. Например, нажатие и удерживание клавиши <Shift>, затем нажатие клавиши <n>, после этого нажатие и удерживание клавиши <Ctrl> при все еще нажатой клавише <Shift>, затем нажатие клавиши <k>, отпускание клавиши <Shift> при все еще нажатой клавише <Ctrl>, затем нажатие клавиши <w>
и после этого отпускание клавиши <Ctrl> записывается следующим образом:
Shift↓ n Control↓ k Shift↑ w Control↑
При условии, что порядок отпускания клавиш не имеет значения для работы интерфейса, отпускание любой из нажатых клавиш обозначается стрелкой вверх для каждой отдельной клавиши.
Таким образом, набор слова пробел будет записываться так:
п↓↑ р↓↑ о↓↑ б↓↑ е↓↑ л↓↑
Приведем еще один полезный пример. Чтобы восстановить исходное состояние ОЗУ на компьютере Macintosh, должна быть выполнена следующая последовательность команд:
Command↓ Control↓ Power↓ ↑↑↑ Command↓ Option↓ p↓ r↓
Все клавиши требуется удерживать до тех пор, пока не зазвучит сигнал, после чего:
↑↑↑↑
(Выражаясь обычным языком: нажмите и удерживайте клавишу <Command> — отсутствие стрелки вверх означает, что клавишу не следует отпускать сразу же. Затем нажмите и удерживайте клавишу <Ctrl>. Здесь также нет стрелки вверх, поэтому следует, удерживая обе эти клавиши одновременно, нажать клавишу <Power>. Ни одной стрелки вверх еще не было, так что сейчас вы удерживаете сразу три клавиши. Последующие три стрелки вверх означают, что требуется отпустить все три клавиши в любом порядке или одновременно. Затем, как следует из записи, вам необходимо нажать, не отпуская, клавишу <Command>, затем нажать, не отпуская, клавишу <Option>, затем нажать, не отпуская, клавишу <p>, после чего нажать и удерживать клавишу <r>, так что, в конце концов, вы будете удерживать в нажатом положении четыре клавиши одновременно. Это следует делать до звукового сигнала, после чего все четыре клавиши следует отпустить.)
Если при наборе последовательности имеет значение время, то об этом должно быть сказано в примечании. Например, для набора одной буквы t запись будет следующей:
t↓ t↑
Однако при использовании большинства клавиатур, если между t↓ и t↑ происходит задержка длительностью более 500 мс, на экране приблизительно каждые 100 мс станут появляться еще символы t. Эта функция обычно называется автоповтором. Задержки, в том числе и те, которые запускают автоповтор, часто создают проблемы в работе интерфейсов. Использование задержек в интерфейсах, а также улучшение механизма автоповтора будут обсуждаться далее в разделе 6.4.5.
Улучшенная навигация: ZoomWorld
Если бы вы хотели разработать навигационную схему, приводящую к путанице, вы могли бы начать с создания интерфейса в виде лабиринта. При использовании такого интерфейса вы бы оказывались в небольшой комнате с рядом дверей, ведущих к разным путям. На дверях повешены таблички с краткими, кодированными обозначениями или пиктограммами, которые могут изменяться или исчезать41 в зависимости от вашего местонахождения. Вы не можете увидеть, что находится за дверью, до тех пор, пока не зайдете за нее, и если вы зашли за какую-то дверь, вы уже не можете видеть комнату, из которой вы только что вышли. В некоторых случаях может совсем не быть пути, по которому можно было бы вернуться непосредственно назад. В некоторых комнатах могут быть карты части или всей системы комнат, но чтобы ими воспользоваться, вам необходимо сопоставить изображение на карте с теми комнатами, которые вы видели. Кроме того, карты не совсем подходят для ситуации, когда имеется трехмерная сеть. В этом описании комнаты соответствуют окнам компьютерного интерфейса и веб-сайтам, а двери— это вкладки, меню или ссылки, предназначенные для перехода в другие окна или на другие сайты.
Как известно из древних легенд и мифов, человек всегда очень плохо ориентировался в лабиринтах. Если бы мы могли легко в них разбираться, они не использовались бы для игр и головоломок. При работе с какой-либо сложной программой часто случается, что для решения возникшей проблемы необходимую команду или флажок можно найти где-нибудь глубоко в подменю. Если я опять сталкиваюсь с этой же проблемой через несколько недель, мне трудно вспомнить, в каком окне я нашел для нее решение. Мы плохо запоминаем длинные последовательности поворотов, — именно поэтому лабиринты являются хорошими головоломками, и наши современные навигационные схемы, используемые как в компьютерах, так и в Интернете, так часто приводят пользователей в замешательство. Многие жалобы на современные системы связаны с их навигацией. Разработаны частичные решения, — такие как Избранное (Favorites) в броузерах42.
Однако мы можем хорошо запоминать положение ориентиров и позиционные подсказки, — эти черты развились в нас с эволюцией, и они могут быть использованы в разработке интерфейсов.
Противоположностью лабиринтов является ситуация, в которой вы можете видеть цель и путь к ней, который позволяет сохранить чувство ориентации во время перемещения и при необходимости вернуться назад. Изящным решением является принцип масштабируемого интерфейса ПМИ (zooming interface paradigm, ZIP), который во многих случаях дает возможность решить проблемы навигации, а также проблему ограниченного экранного пространства, которая возникает при использовании любой существующей системы отображения. Представьте, как легко можно было бы передвигаться по лабиринтам, если бы вы имели возможность увидеть их сверху, рассмотреть их план и переместиться сразу туда, куда нужно. Принцип масштабируемого интерфейса как раз и дает такую возможность при решении многих задач, выполняемых на компьютере. Хотя ПМИ не может подойти для всех случаев, я все же остановлюсь на его положительных аспектах для того, чтобы показать, что существуют альтернативы, которые более эффективны по сравнению с пользовательским графическим интерфейсам, основанным на применении рабочего стола.
Пример масштабируемого интерфейса, который будет описан, называется ZoomWorld (дословно — масштабируемый мир). Его идея заключается в том, что пользователь имеет доступ к безграничной плоскости информации с неограниченной степенью разрешения. Эта плоскость является масштабируемой средой ZoomWorld. Все, к чему вы можете обратиться, находится где-нибудь на плоскости этой среды — будь это ваш компьютер, локальная сеть, к которой ваш компьютер подключен, или сеть сетей (как, например, Интернет).
Чтобы увидеть как можно большую площадь масштабируемой среды, нужно как бы пролететь над ней на большей высоте. Чтобы увидеть отдельный элемент, вы, наоборот, спускаетесь ниже. В масштабируемой среде также имеется механизм поиска содержания.
Вся метафора этой среды заключается в том, что вы можете находиться на определенной «высоте» над ней, поднимаясь «вверх» для увеличения масштаба и спускаясь «вниз» — для уменьшения. Навигация по системе осуществляется как с помощью изменения высоты, так и с помощью поиска.
ZoomWorld в принципе аналогичен тому, как используются стены в так называемых комнатах планирования (project planning rooms). По мере продвижения проекта стены в комнате планирования покрываются заметками, записками, листами, прикрепленными кнопками, стикерами, фотографиями и т.д. — словом, всем тем, что помогает запомнить или сформулировать идеи. Когда вы входите в такую комнату, вы можете встать посередине и оглядеть ее, выбрать какое-то место на стене, подойти и рассмотреть имеющийся там материал детально. Или можете при входе сразу направиться к тому месту, где, как вы уже знаете, находится информация, которую вы хотите получить или изменить.
Мы можем находить нужные нам вещи в такой комнате потому, что имеем склонность запоминать их относительное местоположение и другие ориентиры. Эта способность иногда называется пси-эффектом (psi effect) и уже давно известна специалистам по психологии. Например, вам могут сказать: «Листок по сбыту товара находится в нижней части правой стены, ближе к дальнему углу». В другом случае вы идете прямо к какому-то документу, т.к. вы помните, что он находится сразу слева от оранжевого листка, вывешенного Авивой. Во время работы в такой комнате вы можете иногда немного отходить от стены, чтобы увидеть, где сейчас находитесь. Вы можете отойти так, чтобы не видеть мелкий шрифт, но сохранить возможность читать заголовки и видеть большие таблицы. Отойдя еще дальше, вы сможете разобрать только некоторые, самые большие заголовки, увидеть цвет страниц, общий вид областей на стене и сможете сказать, где имеются иллюстрации, диаграммы или рисунки, даже если изображенное на них нельзя будет разобрать.
В масштабируемой среде можно легко прикрепить подпись к изображению или группе изображений, но она не навязывает никакой структуры иерархического или другого рода, кроме объединения по принципу близости.
Я предполагаю, что большинство пользователей будет стремиться организовывать группы изображений в кластеры и некоторые пользователи будут создавать произвольные иерархии. Например, при приближении к большому заголовку «Личные фото» над группами фотографий могут открываться заголовки меньшего размера: «Дети», «Отпуск», «Животные», «Хобби», «Друзья», «Родственники» и т.д. Увеличение масштаба, примененное к тексту под заголовком «Дети», может показать имена детей: Агата, Гидеон, Гермион. Профессиональный фотограф, скорее всего, будет иметь тщательно организованную и подобранную коллекцию. Обратите внимание, что вам не нужно запоминать имена — вы обнаруживаете их, когда увеличиваете масштаб и пытаетесь определить, могут ли искомые вами изображения находиться в данной категории. То же самое можно повторить для коллекций фильмов или звуков, хотя в этом случае вам придется запустить просмотр фильма или воспроизведение звука, чтобы определить то, что вам нужно.
Даже неорганизованный человек может пользоваться такой системой: он может просто выкладывать изображения любым удобным для себя способом и выполнять поиск с помощью изменения масштаба. Приблизительное местоположение нужного изображения вы сможете вспомнить благодаря пространственной памяти, которая поможет ускорить поиск.
Если вам требуется увеличить размер символов в документе, то вы, безусловно, можете сделать это, изменив масштаб, хотя, возможно, не сможете при этом поместить строки целиком по ширине дисплея, что усложняет чтение с экрана. В этом случае можно воспользоваться командой увеличения шрифта, тем самым уменьшая длину строки за счет сокращения числа символов в одной строке.
Присущую нам способность запоминать местоположение и ориентиры можно использовать для ZoomWorld. Перемещение по такой среде не будет производиться с помощью неудобных полос прокрутки (читателю предлагается попробовать самостоятельно посчитать, используя закон Фитса (см.
раздел 4.4), какой должен быть размер у кнопок со стрелками). Также для этого не будут использоваться кнопки «Увеличить масштаб» и «Уменьшить масштаб» или специальные меню, которые, как и кнопки со стрелками, будут также работать медленно. Это скорее похоже на эмулирование действий человека, когда он находится в комнате планирования: чтобы увидеть большую область стены, он отступает назад; затем он подходит к нужному месту и, в конце концов, придвигается вплотную, чтобы прочитать мелкий текст, или даже использует увеличительное стекло, чтобы разглядеть деталь фотографии.
Увеличение масштаба (для того чтобы можно было рассмотреть детали), вероятно, лучше всего производить с помощью квазирежима (см. раздел 3.2.3). В этом режиме нажатие кнопки ГУВ вызывает увеличение масштаба в реальном масштабе времени в любом месте, где расположен курсор, так чтобы центр изменения масштаба был связан с позицией курсора. Для этой функции может быть использована вторая кнопка ГУВ. Для совместимости с системами, в которых не используются приложения (см. разделы 5.7 и 5.8), квазирежимы изменения масштаба могут включаться разными способами: например с помощью второго ГУВ, клавиатуры или особым образом обозначенных дополнительных кнопок ГУВ (см. приложение А).
Каким бы способом ни осуществлялось изменение масштаба, точка, которую вы увеличиваете, совпадает с позицией курсора и может регулироваться в процессе изменения масштаба с помощью ГУВ, используемого в роли устройства указания позиции. Другими словами, в процессе изменения масштаба система изменяет положение ZoomWorld таким образом, что позиция курсора находится в центре дисплея или рядом с ним. Если масштабирование происходит быстро (по крайней мере, 2 раза в секунду по линейным размерам) и внешне непрерывно, то увеличение и уменьшение масштаба относительно позиции курсора будет достаточно для получения графического навигационного инструмента.
В комнате планирования вы можете помещать над основными областями большие надписи, которые можно читать из любого места в комнате.
Функция изменения масштаба работает аналогичным образом: размер заголовка и текста определяет, насколько сильно нужно увеличить, чтобы увидеть детали. Этот метод может заменить (или улучшить) иерархические каталоги. Важным дополнением к этому может быть достаточно быстрый текстовый поиск (например, функция LEAP), который может использоваться в тех случаях, когда требуется быстро найти какой-то текстовый элемент. Можно также использовать небольшое количество различимых геометрических ориентиров (пояснения о том, что подразумевается под выражением «небольшое количество», см. в разделе 6.3, посвященном эффективности использования пиктограмм). Например, с помощью большого красного креста можно обозначать область (как в комнате планирования, так и в масштабируемой среде), в которой можно получить экстренную помощь.
Пользователи быстро понимают, какие особенности имеет тот или иной вид работы, даже если они не указываются непосредственным образом. Электронные таблицы, простые таблицы, тексты, растровые изображения, рисунки и другие виды содержимого обладают своими визуальными характеристиками, даже если смотреть на них с большого расстояния. Продукты, создаваемые группами сотрудников, разработчиков и других авторов, часто тоже легко узнаваемы.
Масштабируемое пространство обладает большой гибкостью с точки зрения компоновки содержания. Если документ увеличивается по длине и ширине, масштаб может просто автоматически равномерно измениться так, чтобы весь документ мог поместиться в той же области экрана, что и была раньше. Тот же метод организации пространства информационной плоскости может использоваться, если простая или электронная таблица увеличивается. Текст всегда можно сделать достаточно большим, чтобы его можно было читать, поскольку имеется возможность масштабирования. Обратный процесс происходит, если документ уменьшается в размерах. Свободное пространство не ограничено, если система построена как следует. С помощью особой команды можно в любом месте создать новый документ (команда позволяет копировать чистый документ и является аналогом команды Создать (New), которая используется в обычных пользовательских графических интерфейсах).
Документы могут перекрываться или ограничиваться смежными документами. Внутренние ссылки и указатели на веб-сайты (URL) позволяют сразу переместиться к другому документу, передавая его в то место и придавая ему тот размер, которые были определены при создании ссылки. На кнопках может быть столько информации, сколько угодно, в том числе и полное описание с примерами, и это нисколько не будет усложнять их использование, если смотреть на них при небольшом масштабе. Таким образом, каждый элемент может иметь встроенное описание или руководство по применению.
Изменение масштаба может происходить нелинейно во времени, начинаясь медленно и затем ускоряясь до максимальной скорости, что позволяет управлять степенью изменения масштабирования. Кроме того, при определенных значениях масштаба изменение может замедляться или ненадолго останавливаться для того, чтобы можно было легко увидеть символы в их стандартном размере.
Эффективность работы в масштабируемой среде часто позволяет (и иногда требует) использовать методы, которые отличаются от тех, которые применяются в пользовательских графических интерфейсах, оснащенных рабочим столом. Например, одни и те же данные могут рассматриваться с нескольких точек зрения, поскольку экранное пространство не ограничено. Так же как и в эффективном варианте преобразователя температур, рассмотренном в разделе 4.3.2, машина способна выполнять дополнительную работу или подготовку, которая может никогда не понадобиться или в случае необходимости облегчить работу человека. Сравнение документов может выполняться с помощью разделенного экрана, который хотя и требует специальных элементов управления разделением, но позволяет выполнять изменение масштаба отдельных областей экрана независимо друг от друга. Также эта операция может выполняться с помощью другой возможности, присущей масштабируемым средам: перемещения копий двух разных документов или двух копий одного документа таким образом, чтобы они располагались смежно. Возможность перемещения или изменения масштаба любого объекта может быть применена в том числе и к текстовым объектам, что позволяет увеличить документ и тем самым сделать его видимым на более высоком иерархическом (и графическом) уровне.
Таким образом, сноска становится не просто ссылкой — с помощью нее вы можете увеличить весь материал, на который эта сноска сделана.
В этом случае изменение масштаба работает как ссылка, за исключением того, что для возвращения к основному документу вы просто уменьшаете масштаб, и поэтому вам не требуется вести запись того, где вы уже были. Для облегчения поиска какого-то набора документов сами эти документы могут быть расположены таким образом, чтобы их можно было сразу узнать при небольшом масштабе. Страница с очень большими буквами, видимыми при небольшом масштабе, может быть использована в качестве заголовка документа. Функция уменьшения масштаба может служить в качестве кнопки Назад (Back) в броузере.
Коллективная работа пользователей может быть легко организована, если все участники коллективного проекта увеличат масштаб одного и того же документа. При этом должны быть разработаны специальные правила для того, чтобы избежать противоречий. Сеть может быть представлена как пространство, в котором работа каждого пользователя помещается в персональной области. В коллективном пространстве масштабируемой среды вы сможете по своему желанию определять степень видимости вашей работы для других пользователей. Невидимые документы могут использоваться как один из способов регулирования доступа к содержимому.43
Типичное применение ZoomWorld нашел в проекте, разработанном для компании Apricus, которая искала способ компьютеризации большой (площадью приблизительно один квадратный метр) медицинской карты, аналогичной тем, что используются в отделениях интенсивной терапии (intensive care unit, ICU). Все перепробованные до этого методы работали медленнее в сравнении с использованием физической карты и требовали больших усилий на изучение. Также нельзя было применять множество мониторов для отображения всей карты целиком. ZoomWorld смог не только вместить карту — этот интерфейс позволил автоматизировать всю базу данных отделения интенсивной терапии и стал использоваться в качестве базы данных для всего предприятия, и все это без существенных дополнительных затрат на разработку. Использование нового интерфейса позволило расширить модель бизнеса компании и область ее применения без разработки более сложного интерфейса или внедрения каких-либо дополнительных средств, хотя, конечно, потребовало базы данных большего объема.
На рис. 6.1-6. 8 показаны образцы из ZoomWorld, которые были разработаны в компании Apricus.44 При тестировании выяснилось, что даже больничные сиделки могут научиться пользоваться этой системой всего лишь после одной минуты тренировки.

Рис. 6.1. Изображение отделения интенсивной терапии в масштабируемом интерфейсе. Палаты изображены в виде нумерованных прямоугольников с именами находящихся в них пациентов (имена выдуманы) На рис. 6.1 интерфейс масштабируемой среды показывает отделение интенсивной терапии в окружении других больничных отделений. Вы можете увеличить масштаб изображения, чтобы увидеть разные виды данных, относящихся к любой палате (можно видеть, что некоторые палаты не заняты). На рис. 6.2 показана крупным планом палата 132 и основные таблицы и диаграммы о состоянии пациента.

Рис. 6.2. Данные о состоянии пациента можно увидеть, если увеличить масштаб палаты, в которой пациент находится Процесс увеличения масштаба можно продолжить, чтобы увидеть содержание каждой отдельной таблицы. Когда текст становится достаточно крупным, чтобы его можно было прочитать, появляется возможность его редактировать. На рис. 6.3 показаны автоматически появляющиеся горизонтальная шкала времени и вертикальный набор надписей легенды, которые плавают над фоновым изображением, поэтому если вы перемещаетесь по таблице, шкалы остаются на месте относительно экрана. Кроме того, они автоматически исчезают, если вы уменьшаете масштаб настолько, что когда текст нельзя прочитать, или когда вы увеличите масштаб одной из записей таблицы.

Рис. 6.3. Данные в таблице о состоянии пациента теперь видны, и их можно изменять. Заголовки строк и столбцов являются плавающими, поэтому определить смысл значений можно в любом месте Например, вы можете приблизить одно из значений и получить другие полезные данные (например, нормальный диапазон данного измерения или даже объемный комментарий из медицинской книги). Обратите внимание, что хотя эти дополнительные данные и не занимают какого-либо видимого пространства, они, тем не менее, находятся там, где они могут понадобиться.

Рис. 6.4. Уменьшенный масштаб изображения на рис. 6.1. Становится видимым весь первый этаж Изменение масштаба может происходить и в обратном направлении. Если посмотреть выше над тем, что было изображено на рис. 6.1, мы сможем увидеть, что отделение интенсивной терапии находится на первом этаже, на котором расположены и другие отделения. Кроме того, видно, как эти отделения физически расположены друг относительно друга (рис. 6.4). Если уменьшить масштаб над первым этажом, то можно увидеть всю больницу с одноэтажным сектором приемных отделений и трехэтажным больничным корпусом (рис. 6.5).

Рис. 6.5. Больница О'Коннор Если взбираться на еще большую «высоту», то мы сможем увидеть весь комплекс больниц (рис. 6.6), расположенных приблизительно по их географическому местоположению. Перейти к данным о состоянии любого пациента в любой больнице можно всего за несколько секунд, а средства для осуществления этого перехода становятся понятными сразу после краткого объяснения. Вы сможете правильно пользоваться этим интерфейсом даже по тому описанию, которое было дано здесь.

Рис. 6.6. На этом уровне можно видеть весь больничный комплекс Из изображения больничного комплекса в интерфейсе ZoomWorld можно получить не только данные о состоянии пациента. Если вы вошли в систему с соответствующим уровнем доступа, вы сможете увеличить масштаб административного отдела, чтобы проверить бухгалтерские книги, инвентарные записи о лекарствах и поставках, личные дела сотрудников и любые другие стороны предприятия. Очевидно, что система ZoomWorld может служить в качестве поискового интерфейса для баз данных в предприятиях и объединениях, государственных организациях, школах, каталогах научных данных и т.д. Трехмерные объекты представлены здесь в виде двумерных проекций или других преобразований на дисплее, однако могут быть созданы и трехмерные интерфейсы ZoomWorld. Хотя перемещения в масштабируемой среде обычно осуществляются с помощью изменения масштаба в каком-то месте, необходима также возможность выполнения небольших изменений для подстройки читабельности.
В версии масштабируемой среды, внедренной разработчиком Имэньюэлом Нойком, была предусмотрена возможность задержки начала изменения масштаба. Если сделать движение ГУВ в течение этой короткой (несколько сотен миллисекунд) задержки, вместо изменения масштаба производилось перемещение изображения. Во время тестирования эта возможность хорошо себя показала, хотя, в общем, использование таких задержек может вызывать проблемы (см. раздел 6.4.5): вместо передвижения может произойти изменение масштаба и наоборот. Более быстрый и надежный способ — перемещение изображения путем нажатия обеих кнопок ГУВ. Однако следует отметить, что и тот и другой способы лучше, чем обычный метод перемещения с помощью полос прокрутки, который кроме уже указанных проблем может потребовать от пользователя определения порядка перемещения (сначала по горизонтали, потом по вертикали или наоборот) и затем только способа: либо с помощью кнопок со стрелками, либо с помощью бегунков на полосах прокрутки, либо с помощью клика по полосе прокрутки выше или ниже бегунка. По закону Хика все эти способы приводят к задержкам. Да и вообще процесс прокрутки сам по себе является медленным. Действия пользователя ограничиваются скоростью прокручивания, которая не может быть увеличена, поскольку пользователь не сможет разглядеть, что проскакивает в окне, тогда как изменения масштаба могут происходить быстро, т.к. в этом случае сами изображения не изменяются, и вы не теряете ориентации в своем местоположении. Обратите также внимание на то, что при увеличении масштаба область, в которой вы находитесь, становится активной в тот момент, когда вы уже можете с ней работать. Вам не требуется щелкать мышью или каким-то другим образом сигнализировать системе о том, что вы хотите использовать элемент, который увеличили. Как в масштабируемой среде, так и при использовании других методов, описанных в этой книге, понятия «открытия» или «закрытия» документов или приложений уже перестают быть необходимыми.

Рис. 6.7. Портал ZoomWorld во Всемирной сети Если уменьшить масштаб изображения, показанного на рис. 6.6, картина больничного комплекса уменьшится и будет, как остров, окружена пустым пространством. При этом могут стать видимыми и другие «острова», и если увеличить масштаб одного из них, мы увидим, что это портал Всемирной сети (рис. 6.7). Из этого портала мы можем перемещаться в любую область Всемирной сети (рис. 6.8).

Рис. 6.8. Увеличенный масштаб одной из областей Всемирной сети Как перемещаться по Всемирной сети с помощью масштабируемого интерфейса ZoomWorld, вполне понятно (рис. 6.9). Другой «остров» — это ваша локальная система вместе с хранящейся в ней информацией, а также всей другой информацией, которая может быть получена без обращения к сетевым ресурсам. При подключении других источников информации (например, DVD) они появляются рядом с «островом» вашей локальной системы.

Рис. 6.9. Увеличенный масштаб списка броузеров. Несомненно, интерфейс типа ZoomWorld сам по себе является превосходным броузером Очевидный вывод, который можно сделать из вышеприведенного описания, заключается в следующем: масштабируемый интерфейс может заменить броузер, метафору рабочего стола и традиционную операционную систему. При использовании такого интерфейса приложения как таковые исчезают. В сочетании с методами, описанными ранее в этой книге, масштабируемая среда ZoomWorld позволяет в целом упростить использование компьютерных систем. Масштабируемая среда, построенная с учетом принципов когнетики, может полностью соответствовать требованиям, налагаемым когнитивными возможностями человека, что упрощает процесс разработки, изучения и использования в сравнении с современными методами создания программного обеспечения. Принцип масштабируемого интерфейса позволяет также смягчить другую редко упоминаемую проблему разработки интерфейсов. В наших интерфейсах мы достигли какой-то стильной лаконичности в попытках подобрать одно идеальное слово для обозначения элемента меню и вынуждены использовать непонятные шифровки, чтобы поместить на экране как можно больше надписей.
Иногда все же для этой цели лучше использовать несколько слов или даже целое предложение. При общении, конечно, следует использовать как можно меньше слов, но в компьютерных интерфейсах это выходит за рамки возможного, вплоть до непостижимости. При использовании масштабируемого интерфейса экранное пространство становится более доступным, и с ним мы можем позволить большую ясность без экономии пикселов. Конечно, даже без учета принципа масштабируемого интерфейса мы всегда должны стремиться больше к ясности, чем к краткости в формулировках надписей. Существующие инструменты для разработки интерфейсов не позволяют создавать масштабируемые среды. Для этих целей программирование должно проводиться на таких языках, как Perl, С, C++ или Smalltalk. Модель, имитирующая такую среду, может быть создана с помощью Macromedia Flash. Если программисты и дизайнеры, участвующие в проекте, не знакомы с новыми принципами разработки, применяемыми при создании масштабируемой среды или функции LEAP, они имеют склонность в мелких деталях возвращаться к старым методам. Много раз в моей практике случалось так, что когда я возвращался к проекту кого-то из моих клиентов, чтобы посмотреть на его продвижение, обнаруживалось, что кто-то умудрился встроить в интерфейс переключатель или другой какой-нибудь модальный элемент или добавить диалоговые окна. Именно наши старые привычки в разработке являются одной из трудностей с точки зрения сохранения качества интерфейсов такого рода. Единственным способом удержать интерфейс на верном пути является тщательное изучение и внимание к основам его разработки с учетом когнитивности. Во многих случаях это означает необходимость того, чтобы вся рабочая группа, начиная от менеджеров и заканчивая дизайнерами и тестерами, прошла дополнительные курсы с целью изучения той части когнитивной технологии, которая соответствует специальности работника. Такие курсы должны включать изучение приемов разработки интерфейсов, которые не были рассмотрены в этой книге, но которые известны в среде специалистов по человеческому фактору. Что касается аппаратного оборудования, то для работы в масштабируемой среде мышь может иметь три кнопки: две кнопки, обозначенные сверху как Выделить и Активизировать, и третью кнопку, обозначенную сбоку как Масштабировать, с помощью поворота которой (по часовой стрелке или против нее, аналогично направлению резьбы в стандартном шурупе) можно было бы увеличить или уменьшить масштаб.
Унификация
Это чрезвычайно хитроумно, чрезвычайно сложно и крайне эффективно, но в то же время грубо, неэкономно и топорно, и чувствуется, что есть лучший способ.
К.Стрэтчи (говоря не о Windows, а о компьютере IBM Stretch в 1962 г.)
Если пытаться создать универсальный интерфейс, в котором были бы учтены те требования, о которых шла речь в предыдущих главах, то выяснится, что для этого нужно радикально изменить нашу обычную практику. Здесь возможно много направлений. Одно из них заключается в том, чтобы посмотреть, что мы можем сделать в условиях существования Интернета и сотен миллионов компьютеров, а также других устройств обработки информации, которые уже существуют или которые только разрабатываются сегодня.
В настоящее время аппаратная конфигурация обычного персонального компьютера является почти универсальной. Если принять точку зрения, что внутри почти всех приложений, использующих общие аппаратные средства, акцент делается на унификацию физических действий, у нас появляется возможность разработать всеобъемлющий и в то же время простой интерфейс.
Набор действий, которыми пользователь влияет на содержание — будь оно текстовым, графическим или мультимедийным, — можно организовать в простую таксономию, с помощью которой мы сможем описать любой интерфейс в некой унифицированной форме. Такая организация позволила бы упростить разработку интерфейсов. Например, внедрение универсального средства «отменить/повторить» (undo/redo) тоже позволяет создавать единообразные интерфейсы, тем самым избавляя от необходимости придумывать средство обработки ошибок специально для каждой программы.
Разные приложения имеют разные наборы команд, и пользователь обычно не может в целом использовать команды приложения А при работе с приложением В или наоборот. Если же сделать команды независимыми от приложений, то тем самым мы сможем устранить модальность, которая изначально им присуща. При такой унификации общее количество команд, которое пользователю придется запоминать, существенно сократится, — главным образом потому, что унификация позволит избавиться от огромного числа повторений команд.
Например, в компьютере Canon Cat с помощью всего 20 команд можно было управлять текстовым процессором, электронными таблицами, созданием, сортировкой и обработкой баз данных, вычислениями и т.д. В современных системах аналогичной мощности используется более 100 команд для выполнения того же самого набора задач. Тысячи команд, которые используются в современных средах, можно было бы сократить до сотни. Так как не все команды могут применяться ко всем типам данных, возникнет необходимость применять к объектам преобразователи типов данных, чтобы создать новые объекты, к которым при определенных условиях уже можно будет применить выбранную команду.
Кроме того, может быть снято и другое разделение, которое имеется сегодня между теми средствами, которые содержатся в коммерческих программных продуктах, и теми, которые могут быть созданы самим пользователем. Например, сегодня меню являются объектами операционной системы, которые устанавливаются в каждом приложении. Однако меню представляют собой всего лишь какой-то текст. Почему бы тогда не дать возможность пользователю самому составлять список часто используемых команд, защитить его от случайного изменения, прикрепить наверху экрана и использовать его как обычное системное меню? Для упрощения создания таких меню в интерфейсе можно было бы предусмотреть возможность блокировать и разблокировать какой-то текст, а также возможность его перемещения вместе с другим содержанием или закрепления в каком-то месте на экране. Текст может быть в разных состояниях.
Хотя Eudora и Microsoft Word являются программами, в которых можно изменять меню, тем не менее, для изменения его содержания вы должны использовать только специально предназначенные для этого средства. В данном случае мы как раз и говорим о том, что должна быть возможность создавать меню обычными средствами создания и редактирования текстов. В этом смысле меню можно рассматривать как содержание.
Еще одним шагом к упрощению интерфейса является устранение трудно запоминаемых и неудобных файловых имен, а также системных файловых структур.При наличии хороших механизмов поиска использование имен файлов и файловых структур перестает быть необходимым.
Унификация и элементарные действия
Сущности не должны множиться без необходимости.
Уильям Оккамский
Набор аппаратного оборудования, из которого состоит интерфейс компьютера, стал стандартным — одно или несколько устройств для ввода текста (клавиатура, планшет для письма, устройство распознавания речи), ГУВ и двухмерный цветной дисплей. Эта, в общем неплохая, формула может иметь некоторые различия. Например, сенсорный экран может использоваться одновременно в качестве устройства ввода текста, ГУВ и дисплея. Микрофоны, устройства ввода видеоданных и другие устройства обычно не входят (кроме случаев экспериментирования) в состав обычного человеко-машинного интерфейса. На самом деле мы используем интерфейс для того, чтобы контролировать функционирование этих устройств.
Если вы посмотрите на человека, который работает с каким-нибудь существующим сегодня стандартным компьютерным оборудованием, но не будете видеть, что отображается на экране монитора, и знать, какую задачу оператор выполняет, и, в общем, не сможете предположить, что он делает. Конечно, здесь возможны исключения. Если вы видите, что пользователь пристально смотрит на экран и маниакальным образом вращает ручку джойстика под ритмичные и повторяющиеся звуки, то сможете догадаться, что, скорее всего, он играет в какую-то компьютерную игру. Но, в целом, действия пользователя при использовании одного приложения, например текстового процессора, в большой степени похожи на действия, которые он выполняет при использовании других приложений, например баз данных или электронных таблиц.
Такое однообразие действий пользователя в разных приложениях подсказывает нам, что интерфейсы для различных приложений не так уж и отличаются друг от друга, как вам самим это может показаться при использовании этих приложений. Приложения отличаются друг от друга больше потому, что вы обращаете внимание на содержание того, что выполняется, т.е. на различные изменения смысла каждого действия. В частности, вы не обращаете внимание на физические действия, которые выполняете при работе на компьютере.
Другой аспект, который является общим почти для всех приложений, заключается в том, что при их использовании требуется вводить какой-то текст. (Даже в играх вам иногда приходится вводить собственное имя в случае выигрыша.) Поэтому стоит подумать над тем, чтобы обработка текста — будь это небольшой текст, как, например, цепочка символов в строке поиска, или, наоборот, большой текст, как, например, текст романа — была обеспечена набором удобных и эффективных команд.
И люди, и наше программное обеспечение не являются совершенными.
Не все нажатия клавиш, движения пером или речевые действия приводят к отображению именно тех символов, которые нужны. Поэтому в интерфейсе должна быть предусмотрена возможность сразу стирать символы на экране с помощью клавиши Backspace или Delete и применять эти средства и для других форм введенных данных. Для внесения еще больших изменений, как, например, добавление абзаца, требуется предусмотреть возможность выделения и удаления целых областей. В отношении больших участков текста также важно, чтобы пользователь имел возможность переместить курсор в любое место текста, чтобы вставить туда символы. Другими словами, всякий раз, когда вводится текст, пользователь ожидает, что в его распоряжении должны быть многие возможности текстового процессора.
Когда вы вводите текст, вы помещаете его в какой-то документ или поле, как, например, область формы, предназначенная для ввода своего имени. В существующих сегодня системах допустимые функции редактирования различаются в зависимости от поля или типа документа, — для документа текстового процессора это могут быть одни правила редактирования, для электронных таблиц — другие. Правила редактирования могут различаться даже внутри одного документа, который содержит элементы, созданные с помощью других приложений (в разделе 5.7 мы рассмотрим одно из решений этой проблемы).
Два различных, но внешне схожих сегмента программного обеспечения какой-либо системы могут быть для пользователя большим источником ошибок и негативных эмоций. Однако именно такая ситуация наблюдается почти во всех персональных компьютерах. На моем компьютере установлено 11 текстовых редакторов, в каждом из которых имеется свой набор правил редактирования. Возможно даже, что в нем имеются и какие-то другие редакторы, которые я упустил. Таким образом, все это приводит к бесполезной путанице.
Для создания человекоориентированного интерфейса для компьютеров или компьютерных систем (таких, например, как Palm Pilot) важным шагом является обеспечение одинаковых правил для всех случаев, в которых вводится или редактируется текст.
Например, в Macintosh или Windows вы не можете при вводе имени файла сделать его орфографическую проверку, поэтому, если вы не уверены в правильности написания слова рандеву
(randezvous), которое вы хотите использовать в качестве имени файла27, то вам придется вводить его наугад или открыть текстовый процессор и набрать в нем (или скопировать) это слово, чтобы проверить правильность написания. Могу предположить, что если бы я подал разработчикам программного обеспечения идею о том, чтобы пользователь мог проверять орфографию файловых имен, то они, весьма вероятно, и добавили бы такую возможность, но такое особое добавление, — которое, вероятно, было бы решено в виде какого-нибудь нового элемента в одном из системных меню (скорее всего, меню Правка), — только бы увеличило и без того абсурдную сложность программного обеспечения. Наилучшим решением здесь было бы упрощение на основе уже описанной идеи, заключающейся в том, что одна команда орфографической проверки должна применяться к любому тексту, независимо от того, какую роль он играет в данный момент.
Разработка интерфейсов должна быть основана на идее, что любые объекты, которые выглядят одинаково, одинаковы. Этот принцип может существенно упростить интерфейс с точки зрения как пользователя, так и разработчика и может быть применен не только в отношении текстов. Любой объект в этом случае становится состоятельным. Если пользователь не может по виду объекта на экране определить, что с ним можно и чего нельзя делать, это означает, что ваш интерфейс не удовлетворяет критерию видимости, который мы обсуждали в разделе 3.4. Тем самым вы ставите пользователя в положение, при котором ему необходимо догадываться о том, какие операции допустимы и к каким последствиям они могу привести. Техника создания интерфейсов, при которой пользователю в результате приходится догадываться о возможностях элементов программного обеспечения, является более подходящей для разработки игр, чем прикладных инструментов.
В идеале невозможно достичь того, чтобы по внешнему виду всегда можно было определить функцию.Например, один объект может быть очень похож на какой-то другой. Растровое изображение текста выглядит точно так же, как и сам текст не в графическом формате, однако в сегодняшних системах невозможно применять операции текстового редактирования к растровым изображениям. Эта проблема может быть частично решена, если в системе будет предусмотрена возможность конвертирования объекта в тот формат, в котором данная операция может быть к нему применена (об этом см. далее в разделе 5.8).
Упрощение входа в систему
При входе в большинство систем пользователи выполняют больше работы, чем это необходимо. Сначала требуется сообщить, кто вы, для чего вы указываете свой «идентификатор», «онлайновое имя» или «системное имя», и затем вводите свой пароль. Как предполагается, с помощью имени вы сообщаете системе о том, кто вы, а пароль позволяет предотвратить несанкционированный доступ к вашей учетной записи.
На самом деле вы дважды сообщаете системе о том, кто вы. По логике вещей все, что от вас должно требоваться в этом случае, — набрать пароль. И это не снизит безопасность вашей системы. Вероятность угадывания чьего-либо имени и пароля зависит от выбора пароля, его длины и т.д. Тогда как определить чье-либо онлайновое имя можно довольно просто. На самом деле оно обычно не скрывается, чтобы через него можно было взаимодействовать с его владельцем. Плохо подобранный пароль (например, использование в качестве пароля клички вашей собаки) является самой частой причиной недостаточной безопасности.
Утверждение, что ввод двух разных цепочек символов увеличивает надежность, ошибочно. Если онлайновое имя состоит из j символов, а пароль — из k символов, то пользователь для входа в систему должен ввести j+k символов, и только k символов из этой суммы являются неизвестными для потенциального нарушителя вашей безопасности. Если пароль был выбран случайным образом (что является самым лучшим методом) из набора в q символов, вероятность угадать учетную запись пользователя с первой попытки равна 1/q^k.
Удлинение пароля даже на один символ и отказ от использования имени уменьшают вероятность угадывания пароля на величину q и избавляют пользователя от необходимости вводить лишние j-1 символов, к тому же в двух полях (вместо одного). Убрав поле для имени и увеличив минимальную длину пароля на один символ, мы получаем большую степень безопасности, используем меньше экранного пространства и достигаем большей простоты использования. Мы не теряем ничего.
Для некоторых программ имеет смысл использовать менее банальные методы обеспечения безопасности (как, например, использование «отпечатков голоса» (voiceprinting) или пальцев, или других неизменяемых физических характеристик пользователя), хотя в этом случае вы не сможете сказать своему доверенному лицу, как войти под вашей учетной записью.
Здесь возникает следующий вопрос: как обеспечить уникальность символьных паролей? Как избежать случаев, когда два или более пользователей выберут одинаковый пароль? Можно предоставить системе самой назначать пароли. Однако это приведет к тому, что генерируемые системой пароли будут плохо запоминаемыми (как, например, 2534-788834-003PR7 или ty6*>fj`d%d).
Существует много способов создания запоминающихся паролей, и вы всегда можете дать пользователю возможность выбора из пяти или шести таких способов. Например, вы можете предложить компьютеру случайно выбрать два прилагательных и одно существительное из большого словаря и предоставить вам такой список:
эксклюзивный уродливый тюлень;
вкусный человекоподобный оракул;
старая свободная папайя;
цветущий маленький лабиринт;
скверная репообразная история.
из которого пользователь сможет сам выбрать наиболее ему понравившийся вариант. В английском словаре возможно около двух триллионов подобных комбинаций. Даже пробуя по миллиону комбинаций в день, вы будете подбирать пароль более 25 лет. Такая безопасность достаточна.
Когда предлагается идея улучшить интерфейс веб-сайта или компьютерной системы, упростив процесс входа запросом только пароля, она обычно отклоняется по одному или двум основаниям. Либо программисты говорят, что так делать нельзя, либо они говорят, что в этом случае они теряют возможность контролировать процедуру входа. Тем не менее, кто-то другой, конечно, все-таки сохраняет этот контроль.
Важность ведения документации при создании программ
Во многих источниках сообщается, что для программистов важно подробно документировать машинный код, который они пишут. Для этого обычно приводятся две причины: во-первых, чтобы помочь понять программу при ее чтении (Knuth, 1992, с. 99), и, во-вторых, чтобы упростить адаптацию программы к новым условиям (Weinberg, 1971, с. 164). Обычно в программе рядом со строками кода можно встретить комментарии (чаще однострочные). Многие программы бывают почти полностью лишены комментариев.
Как отметил Кнут (Knuth), написание комментария до или во время создания кода может помочь процессу написания, улучшить структуру алгоритмов, снизить число ошибок и повторных написаний программы, необходимых для завершения проекта, а также дает другие преимущества, которые обычно упоминаются по поводу комментариев. По всей видимости, правильность выводов Кнута имеет основания с точки зрения когнетики.
Когда мы как опытные программисты разрабатываем алгоритмы и пишем код, этот процесс отчасти происходит на бессознательном уровне. Как уже было отмечено, эта ментальная область может быть подвержена противоречиям. Предполагаю, что причина некоторых программных ошибок заключается в том, что когнитивное бессознательное переживает противоречие между тем, что мы хотим сделать, и тем, что должен сделать компьютер в соответствии с нашим кодом.
Однако для того, чтобы ясно выразить свои намерения на естественном языке, нам следует сделать процесс мышления сознательным, и именно в когнитивном сознательном эти противоречия быстро становятся очевидными. Даже если эта гипотеза неправильна, написание комментариев вынуждает нас тщательнее обдумывать решаемую задачу для разных условий и с разных точек зрения.
К сожалению, среды программирования были разработаны таким образом, что вносить комментарии в создаваемые программы не просто. Например, комментарии во многих языках программирования ограничиваются одной строкой, а если многострочные комментарии допустимы, то в них часто не используется перенос текста или другие возможности, которые должны быть в простейших текстовых редакторах (исключения составляют UCSD Pascal и Oberon).
Чтобы в языке Visual Basic, появившемся в 90-х годах, написать комментарий размером с абзац, вам приходится вручную делать перенос текста. По легендам, программисты не особенно грамотно умеют писать, поэтому проверка орфографии должна быть включена в каждую среду программирования, однако в программных средах эта служба почти никогда не встречается. В существующей версии Mathematica, которая является в общем превосходной программой для работы с математическими выражениями, комментарии были убраны из программ и помещены в специальное окно, что является совершенно неправильным шагом. Только некоторые системы (как, например, созданная Кнутом программа WEB (1992)) были разработаны таким образом, чтобы способствовать ведению документации. Другой, менее сложный, но достаточно эффективный метод, был использован автором этой книги (Lammers, 1986, с. 226).
Для сохранения работоспособности программы любым вносимым в нее изменениям должны предшествовать изменения в сопровождающих ее комментариях. Аналогично тому, как нет необходимости разделять разные формы использования компьютера в виде приложений, программирование не должно как-то особенно отличаться от других видов работы, которые пользователь выполняет с помощью компьютера. Опыт показывает, что большинство пользователей компьютеров с неохотой относятся даже к попыткам программирования. Наверное, некоторые преимущества программирования были бы более понятны, если бы процесс программирования был настолько интегрирован со средой, что отдельные программные структуры могли бы использоваться без необходимости учить весь язык или среду программирования. Было бы также полезно иметь возможность комбинировать функции из разных языков, однако это не должно быть смесью, подобной PL/I, но, скорее, должен использоваться метод слияния, предложенный в этой книге для приложений. Вероятно, весьма ценным был бы вариант, в котором комбинировались бы структуры LISP для обработки списков, структуры APL (или разновидности этого языка J) для обработки массивов, мощные методы обработки строк из языка SNOBOL, механизмы наследования и объекты из Smalltalk и т.д.
Разработчики языков программирования и эксперты по интерфейсам слишком редко работают вместе, и хотя когнетика позволяет усовершенствовать компьютерные интерфейсы, следует в максимальной степени использовать также сочетание современных методов разработки языков программирования с нашими знаниями о человеческих фактоpax.Этот вопрос, до сих пор сохраняющий свою актуальность, был рассмотрен в одной из самых ранних книг Вейнберга в области разработки интерфейсов человек-машина «Психология компьютерного программирования» (Weinberg, «Psychology of Computer Programming», опубликована в 1971 г.), которая намного опередила свое время и до сих пор остается для нас откровением.
Видимость и состоятельность
На пустом диске ты можешь искать бесконечно долго.
Источник неизвестен
Независимо от того, чем является продукт— переносным двухполосным радиоприемником или рабочим столом экрана компьютера, не всегда ясно, какие именно функции сейчас доступны, что они выполняют и как получить к ним доступ. Пользователь должен применять собственные органы чувств для того, чтобы определять, какие функции сейчас доступны и каким образом их можно использовать.
Элемент интерфейса можно считать видимым, если он либо в данный момент доступен для органов восприятия человека (обычно это глаза, но здесь также рассматриваются и другие сенсорные модальности), либо он был настолько недавно воспринят, что еще не успел выйти из кратковременной памяти пользователя. Если элемент интерфейса не видим, то мы говорим, что он невидимый. Для нормальной работы интерфейса «должны быть видимы только необходимые вещи — те, что идентифицируют части работающих систем, и те, что отображают способ, которым пользователь может взаимодействовать с устройством. Видимость отображает связь между предпринимаемыми действиями и их реальной отдачей» (Norman, 1988, с. 8).16 Если интерфейс вынуждает вас запоминать существование того или иного его элемента, это означает, что этот элемент является невидимым. Если вы вынуждены углубляться в недра интерфейса, чтобы случайно или в результате собственной настойчивости натолкнуться на последовательность действий, которая активизирует какой-то его элемент, то этот элемент является невидимым. Если вам приходится обращаться за помощью к справочной системе для того, чтобы узнать, как выполнить то или иное действие, это означает, что методы выполнения этого действия невидимы. Многие компьютерные игры являются, по сути дела, недокументированными интерфейсами, в которых способы управления или пути достижения желаемых результатов невидимы. Стоит добавить к этим играм документацию, и они станут неинтересными. Однако большинство людей не хотят играть в игры, когда им требуется выполнить свою работу, поэтому перед разработчиком интерфейсов стоит задача сделать каждый элемент своего продукта видимым.
Если в интерфейсе соблюдается принцип видимости, то каждая функция и способ ее использования для большинства людей из той культуры, на которую этот интерфейс ориентирован, становятся очевидными только лишь по одному виду.
Элемент управления, который имеет такое свойство, стали называть состоятельным (affordance) (Norman, 1988, с. 123). «Состоятельность является хорошим средством для связки элемента интерфейса с его целью. Ручки используются для настройки; гнезда — для вставки чего-то; мячи — для их бросания или пинания» (Norman, 1988, с. 9). Если вы как разработчик помещаете в какой-то продукт ручку, подобную тем, с помощью которых регулируется громкость, пользователи будут пытаться ее крутить. Если вы поместите что-нибудь, наподобие кнопки, пользователи будут пытаться на нее нажимать. То, какую состоятельность будет иметь элемент интерфейса, зависит от опыта и знаний пользователя, а также от контекста, в котором он этот элемент встречает.
При анализе интерфейсов следует всегда спрашивать себя, каким образом пользователь может узнать, что то или иное действие возможно; также следует всегда стремиться к тому, чтобы каждый видимый элемент был состоятельным. Пиктограммы часто рассматриваются как символические обозначения состоятельности, но, как мы выясним в разделе 6.3, они не всегда выполняют эту функцию.
Видимость означает не просто возможность заметить наличие. Любой объект может быть видимым в том смысле, что он может быть обнаружен в определенном месте, но при этом он может быть очень небольшим по размеру или иметь небольшой контраст с фоном, чтобы быть легко замеченным. Оптимизация качества восприятия интерфейса является важным аспектом с точки зрения эргономики, и основное значение здесь имеют когнитивные свойства интерфейса.
Система BART и отсутствие состоятельности
Упоминание в этой книге системы BART (Bay Area Rapid Transit)17 связано с интерфейсом, который используется автоматами по продаже билетов. Эти автоматы являются результатом игнорирования администрацией 25-летнего опыта работы старых роботов по продаже билетов. Пока я стою в очереди к одному из двух еще не сломавшихся автоматов, я замечаю, как подходящие люди приходят в замешательство при виде этого устройства.
Хотя у меня довольно большой опыт пользования разными устройствами, но мне самому не удается справиться с той неестественной последовательностью действий, которая требуется для применения этих билетных автоматов.
Очевидно, что для того чтобы начать взаимодействие с автоматом, сначала требуется опустить в него деньги или старый билет, который является денежным эквивалентом необходимой суммы, — что и пытался в первую очередь сделать почти каждый во время моего наблюдения. Обычно автоматы по продаже работают так: опускаешь деньги, выбираешь, получаешь. Такой подход стал парадигмой.
Автоматы по продаже билетов системы BART, наверное, были изобретены на другой планете. Сначала вам необходимо нажать на одну из двух кнопок: либо BART, либо BART-MUNI. (В инструкции, которую трудно найти где-то поблизости, объясняется весьма тонкое различие между этими двумя кнопками.) Эти кнопки расположены в верхней части передней панели автомата. Место, конечно, вполне разумное для начала взаимодействия, в отличие от самого действия, которое для этого используется. Щели для старого билета (слева), для монет (посередине) и для бумажных купюр (справа) находятся на большом расстоянии друг от друга вместо того, чтобы быть расположенными в одном месте. Жидкокристаллический дисплей находится по центру высоко вверху, поэтому люди невысокого роста не могут легко прочитать возникающие сообщения. В любом случае он находится настолько далеко от основной части интерфейса, что большинство людей его просто не замечает. Возможно, это даже и хорошо, потому что время его отклика настолько большое, что люди, которые все-таки смотрят на него, или пытаются повторить операцию, или стоят в недоумении, предполагая, что автомат сломался, что, кстати, часто бывает.
Кроме этого, есть кнопка «поправка» (correction). Ее название наводит на мысль, что использовать ее следует в случае, если вы сделаете какую-то ошибку. Но на самом деле она предназначена совсем не для исправления ошибок, а для того чтобы получить билет на сумму меньшую, чем та, которую вы опустили в автомат.
Другими словами, с помощью этой кнопки вы можете сказать машине, что хотите получить сдачу.
Другим признаком того, что автомат разработан плохо, являются яркие крупные цветные числа 1, 2, 3, 4 и большие стрелки, которые, как кажется, должны как-то инструктировать вас. Если бы лицевая панель автомата была спроектирована грамотно, то вам бы они не понадобились. Числа в любом случае нисколько не помогают, поскольку во время опускания в автомат денег ($5) вам все равно надо помнить, какой шаг вы сейчас выполняете (например, шаг 2). Если же вам нужен билет за $3, то нужно еще не забыть нажать кнопку «поправка», чтобы получить сдачу в виде четвертаков (8 шт.), и тут вы слышите, что прибывает поезд на 7:06. Так, а на каком, вы сказали, мы сейчас шаге? Если вы встречаете компьютерный интерфейс, в котором есть много ярких красок и мириады объяснительных надписей, можете быть уверены, что он представляет собой сплошную путаницу.
Автоматы BART могли бы работать, например, следующим образом. (Однако имейте в виду, что если бы вы консультировали компанию BART, то потребовалось бы провести пользовательское тестирование (юзер-тестинг) вашего варианта, чтобы убедиться, что люди пользуются им именно так, как вы и предполагали.)
Слева (т. к. английский и испанский языки читаются слева направо) располагается щель для старых билетов, горизонтальная щель для банкнот и небольшая вертикальная щель для монет. Все они сгруппированы в одном месте и имеют понятные надписи. На дисплее, размещенном на уровне глаз человека среднего роста, отображается сообщение: «Опустите в автомат деньги ИЛИ старый билет системы BART ИЛИ и то и другое». После этого на экране сразу же появляется общая сумма в виде следующего сообщения:
Вы опустили $4.55.
Если вам нужен билет стоимостью больше, чем $4.55, опустите дополнительную сумму денег или еще один использованный билет.
Если вам нужен билет стоимостью меньше, чем $4.55, нажмите клавишу:
Получить сдачу с билета
Если вам нужен билет стоимостью $4.55, нажмите одну из следующих клавиш:
Выдать билет BART
Выдать билет BART-MUNI
Если пользователь нажмет кнопку «Получить сдачу», то ему будет задан вопрос о том, на какую сумму он хочет купить билет, после чего потребуется нажать кнопку ENTER, находящуюся под числовой клавиатурой.После этого на экране отобразится текущая сумма, которую следует либо увеличить, либо уменьшить, либо подтвердить. После выдачи билета пользователю должна быть возвращена сдача. Если опытный пассажир уже имеет точную сумму денег, то для него количество действий сокращается с шести до следующих двух: опустить деньги и нажать кнопку «Выдать билет».
Возобновление прерванной работы
Обычно, прервав некоторую работу, вы затем к ней возвращаетесь. Если перерыв продолжается всего несколько секунд — в пределах периода затухания кратковременной памяти, — дополнительных стимулов, для того чтобы вы могли вернуться к выполнению текущей задачи, не требуется. Если период более длительный, то возвращение к выполнению прерванной задачи должно быть чем-то инициировано — например, видом лежащей перед вами незаконченной работы. Такие подсказки в обычной жизни встречаются так же часто, как и при работе с компьютерами: банановая кожура, оставленная вашим 4-летним ребенком на кухонном столе, становится подсказкой о том, что кожуру необходимо выбросить.
Одной из метафор, пронизывающих как персональные компьютеры, так и производные от них технологии, является та центральная, нейтральная отправная область, называемая еще рабочим столом, из которой пользователь может запускать различные приложения. После включения большинство компьютеров отображают рабочий стол, хотя некоторые из них можно настроить на запуск определенного набора приложений. Закрыв приложение, вы обычно возвращаетесь на рабочий стол. Такой подход к интерфейсу не является ориентированным на человека и эффективным. Причина здесь очевидна: когда вы закрываете какое-либо приложение, вы хотите либо (1) возвратиться к предыдущей задаче, с которой вы работали, либо (2) начать новую задачу.
В нынешних системах, основанных на рабочем столе, вы всегда должны самостоятельно осуществлять переход к необходимой задаче. Для интерфейса, который всегда возвращает вас туда, где вы остановились в последний раз, это был бы худший возможный случай, потому что если вы захотели бы вернуться к предыдущей задаче, вам вообще не пришлось бы совершать никаких действий.
Аналогичным образом, когда вы возвращаетесь на какой-либо сайт, или веб-страницу, лучше всего было бы возвратить вас на то место, где вы были последний раз, а не на начальную страницу, тем более что если сайт хорошо разработан, то переход на начальную страницу осуществляется одним щелчком мыши.
По этим же самым причинам очевидно, что когда вы открываете документ в каком-либо приложении, например в текстовом процессоре, вы должны вернуться к тому месту, где вы с ним работали в тот момент, когда закрыли или сохранили его в последний раз.
Компьютер Canon Cat имел свойство при запуске всегда возвращаться к последней задаче. Более того, на экране появлялось именно то изображение, включая позицию курсора, которое было на момент последнего его использования. Многие пользователи говорили, что когда они видели на экране ту же самую картинку, это помогало им быстрее вспомнить, чем они занимались, когда последний раз пользовались машиной, поэтому возвращаться к работе с Canon Cat было для них более приятно, чем к работе с компьютером, который при запуске отображал рабочий стол. В последнее время подобный подход используется в компьютере под названием Apple iBook, который сохраняет текущее состояние на диске и при включении машины выводит его обратно на экран.
Разработчики радиоприемников и телевизоров с цифровой настройкой всегда предусматривают возможность сохранения параметров звука и каналов, на которые эти приборы были настроены в последний раз, что, конечно, усложняет эти приборы и повышает их стоимость, так как для этого требуются элементы энергонезависимой памяти, необязательные для всего остального механизма. Для разработчиков компьютеров задача упрощается, потому что в компьютерах уже имеется значительный объем такой памяти в виде жесткого диска. Поэтому нет оправдания тем разработчикам, которые не предусматривают подобную возможность также и в компьютерах, имея все необходимые для этого аппаратные средства.
1
Локус — место, положение (лат.) — Примеч. науч. ред.
2
Солипсизм — теория, согласно которой считается, что единственное доступное знание — это знание о себе. — Примеч. науч. ред.
3
Английское слово focus может быть прочитано и как существительное (фокус), и как глагол (фокусировать, сосредотачивать). — Примеч.
пер.
4
Здесь слово attentions означает «ухаживания» или «забота». — Примеч. ред.
5
Значительное внимание уделяется изучению биологических механизмов, которые позволяют животным синхронизироваться с внешними временными циклами. Однако мне не известно ни одной работы, посвященной исследованию того, как мы настраиваемся и реагируем на свои «внутренние часы».
6
Разработчик интерфейсов мог бы удивиться: если в самолете предусмотрена специальная звуковая сигнализация, почему же тогда не предусматривается возможность автоматического выпуска шасси? Хотя в этой книге не могут обсуждаться все подобные тонкости, но здесь нужно сказать, что автоматический выпуск шасси может представлять опасность для тех, кто находится внутри самолета. Поэтому решение о выпуске шасси всегда оставляется на усмотрение пилота.
7
«Если неприятность может случиться, она случается». Первое следствие из этого закона формулируется следующим образом: «Если никаких неприятностей не ожидается, они произойдут обязательно».
8
Мне часто приходилось видеть, как мой кот разрывался между любопытством и страхом, когда все его органы чувств устремлялись на изучение какого-то незнакомого объекта, но в то же время его тело напрягалось в готовности немедленно убежать. В некоторых ситуациях мне и самому приходилось так действовать. Иногда, если не убегать, полученная информация оказывается ценной, иногда задержка становится фатальной — отсюда выражение «любопытство убило кота». Такое двоякое состояние, или, как говорят, «раздвоение личности», объясняется скорее внутренним последовательным переключением между двумя процессами, чем их одновременным присутствием независимо друг от друга.
9
Постоянное изменение личности — это черта, присущая человеку. Мы все время растем и меняемся. Изменения этого рода, а также изменения, связанные с расстройством человеческой психики, здесь не рассматриваются.
| <= Previous | Index | Next => |
Временные интервалы в интерфейсе
Точность цифр есть истинная душа науки.
Д'Арки Уентуорф Томпсон «О росте и форме» (1917)
Разработчики модели GOMS во время ее создания заметили, что время, требующееся для выполнения какой-то задачи системой «пользователь— компьютер», является суммой всех временных интервалов, которые потребовались системе на выполнение последовательности элементарных жестов, составляющих данную задачу. Хотя для разных пользователей время выполнения того или иного жеста может сильно отличаться, исследователи обнаружили, что для большей части сравнительного анализа задач, включающих использование клавиатуры и графического устройства ввода, вместо проведения измерений для каждого отдельного пользователя можно применить набор стандартных интервалов. С помощью тщательных лабораторных исследований был получен набор временных интервалов, требуемых для выполнения различных жестов. Ниже приводится оригинальная номенклатура, в которой каждый интервал обозначен одной буквой (Card, Moran и Newell, 1983).
| K = 0.2 с | Нажатие клавиши. Время, необходимое для того, чтобы нажать клавишу. |
| P = 1.1 с | Указание. Время, необходимое пользователю для того, чтобы указать на какую-то позицию на экране монитора. |
| H = 0.4 с | Перемещение. Время, необходимое пользователю для того, чтобы переместить руку с клавиатуры на ГУВ или с ГУВ на клавиатуру. |
| M = 1.35 с | Ментальная подготовка. Время, необходимое пользователю для того, чтобы умственно подготовиться к следующему шагу. |
| R | Ответ. Время, в течение которого пользователь должен ожидать ответ компьютера. |
На практике указанные значения могут варьироваться в широких пределах. Для опытного пользователя, способного печатать со скоростью 135 слов/мин., значение K может составлять 0.08 с, для обычного пользователя, имеющего скорость 55 слов/мин., — 0.2 с, для среднего неопытного пользователя, имеющего скорость 40 слов/мин., — 0.28 с, а для начинающего — 1.2 с.
Нельзя сказать, что скорость набора не зависит от того, что именно набирается. Для того чтобы набрать одну букву из группы случайно взятых букв, большинству людей требуется около 0.5 с. Если же это какой-то запутанный код (например, адрес электронной почты), то у большинства людей скорость набора составит около 0.75 символов в секунду. Значение K включает в себя и то время, которое необходимо пользователю для исправления сразу замеченных ошибок. Клавиша <Shift> считается за отдельное нажатие.
Широкая изменяемость каждой из представленных мер объясняет, почему эта упрощенная модель не может использоваться для получения абсолютных временных значений с какой-либо степенью точности. Тем не менее, с помощью типичных значений мы можем сделать правильную сравнительную оценку
между какими-то двумя интерфейсами по уровню эффективности их использования. Если оцениваются сложные интерфейсы, включающие пересекающиеся временные зависимости, или если должны быть с точностью достигнуты определенные временные интервалы, то следует применять более сложные модели (например, CPM-GOMS), которые не рассматриваются в этой книге.
Двойная «дискликсия»20
Интерфейсная техника, называемая «двойным кликом», т.е. двойное нажатие кнопки ГУВ за короткий временной промежуток и без какого-либо значительного перемещения курсора между двумя нажатиями, имеет некоторые недостатки. Вы не можете точно сказать, какие объекты на экране ответят на двойной клик, а какие нет. Кроме того, не всегда ясно, какой именно может быть ответ. Отображаемые на экране монитора элементы не имеют каких-либо признаков, означающих, что двойной клик может вызвать какой-то результат, — т.е. эта функциональность является невидимой. То, каким образом двойной клик используется во многих сегодняшних интерфейсах, вынуждает пользователей запоминать не только то, по каким именно
элементам можно дважды щелкать мышью, но и то, какой результат возникает в ответ на этой действие по отношению к разным классам элементов интерфейса.
Первые две проблемы можно, по крайней мере, частично решить с помощью использования новых условностей.
Что касается двойного клика, то он сам по себе представляет проблему. Двойной клик требует использования кнопки мыши дважды в одном и том же месте или при небольшом перемещении и, в большинстве случаев, в течение небольшого промежутка времени, приблизительно за 500 мс. Если пользователь щелкает слишком медленно, машина воспринимает это как два отдельных клика, а не как один двойной клик. Если пользователь слишком сильно двигает мышью в промежутке между двумя кликами, может произойти та же самая ошибка. Если пользователь слишком быстро нажимает кнопку ГУВ, например, как при работе с некоторыми текстовыми процессорами при попытке выделить буквы внутри слова, система может воспринять два нажатия как двойной клик и в результате будет выделено все слово.
Другая проблема возникает, когда пользователь пытается выделить графический элемент, который можно переместить с помощью ГУВ. Поскольку при быстром нажатии на кнопку ГУВ это устройство очень легко сдвинуть с места, графические программы могут воспринять это действие не как двойной клик, а как попытку переноса объекта в другое место (drag-and-drop). Аналогичным образом, чтобы изменить текст в окне, пользователь может посчитать необходимым изменить местоположение случайно сдвинутого окна и внести в текст поправки, которые изначально предполагались.
Некоторые из нас не страдают от дискликсии. Эти счастливые люди никогда не промахиваются мышью. Они могут вполне беззаботно и с особым своеобразием делать и один, и два клика по мыши и никоим образом не страдать от каких-то побочных эффектов. Они всегда помнят, что может система ответить на двойной щелчок, а что не может. Такие люди способны попасть из револьвера калибра 0,357 в летящую птицу, двигаясь при этом на автомобиле по извилистой горной дороге. Однако нельзя рассчитывать на то, что все пользователи настолько удачливы. Поэтому интерфейс необходимо разрабатывать с учетом пользователей, страдающих от дискликсии, а также с учетом проблем, присущих использованию двойного клика.21
Длительность ответа, поступающего от компьютера, R, может оказывать неожиданный эффект на действия пользователя.
Если при использовании какого- то управляющего элемента на экране монитора в течение приблизительно 250 мс ничего не возникает, пользователь, скорее всего, может почувствовать беспокойство, решит сделать еще одну попытку или подумает, что система неисправна.
Нельзя сделать такой продукт, который мог бы завершать все операции за время, не превышающее времени реакции пользователя, но можно сделать такие интерфейсы, в которых в течение этого времени всегда бы выдавалось сообщение о том, что информация от пользователя принята и правильно распознана. В противном случае действия пользователя во время задержки — чаще всего просто молотьба по клавиатуре с целью получить хоть какой-то ответ — могут привести к нежелательным реакциям со стороны системы, приводя тем самым к еще большей задержке или даже повреждению содержания. Например, при попытке скачать какой-нибудь файл с America Online с помощью броузера (например, Netscape) очень часто возникает большая задержка. При этом не появляется никакого признака, что действительно что-то происходит. Возникает только небольшое статическое сообщение о том, что компьютер ждет ответа, но оно находится далеко за пределами локуса внимания пользователя. Через несколько секунд неопытный пользователь начинает кликать по кнопкам на экране, что приводит к остановке загрузки файла — опять же без всякого сообщения об этом.
Если задержки неизбежны, важно, чтобы в интерфейсе была предусмотрена сообщающая о них обратная связь, — например, можно использовать индикатор хода выполнения задачи (status bar) (рис. 4.1), отражающий время, оставшееся до конца операции. Если неизвестно, сколько именно времени займет операция, так и скажите об этом пользователю! Нельзя лгать пользователю или вводить его в заблуждение.

Рис. 4.1. Индикатор хода выполнения задачи. Важно, чтобы отображение времени было линейным. Текстовое сообщение об оставшемся времени, если оно точное, также можно считать человекоориентированным решением в тех случаях, когда задержки неизбежны.
Важность основ
Один человек, один компьютер.
Слоган компании Apple Computer
Представьте себе, что вы поднялись на борт сияющего шикарной отделкой авиалайнера, оснащенного просторными, комфортабельными кожаными креслами с целым набором встроенной аудио- и видеотехники; в буфете вас ожидают отличная еда и напитки. Вы садитесь в свое кресло и смотрите в большой, чисто вымытый иллюминатор. Со вздохом предвкушения особенно приятного полета вы протягиваете руку к шкафчику впереди вас, чтобы поглядеть, что там. Сначала вы достаете весьма объемистую бутылку любимого напитка, а затем буклет с описанием этого замечательного воздушного лайнера.
В то время как двери закрываются и идут приготовления к взлету, вы усаживаетесь поудобнее и начинаете читать. Из буклета вы узнаете, что интерьер самолета создан трудами самых лучших в мире дизайнеров, что повара из пятизвездочных отелей лично составляли меню и готовили блюда и что в группу разработчиков самолета не были включены инженеры-авиаконструкторы, поскольку всемирно признанные дизайнеры сделали внешний вид самолета таким, что и без того создается впечатление авиалайнера, способного летать во много раз быстрее, чем любой другой.
Еще в буклете мелким шрифтом сообщается, что путешествие на этом самолете нередко даже в хорошую погоду сопровождается болтанкой и что достаточно регулярно с ним случаются катастрофы. Если же перелет обойдется без этих инцидентов, то в целом, как обещают авторы, ваше путешествие будет комфортным и интересным.
Теперь звук закрывающихся дверей внезапно принимает угрожающее значение, вы теряете спокойствие и чувствуете, что попали в ловушку. Вы начинаете думать, что именно этот рейс обречен и что вы предпочли бы сейчас сидеть в более жестком кресле, без любимого напитка и даже без бокового иллюминатора, лишь бы только самолет был оборудован хорошей и надежной техникой.
Представленная абсурдная ситуация довольно точно описывает суть большинства существующих сегодня «человеко-машинных» интерфейсов. Наши компьютеры и сотовые телефоны оснащены самыми последними моделями чипов и другой электронной начинкой.
Современные операционные системы способны радовать глаз великолепными цветными заставками и стремительными трехмерными эффектами. Вы щелкаете по кнопке, и вот! — вы видите, как она движется самым реалистичным образом, слышите, как звук щелчка мыши весьма точно передается с помощью цифрового стереофонического воспроизведения, а затем, как только на экране открывается панель, до ваших ушей доносится чарующее глиссандо арфы.
Но когда вы начинаете пользоваться этой системой, выясняется, что в некоторых случаях она неприятно ограничивает вас своим непредсказуемым поведением. Из тысяч команд, предусмотренных в системе, вам не удается найти ту, которая нужна в данный момент, а простые стандартные процедуры выполняются бесконечно долго. Программа, приобретенная в прошлом году, вдруг перестает запускаться под улучшенной версией той же самой операционной системы, и вам приходится покупать новую версию программы. Ко всему прочему оказывается, что операционная система имеет свойство время от времени зависать.
В основе разработки хороших интерфейсов лежат некоторые основные принципы, которые на сегодня не являются общеизвестными. И вопрос о необходимости изучения этих принципов не возникает, поскольку кажется, что уже определено, как должны выглядеть и работать интерфейсы: ведь они непрерывно совершенствовались в течение двух десятилетий, основные разработчики программного обеспечения опубликовали руководства по созданию интерфейсов, чтобы обеспечить совместимость между ними, а существующие средства разработки позволяют быстро создавать любые интерфейсы, которые выглядят по-современному — подобно тому, как и упомянутый авиалайнер создавался, чтобы быть похожим
на безопасный и комфортабельный летательный аппарат.
Все эти интерфейсы неспособны выполнять многие важные для нас задачи. Например, чтобы записать какую-то мысль, вы хотели бы просто подойти к компьютеру или другому устройству для обработки информации и начать набирать ее — без всякой загрузки, без необходимости открывать текстовый процессор, создавать файл, вообще без использования операционной системы. (Мое определение операционной системы звучит следующим образом: «То, с чем приходится возиться перед тем, как начать возиться с программой».) Чтобы добавить к репертуару системы несколько средств для выполнения простых операций, вы не обязаны изучать целую прикладную программу.
К сожалению в разработке интерфейсов изначально было взято неверное направление, и это привело к тому, что уровень их сложности стал неоправданно высоким с точки зрения как технологической, так и логической необходимости.
Миллионы из нас имеют противоречивые отношения с информационными технологиями. Мы не можем жить без них, и в то же время нам трудно жить с ними. Тем не менее, проблема создания удобных и простых технологий имеет свои решения, хотя мы и не можем ими воспользоваться — они станут доступными, только если мы оставим груз прошлого. Привычный вариант интерфейса в виде рабочего стола, ориентированный на работу с прикладными программами, является частью этой проблемы. В этой книге предлагаются некоторые альтернативные варианты. В конце концов, компьютерные проблемы — это не погода, и мы все-таки можем что-то сделать для их разрешения.
С учетом широкого распространения Интернета, а также очевидной важности компьютерных продуктов, предназначенных для группового взаимодействия, может показаться странным, что содержание этой книги касается, главным образом, разработки однопользовательских интерфейсов. Одной из причин этого является тот факт, что проблема разработки однопользовательских интерфейсов еще не решена. Но главная причина состоит в том, что качество любого интерфейса в конечном итоге определяется качеством взаимодействия между одним человеком и одной системой — между ней и вами. Если индивидуальное взаимодействие с некоторой системой не проходит для пользователя легко и комфортно, то в результате этот недостаток негативным образом отражается на качестве работы всей системы, независимо от того, насколько она хороша в других своих проявлениях.
| Index | Next => |
Вырезать и вставить
В обычных интерфейсах также имеется и другая проблема, связанная с методом «вырезать и вставить» (cut-and-paste). При использовании этой функции многие пользователи сталкивались с ситуацией, когда какая-то часть работы пропадала после случайного повторения операции вырезания до того, как первый вырезанный отрывок был вставлен. Когда текст удален, он не должен исчезать в небытии, и особенно он не должен перемещаться в невидимый буфер вырезания. Одно из решений может заключаться в том, чтобы помещать вырезанный текст в конце какого-то документа, в котором собираются удаленные элементы. Такой документ может быть самым обычным текстовым документом. (Желательно также, чтобы имелась специальная команда для более радикального удаления.) Важным здесь является то, что с удаляемым текстом не происходит ничего мистического, и для обнаружения документа, содержащего удаленный текст, не требуется использовать какие-то специальные команды или методы. Для этой цели такой документ может начинаться с обычного текста, например: «Этот документ содержит удаленный текст». Пользователь может ввести любую фразу в качестве целевого объекта поиска в этом документе, и, конечно, любая фраза из удаленного текста также может быть использована для выполнения поиска, как будто она и не является удаленной.
Любой человекоориентированный метод удаления не отличается в работе от других команд; ничего не подвергает риску при удалении или перемещении текста; не использует особый буфер или другое скрытое место «системного уровня», в которое текст перемещается; удаляет отдельные символы таким же образом, как и отрывки, состоящие из множества символов; допускает отмену или повторение действия.
к псу, которому по окончании
Он почувствовал жалость к псу, которому по окончании долго действовавшего «Распоряжения о мордах» сняли намордник, и он теперь плохо понимает, что же ему делать.
К.Г. Грей (из справочника Джейн «Все самолеты мира», 1919) Если вы стремитесь сделать интерфейсы как можно более простыми в использовании с учетом человеческих возможностей и ограничений, следует выполнить следующие два действия. Первое — понять, что мы можем делать и чего не можем, изучить карту человеческого мышления на основе когнитивной психологии и проследить ее влияние с точки зрения такой прикладной дисциплины, как когнетика. В данной книге было рассмотрено одно из основных направлений на этой карте — исследования показывают, что наши способности разделяются между когнитивным сознательным и когнитивным бессознательным; что мы обладаем только одним локусом внимания; и что формирование привычек играет центральную роль в том, как мы реагируем на те или иные виды функционирования интерфейсов. Мы также узнали, что индивидуальные отличия при формировании привычек невелики по сравнению с теми отличиями, которые существуют между индивидуумами в других отношениях. С помощью науки когнетики мы изучили, что режимы (или модальности), которые, как это давно известно, являются нежелательными, становятся причиной некоторых наиболее неприятных проблем в современных компьютерных интерфейсах. Для решения этих проблем требуется, чтобы интерфейс был немодальным и в максимально возможной степени обладал характеристикой монотонности. Следует учитывать имеющееся единообразие между пользователями. Повысить производительность можно за счет уменьшения времени выполнения задачи, что приводит к использованию классического метода исследования — количественного GOMS-анализа в приложении к интерфейсам. GOMS-анализ позволяет определить, какие детали интерфейса замедляют или ускоряют его работу, и приводит нас к вопросу о том, насколько же быстрым и эффективным может быть интерфейс, а также к необходимости установления количественных критериев эффективности. Пройдя по дороге понимания человеческих способностей, мы затем рассмотрели современное компьютерное оборудование и способы его использования.
В результате был определен набор элементарных действий и методов, которые могут быть применены к широкому и разнообразному кругу приложений. Эту форму единообразия также следует использовать. Наши исследования вели нас в незнакомом направлении, которое оказалось лучшим путем к созданию удобного в использовании интерфейса. Ускорение работы достигается с помощью быстрых методов поиска в сочетании с устранением таких ненужных механизмов, как файловые имена и URL, иерархичные файловые структуры и приложения. Масштабируемая ZIP-среда позволяет нам «лететь» над содержанием, больше видеть и быстро перемещаться в необходимое место внутри него. Мы также затронули некоторые побочные направления, например способы упрощения использования соединительных кабелей. Эта книга содержит много пробелов. Например, наверняка я мог пропустить какую-то из существующих работ, которую мне следовало бы прочитать, и, возможно, при описании не моих собственных идей я мог неправильно назвать имена их авторов. В некоторых местах этой книги рассматриваются области, в которых при наличии соответствующих ресурсов я бы хотел провести эксперименты, чтобы протестировать мои выводы и предположения. Читателям предлагается рассматривать эти области как поле для дальнейших исследований. Спасибо за то, что прочитали эту книгу и вместе со мной пытались найти решения для создания более гуманных интерфейсов. В тех случаях, когда наше путешествие заходило в неисследованные земли, я мог в том или другом месте сделать поворот в неверную сторону. Тем не менее, я убежден, что мой компас работает верно, и что главное направление, которое я избрал, является правильным. На основе наших знаний о познавательной человеческой способности мы пришли к необходимости фундаментального изменения интерфейсов «человек-машина». Все другие методы здесь будут бесполезны.
| <= Previous | Index | Next => |
Закон Фитса
Представим, что вы перемещаете курсор к кнопке, изображенной на экране. Кнопка является целью данного перемещения. Длина прямой линии, соединяющей начальную позицию курсора и ближайшую точку целевого объекта, определяется в законе Фитса как дистанция. На основе данных о размерах объекта и дистанции закон Фитса позволяет найти среднее время, за которое пользователь сможет переместить курсор к кнопке.
В одномерном случае, при котором размер объекта вдоль линии перемещения курсора обозначается как S, а дистанция от начальной позиции курсора до объекта— как D (рис. 4.6), закон Фитса формулируется следующим образом:
Время (мс) = a + b \log_2(D/S+1)
(Константы a и b устанавливаются опытным путем по параметрам производительности человека.)26

Рис. 4.6. Расстояния, которые используются в законе Фитса для определения времени, необходимого для перемещения курсора к цели
Вычисляемое время отсчитывается от момента, когда курсор начинает движение по прямой линии, до момента, когда пользователь щелкает мышью по целевому объекту. Логарифм по основанию 2 является мерой трудности задачи в количестве бит информации, которое требуется для описания (одномерного) пути перемещения курсора.
Для вычисления времени можно использовать любые единицы измерения дистанции, т.к. D/S является отношением двух дистанций и поэтому не зависит от единицы измерения. Отсюда следует, что хотя указательное устройство может переместиться на расстояние большее или меньшее, чем то расстояние, на которое переместится на экране курсор, закон все равно работает, при условии, что соотношение между движением ГУВ и курсора является линейным. Закон Фитса может применяться только к тем типам перемещения, которые совершаются при использовании большинства человеко-машинных интерфейсов, т.е. к таким перемещениям, которые невелики относительно размеров человеческого тела и которые являются непрерывными (совершаемыми одним движением). Для приближенных вычислений я использую следующие значения констант в уравнении закона Фитса: a=50, b=150.
Также проводились тестирования с законом Фитса, дополненным некоторыми более сложными параметрами, такими, например, как перемещение курсора между прямыми или искривленными границами (Accot и Zhai, 1997).
Для двумерных целей обычно можно получить корректное приближенное значение времени, необходимого для перемещения курсора к объекту, используя в качестве параметра S наименьшее из значений размеров объекта по горизонтали или по вертикали (Mackenzie, 1995).

Рис. 4.7. Меню в Macintosh, расположенное у верхней границы экрана, увеличивается в размере, что является более эффективным по сравнению с меню, которое всплывает из-за границы экрана Закон Фитса позволяет объяснить, например, почему переместить курсор к меню в стиле Apple Macintosh, располагающемуся на границе экрана (рис. 4.7), намного быстрее, чем переместить курсор к меню в стиле Microsoft Windows, которое всплывает из-за границы экрана (рис. 4.8). Размер S меню в Windows на моем экране составляет 5 мм. Эффективный размер меню в Macintosh является довольно большим, потому что пользователю не требуется останавливаться в пределах полосы меню; он может просто передвинуть ГУВ на любое расстояние превышающее расстояние, необходимое для размещения курсора в пределах меню, — курсор в любом случае остановится на границе экрана.

Рис. 4.8. Меню в Windows находится под верхней границей экрана, поэтому пользователю нужно более точно подводить курсор к меню, чтобы, можно было вызвать подменю Ряд выполненных мной тестов помог установить, что пользователи Macintosh обычно останавливаются в пределах 50 мм от границы экрана, поэтому для Macintosh мы можем принять 50 мм как S. При использовании 14-дюймового плоского монитора среднее расстояние, на которое требуется переместить курсор, чтобы достичь панели меню, составляет 80 мм. Таким образом, время перемещения курсора к какому-либо из элементов меню в Macintosh будет: 50 + 150 \log_2(80/50+1) = 256 мс Это время является намного меньшим, чем то, которое требуется на перемещение курсора к необходимому элементу меню в Windows: 50 + 150 \log_2(80/5+1) = 663 мс Полученные значения времени относятся только лишь к перемещению курсора. Щелчок по целевому объекту, к которому перемещался курсор, добавляет в среднем еще 0.1 с. (Значение оператора K=0.2, принятое в модели GOMS, учитывает и нажатие кнопки, и ее отпускание, в то время как указанное значение учитывает только нажатие кнопки.) При проведении обычного эксперимента вам придется добавить еще 0.25 с, чтобы учесть время человеческой реакции в начале движения курсора.С учетом всех этих факторов мы получим именно те значения, которые я получил экспериментальным путем: в среднем пользователю требуется около 0.6 с, чтобы открыть Apple-меню, в то время как для открытия Windows-меню требуется более 1 с. Таким образом, этот анализ объясняет, почему при разработке интерфейса Macintosh меню были намеренно помещены на границе экрана.
Закон Фитса и закон Хика
Основы знаний надлежит искать в математике.
Роджер Бэкон «Opus Majus», XIII в.
Различные количественные законы, имеющие отношение к разработке интерфейсов, имеют хорошее когнитивное обоснование, и их правильность была неоднократно проверена. Эти законы часто дают нам дополнительные данные, на основе которых можно принимать те или иные решения, связанные с разработкой интерфейсов. Закон Фитса (Fitts' Law) позволяет определить количественно тот факт, что чем дальше находится объект от текущей позиции курсора или чем меньше размеры этого объекта, тем больше времени потребуется пользователю для перемещения к нему курсора. Закон Хика (Hick's Law) позволяет количественно определить наблюдение, заключающееся в том, что чем больше количество вариантов заданного типа вы предоставляете, тем больше времени требуется на выбор.
Закон Хика
Перед тем как переместить курсор к цели или совершить любое другое действие из набора множества вариантов, пользователь должен выбрать этот объект или действие. В законе Хика утверждается, что когда необходимо сделать выбор из n вариантов, время на выбор одного из них будет пропорционально логарифму по основанию 2 от числа вариантов плюс 1, при условии, что все варианты являются равновероятными. В этом виде закон Хика очень похож на закон Фитса:
Время (мс) = a + b \log_2(n+1)
Если вероятность 1-го варианта равна p(i), то вместо логарифмического коэффициента используется
\sum_i p(i) \log_2(1/p(i)+1)
Коэффициенты, используемые в выражении закона Хика, в большой степени зависят от многих условий, включая то, как представлены возможные варианты, и то, насколько хорошо пользователь знаком с системой. (Если варианты представлены непонятным образом, значения a и b возрастают. Наличие навыков и привычек в использовании системы снижает значение b.) Мы не будем рассматривать эти зависимости — для нас важно, что для принятия того или иного решения требуется время; что для принятия сложных решений требуется больше времени, чем для принятия простых решений; и что взаимосвязь является логарифмической. При отсутствии более точных данных для проведения быстрых и приблизительных вычислений мы можем воспользоваться теми же значениями a и b, которые использовали для закона Фитса.
При использовании любых положительных и ненулевых значений a и b из закона Хика следует, что предоставление пользователю сразу нескольких вариантов одновременно обычно является более эффективным, чем организация тех же вариантов в иерархические группы. Выбор из одного меню, состоящего из 8 элементов, производится быстрее, чем из двух меню, состоящих их 4 элементов каждое. Если все элементы могут быть выбраны с равной вероятностью и если не учитывать время, необходимое для открытия второго меню (которое, конечно, еще более увеличило бы время для интерфейса, состоящего из двух меню), то сравнение времени для выбора одного элемента из восьми (a + b \log_2 8) с удвоенным временем для выбора одного элемента из четырех 2 (a + b \log_2 4) покажет, что
а + 3b < 2(а + 2b)
поскольку \log_2 8 = 3, a \log_2 4 = 2, а также поскольку a<2a и 3b<4b.
Это согласуется с данными, полученными в экспериментах со структурами меню (см.
например, Norman и Chin, 1988).
Наше рассмотрение законов Фитса и Хика нельзя считать полным. Например, следует обратить внимание на то, что эти законы не случайно принимают ту же форму, что и теорема Шэннона — Хартли (Shannon-Hartley). Тем не менее, этого короткого рассмотрения вполне достаточно для того, чтобы отметить их ценность с точки зрения разработки интерфейсов. Они могут быть полезными даже в том случае, когда эмпирические значения коэффициентов a и b не известны (как это было в нашем примере). (Более подробные сведения см. в Card, Moran и Newell, 1983, с. 72-74.)
20
Дискликсия (dysclicksia) — от англ. слова click (щелкнуть мышью) и приставки dis- (нарушение функции). — Примеч. пер.
21
Термин дискликсия (dysclicksia), означающий заболевание, единственным лекарством от которого является хорошо разработанный интерфейс, был предложен Памом Мартином (Pam Martin) (переписка, 1997).
22
Можно разработать и более сложные критерии производительности. Например, как в нашем случае, оператор M не используется в вычислениях. Тем не менее, простой критерий, который здесь описан, вполне достаточен для нашего рассмотрения.
23
Слово бит (bit) было предложено математиком Джоном У. Тюки (John W. Tukey) как сокращение от слов «двоичная цифра» (Binary digiT) (Shannon и Weaver, 1963, стр. 9).
24
Слово «почти» здесь используется потому, что температура 0 градусов не будет вводиться как 0.00 или 00.0.
25
Для извлечения логарифма по основанию 2 с помощью калькулятора или компьютера, в котором возможно вычислять только натуральные логарифмы, используйте следующее выражение: \log_2(х) = \ln(х)/\ln(2).
26
В математике, которая считается образцом точности и ясности, все еще применяется старый стиль написания формул, в котором неопределенные переменные пишутся в начале, еще до того, как вы можете узнать, что они обозначают. Например, можно встретить выражение наподобие следующего:
A = \pi r^2,
где r является радиусом окружности, а A — ее площадью.
Такой порядок может приводить к путанице, поскольку читателю приходится перечитывать выражение еще раз сначала, особенно если оно довольно длинное и содержит множество других неопределенных переменных.С точки зрения читателя намного удобнее следовать естественному порядку, в котором термины определяются до их использования:
Окружность с радиусом r имеет площадь A, вычисляемую как:
A = \pi r^2
| <= Previous | Index | Next => |
Значения, режимы, монотонность и мифы
Нет прогресса без борьбы.
Фредерик Дуглас
Чтобы быть более точными при дальнейшем обсуждении интерфейсов, мы введем здесь некоторые определения и условные обозначения. Основанные на понятии локуса внимания, данного в главе 2, они необходимы нам для того, чтобы понять, что такое режимы и каково их негативное воздействие на интерфейсы. Также в этой главе мы познакомимся с положительным свойством интерфейсов, которое называется монотонностью и приводит нас к критике интерфейсов, предусматривающих разные режимы для начинающих и опытных пользователей.
